Bootstrap Buttons Hover
Introduction
The button features as well as the web links covered inside them are possibly among the most necessary elements helping the users to have interaction with the website page and take various actions and move from one page to some other. Specifically currently in the mobile first community when about half of the web pages are being observed from small-sized touch screen machines the large comfortable rectangular areas on display screen easy to locate with your eyes and touch with your finger are more necessary than ever before. That's the reason why the brand-new Bootstrap 4 framework evolved giving even more convenient experience giving up the extra small button sizing and incorporating some more free space around the button's subtitles to make them more easy and legible to make use of. A small touch adding a lot to the friendlier looks of the new Bootstrap Buttons Example are at the same time just a little bit more rounded corners which along with the more free space around helping make the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Buttons Toggle
For this version that have the same amount of very simple and cool to use semantic styles bringing the function to relay indicating to the buttons we use with just adding in a particular class.
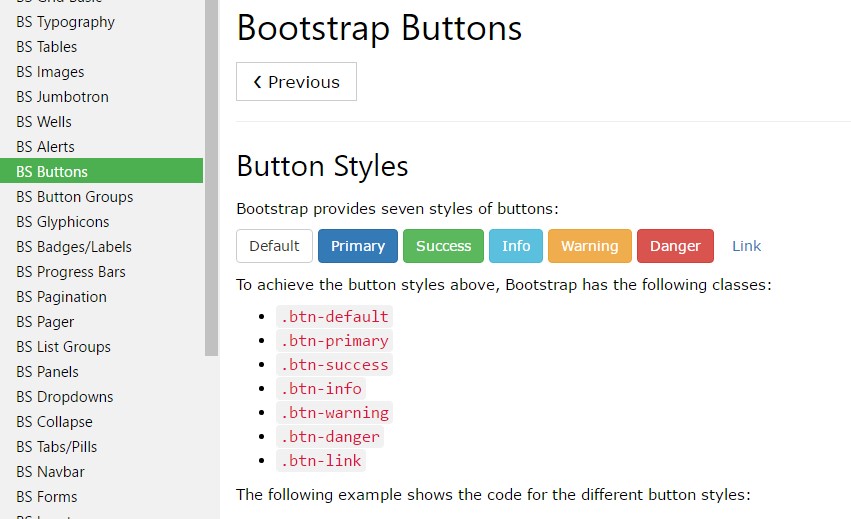
The semantic classes are the same in number as in the latest version however with a number of improvements-- the hardly ever used default Bootstrap Buttons In generally coming with no meaning has been gone down in order to get substituted by the even more subtle and intuitive secondary button styling so in a moment the semantic classes are:
Primary .btn-primary - colored in mild blue;
Secondary .btn-secondary - changing the .btn-default class-- pure white coloring with subtle grey outline; Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link which in turn comes to design the button as the default web link element;
Just make sure you first add the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
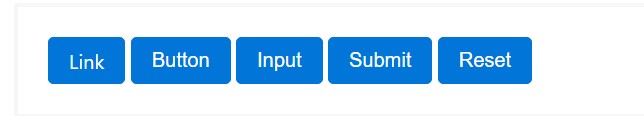
The .btn classes are created for being used along with the <button> element. Yet, you are able to at the same time use these classes on <a> or <input> components ( although several internet browsers can add a slightly different rendering). When ever working with button classes on <a> components which are used to cause in-page capabilities ( such as collapsing content), rather than relating to new webpages or sections within the current page, these links should be granted a role="button" to appropriately convey their objective to assistive technologies like display screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the achievable looks you can add to your buttons in Bootstrap 4 ever since the updated version of the framework as well brings us a new slight and desirable approach to style our buttons keeping the semantic we right now have-- the outline setting.
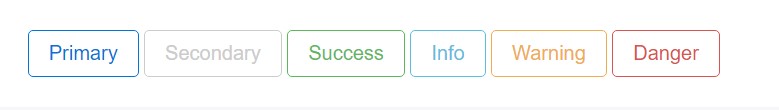
The outline approach
The solid background with no border gets substituted by an outline along with some text with the affiliated coloring. Refining the classes is undoubtedly easy-- just incorporate outline right before selecting the right semantics like:
Outlined Primary button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Important thing to note here is there actually is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the .btn-outline-* ones to take out all of the background images and colorations on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
Nevertheless the semantic button classes and outlined appearances are really good it is very important to bear in mind a number of the page's visitors probably will not truly have the chance to observe them so whenever you do have some a little more important message you would love to add in to your buttons-- ensure alongside the visual solutions you also provide a few words describing this to the screen readers hiding them from the webpage with the . sr-only class so really everybody could get the impression you seek.
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons appear inactive by incorporating the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the <a> element behave a little bit different:
- <a>-s don't support the disabled characteristic, so you have to add the .disabled class to make it visually appear disabled.
- Some future-friendly styles are involved to turn off all pointer-events on anchor buttons. In browsers which support that property, you will not notice the disabled arrow whatsoever.
- Disabled buttons should include the aria-disabled="true" attribute to point out the condition of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features
Put data-toggle=" button" to toggle a button's active condition. If you're pre-toggling a button, you need to manually add in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually include the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle') - toggles push condition. Brings the button the look that it has been activated.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a couple of on-line video training relating to Bootstrap buttons
Connected topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial