Bootstrap Input Field
Introduction
Many of the elements we work with in data sheets to record site visitor data are from the <input> tag.
You are able to efficiently prolong form dominions with adding in words, switches, as well as switch groups on each side of textual <input>-s.
The many different forms of Bootstrap Input Class are determined by value of their kind attribute.
Next, we'll describe the received varieties with regard to this kind of tag.
Text message
<Input type ="text" name ="username">
Perhaps some of the most usual style of input, which comes with the attribute type ="text", is utilized in case we wish the user to give a simple textual information, because this element does not let the access of line breaks.
Anytime you are providing the form, the info put in by the user is available on the web server side via the "name" attribute, taken to recognize every relevant information incorporated in the request parameters.
In order to access the info inputed anytime we manage the form together with some kind of script, to verify the content as an example, it is essential to obtain the elements of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Validation that obtains the type="password" attribute is very much the same to the text type, with the exception that it does not expose exactly the text inserted at the hand of the site visitor, yet instead a set of figures "*" otherwise yet another basing on the browser and working system .
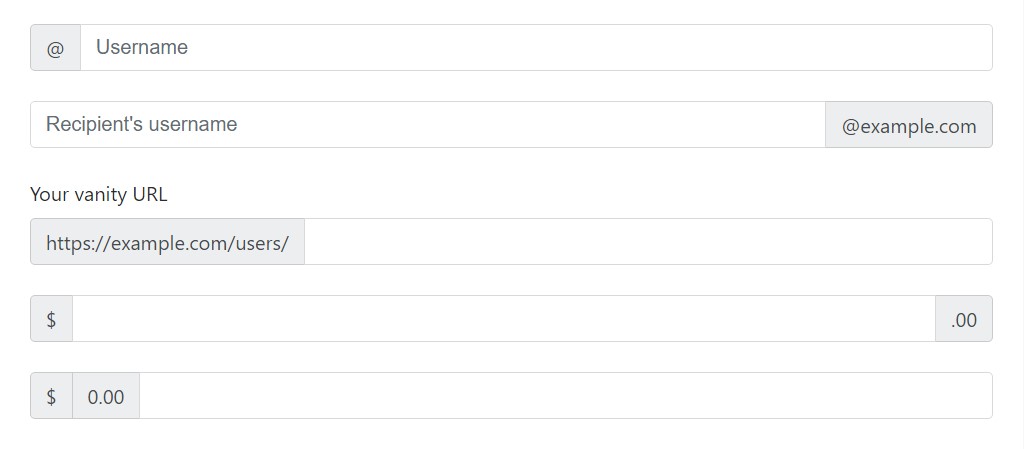
Classic Bootstrap Input Group illustration
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
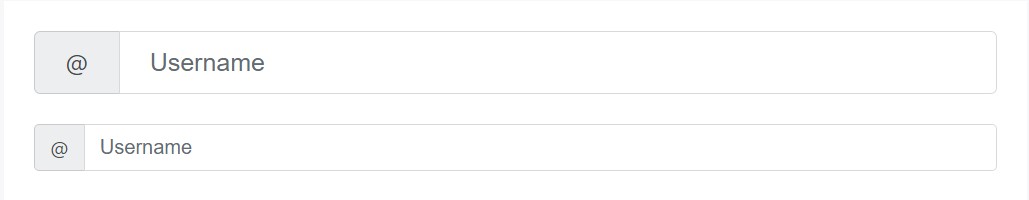
Add the connected form proportions classes to the .input-group in itself and items within will quickly resize-- no necessity for repeating the form command sizing classes on every element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Place any sort of checkbox or radio possibility inside an input group’s addon in place of of text.
Checkbox button solution
The input feature of the checkbox option is pretty usually employed each time we have an feature that can possibly be marked as yes or no, for instance "I accept the terms of the client pact", or even " Manage the active treatment" in documents Login.
Even though widely employed through the value true, you can absolutely certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
When we require the site visitor to pick a single of a series of opportunities, we can easily put to use input features of the radio form.
Solely one might be picked out if there is more than one particular component of this form along with the similar value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Different addons
Plenty of attachments are maintained and can be mixed along with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: other buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component through the type="button" attribute states a switch within the form, yet this particular switch has no straight functionality on it and is commonly used to cause events regarding script realization.
The button message is identified with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for appropriate alignment together with proportions. This is expected because of the default internet browser styles that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
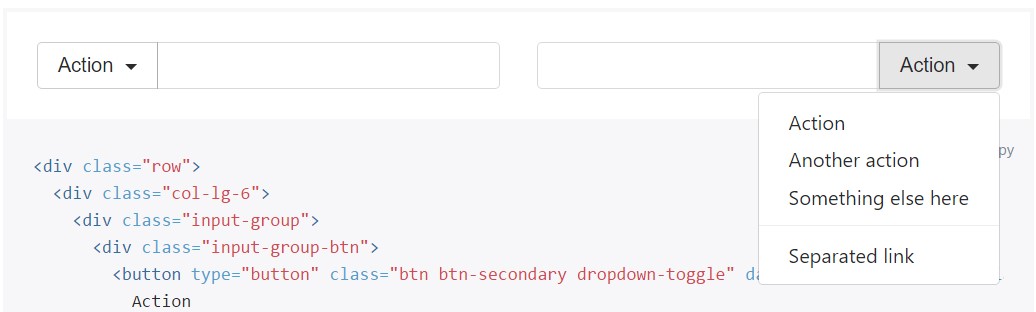
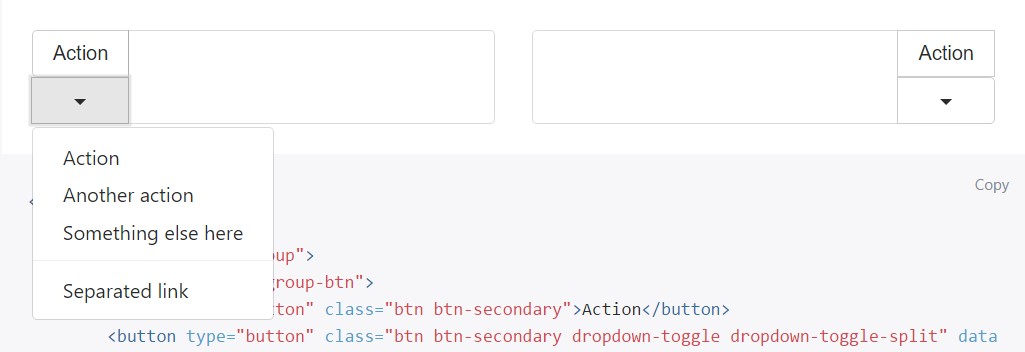
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature using the option "submit" attribute is very close to the button, however, as soon as triggered this element initiates the call that delivers the form info to the address signified in the action attribute of <form>.
Image
You can easily substitute the submit form switch using an image, making things attainable to produce a even more appealing design for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input with type="reset" eliminates the values inserted earlier in the parts of a form, enabling the site visitor to clean up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset kinds may possibly be changed by the <button> tag.
In this situation, the text message of the switch is currently signified as the information of the tag.
It is still significant to determine the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
It is required to apply the file type input if it is needed for the user to send a information to the application on the server side.
For the precise directing of the files, it is often also required to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Sometimes we desire to send and receive relevant information which is of no direct utilization to the user and for that reason should not be exposed on the form.
For this kind of goal, there is the input of the hidden type, which only brings a value.
Availableness
Display screen readers can have difficulty with your forms in case you don't integrate a label for each input. For such input groups, ensure that any kind of additional label or function is brought to assistive technologies.
The exact practice to get utilized (<label> features hidden employing the . sr-only class, or else use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and just what extra details will certainly need to be conveyed will range according to the exact kind of interface widget you are actually utilizing. The examples in this particular part provide a few recommended, case-specific methods.
Examine some online video tutorials regarding Bootstrap Input
Linked topics:
Bootstrap input: authoritative documents

Bootstrap input short training

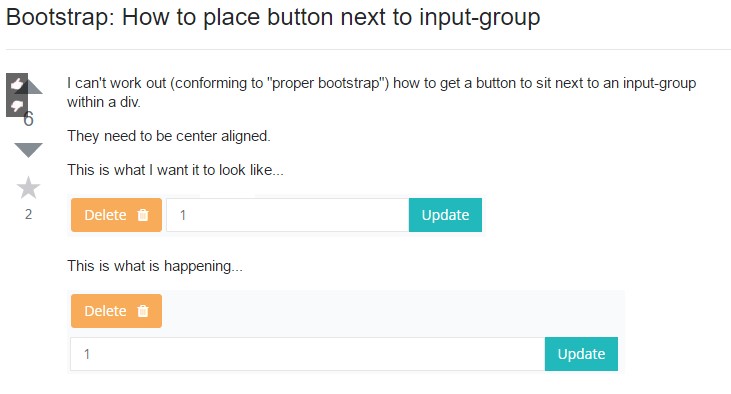
Bootstrap: The best way to set button next to input-group