Bootstrap Textarea Example
Introduction
Within the pages we create we apply the form features in order to gather several info from the visitors and send it back to the site owner fulfilling numerous objectives. To carry out it properly-- suggesting obtaining the appropriate replies, the proper questions should be questioned so we architect out forms system with care, consider all the conceivable situations and types of relevant information required and actually delivered.
However, no matter how precise we are in this, certainly there typically are some situations when the info we need to have from the user is instead blurry before it becomes really supplied and requires to expand over so much more than simply the normal a single or else a number of words typically written in the input fields. That's where the # element shows up-- it's the irreplaceable and only element through which the website visitors may freely write back certain terms delivering a comments, sharing a good reason for their actions or simply just a handful of ideas to ideally help us producing the product or service the webpage is about even much better.
Effective ways to use the Bootstrap textarea:
Inside current edition of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder element is fully supported automatically adapting to the width of the screen page gets shown on.
Producing it is very uncomplicated - everything you need is a parent wrapper <div> element carrying the .form-group class utilized. In it we should set a label for the <textarea> element carrying the for = “ - the textarea ID - " and necessary subtitle for you to make things easy for the user to comprehend just what sort of relevant information you would need to have written in.
Next we want to set up the <textarea> element itself-- allocate it the .form-control class and an appropriate ID. Do note the ID you have delegated inside the for = "" attribute in the case that the former <label> must fit the one to the <textarea> element. You should really also put in a rows=" ~ number ~ " attribute in order to establish the lines the <textarea> will initially spread out when it gets shown when the web page actually loads-- 3 to 5 is a good value for this one given that if the message gets too much the site visitor can easily constantly resize this regulation with dragging or simply apply the internal scrollbar showing if text message gets excessive.
Due to the fact that this is actually a responsive component by default it expands the whole width of its parent feature.
A bit more ideas
On the contrast-- there are certain situations you would definitely desire to reduce the feedback presented within a <textbox> to a certain length in characters-- if this is your case you should in addition add in a maxlenght = " ~ some number here ~ " attribute setting the characters limit you require-- do think about thoroughly though if the limitation you set up will suffice for the information you need to be written correctly and revealed enough-- keep in mind just how irritated you were when you were questioned anything and at the center of the response were incapable to produce moreover-- this is really important since it it achievable achieving the limit might just possibly annoy the visitors and push them from sending the form as well as from the webpage in itself.
Some examples
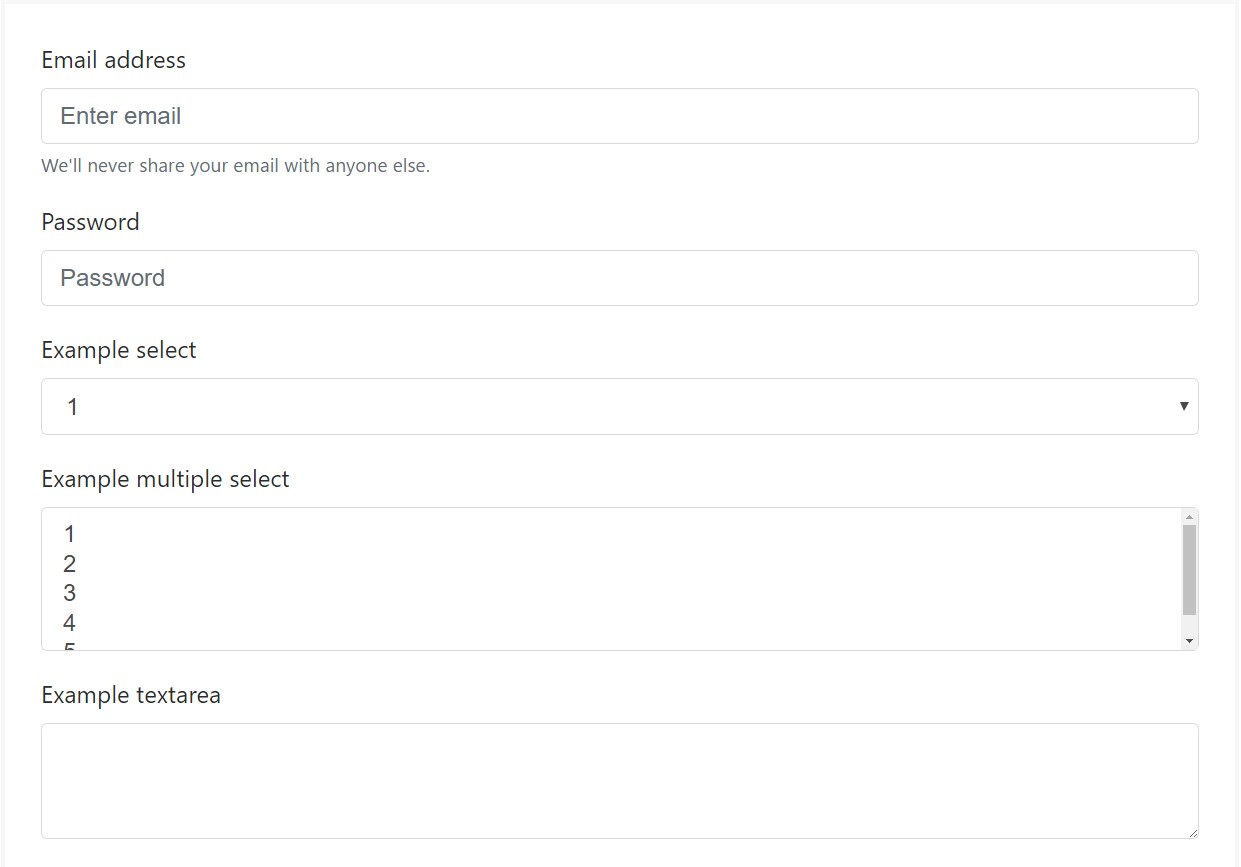
Bootstrap's form regulations expand on Rebooted form styles with classes. Employ these particular classes to opt inside their customised displays for a extra steady rendering around browsers and gadgets . The example form below illustrates typical HTML form elements which gain updated designs from Bootstrap with additional classes.
Keep in mind, considering that Bootstrap incorporates the HTML5 doctype, each of inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
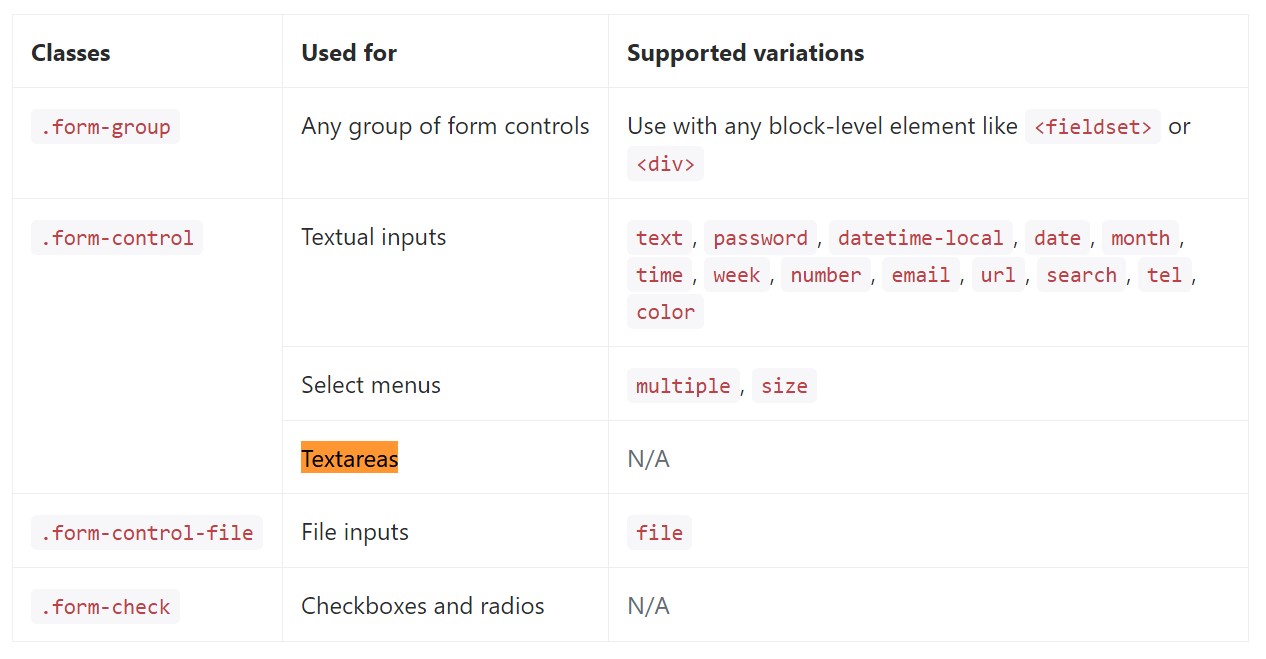
</form>Here is a total list of the specific form commands maintained by Bootstrap plus the classes that modify them. Supplemental documentation is readily available for each group.

Final thoughts
So now you realize ways to create a <textarea> element inside your Bootstrap 4 powered website page-- currently all you really need to determine are the suitable questions to ask.
Review a number of online video guide about Bootstrap Textarea Modal:
Connected topics:
Fundamentals of the textarea

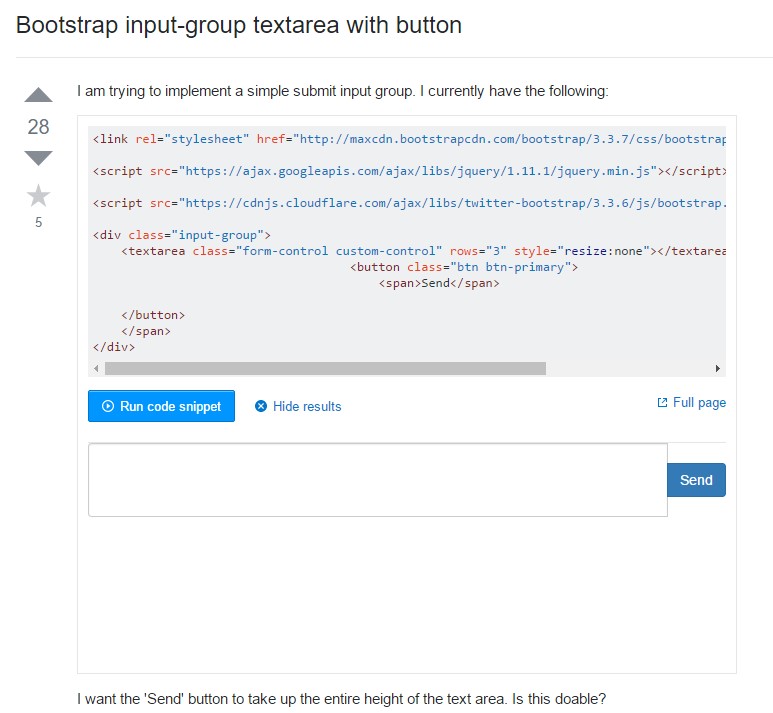
Bootstrap input-group Textarea button by using

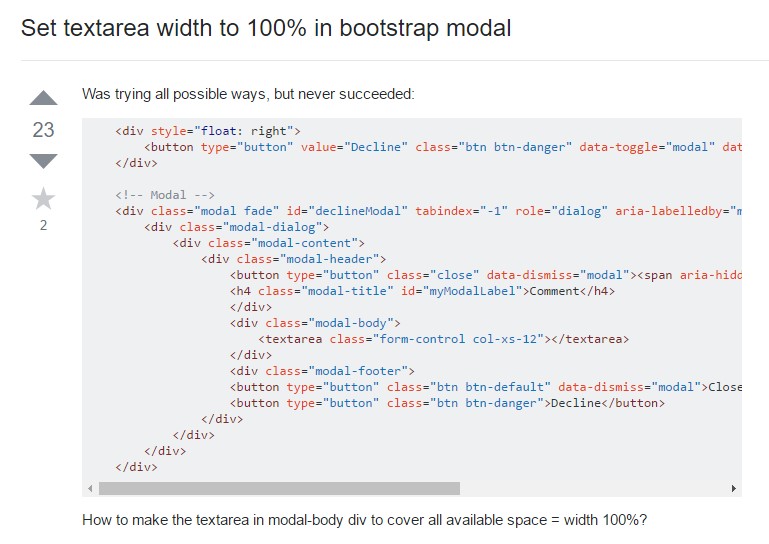
Install Textarea width to 100% in Bootstrap modal