Bootstrap Alert Example
Overview
The alerts are from all of these components you even usually do not remember till you totally get to really need them. They are taken for giving quick in time comments for the user having interaction with the site hopefully directing his or hers attention to a specific direction or evoking specific actions.
The alerts are most often used together with forms to give the user a idea if a area has been filled out improperly, which is the appropriate format expected or which is the condition of the submission just after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes that are used according to the particular condition where the Bootstrap Alert Box has been shown on display screen. Considering that it's an alert message it is necessary to obtain user's interest but still leave him in the zone of comfort nevertheless it might even be an error text message.
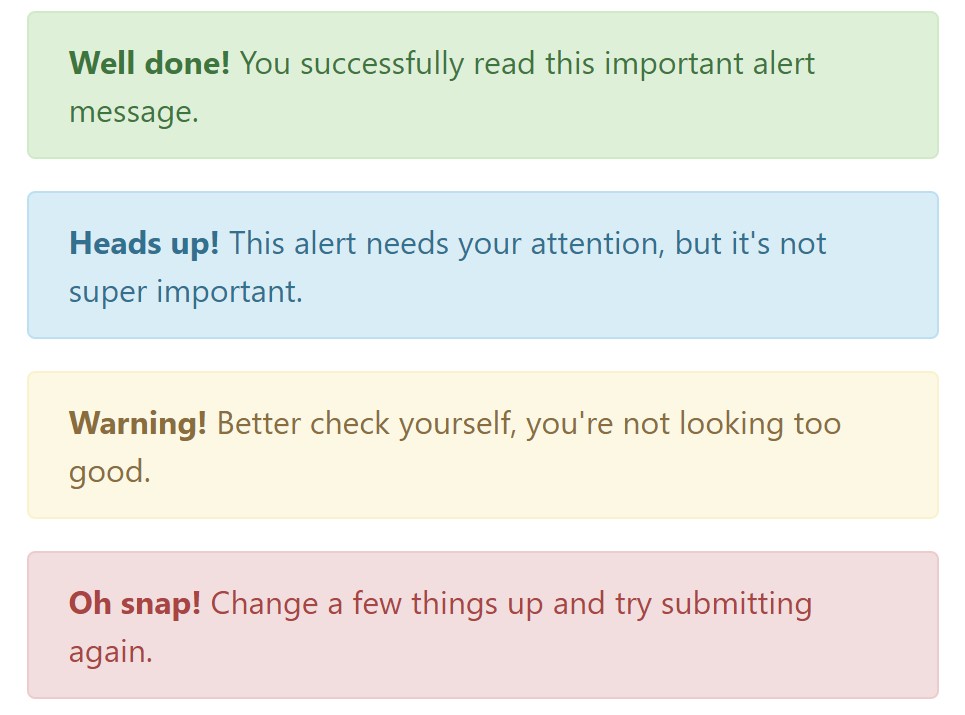
This gets achieved by use of light pale colors each being intuitively been connected to the semantic of the message information such as green for Success, Light Blue for general info, Pale yellow desiring for user's focus and Mild red pointing out there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web link
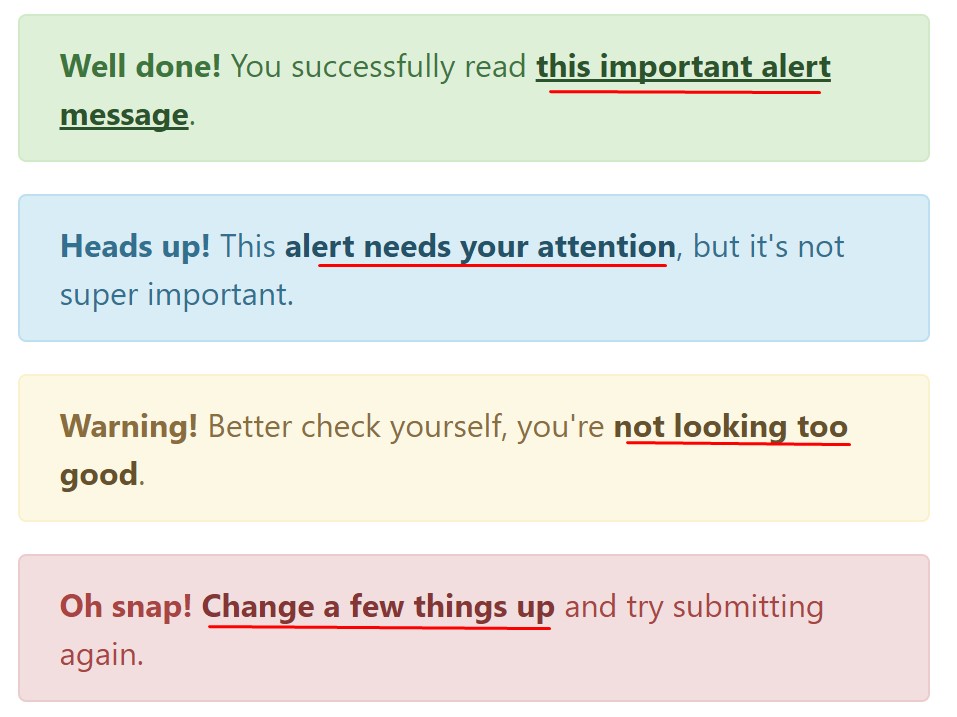
It may possibly not be discovered at a quick look but the font color option also is in fact following this coloration as well-- just the colors are much much darker so get intuitively seen as dark nevertheless it's not exactly so.
Exact same goes not only for the alert text message itself but as well for the links incorporated in it-- there are link classes taking off the outline and painting the anchor elements in the correct color so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information and facts for alerts
A aspect to mention-- the colours bringing their clear meaning just for those who really get to see them. And so it's a good idea to as well ensure the noticeable text message itself carries the meaning of the alert well enough or to eventually bring in a number of additional descriptions to only be seen by screen readers in order to offer the page's accessibility .
Besides links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you desire to present a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner you're using them-- these are simply some color schemes and the method they will be really performed in your website is completely up to you and completely depends on the certain situation.
For example-- if the color scheme of your page works with the red as primary color it may be very most suitable to display the alert for successful form submission in red as well making use of the predefined alert danger appearance in order to better blend with the webpage and save some time defining your own classes.
After all the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Jquery
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()
Enable termination of an alert using JavaScript
Or with information attributes on a button inside the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will remove it from the DOM.
Options
$().alert() - Helps to make an alert listen for click events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') -Closes an alert simply by eliminating it from the DOM. The alert will go out just before it is removed if the.fade and.show classes are available on the element.
Events
Bootstrap's alert plugin exposes a few events for fastening in alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Check a couple of video tutorials relating to Bootstrap alerts
Linked topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial