Bootstrap Breakpoints Responsive
Overview
Having in consideration each of the available display screen sizes in which our website pages could eventually show it is necessary to made them in a way approving undisputed very clear and powerful look-- generally applying the support of a powerful responsive system such as probably the most popular one-- the Bootstrap framework which most current version is currently 4 alpha 6. But what it really handles to help the pages pop in great on any display-- let's have a look and notice.
The fundamental idea in Bootstrap as a whole is setting some structure in the limitless potential device display screen sizes ( or else viewports) placing them into a number of ranges and styling/rearranging the content as required. These particular are additionally called grid tiers or display sizes and have evolved quite a little bit via the different editions of probably the most popular lately responsive framework around-- Bootstrap 4.
Exactly how to employ the Bootstrap Breakpoints Default:
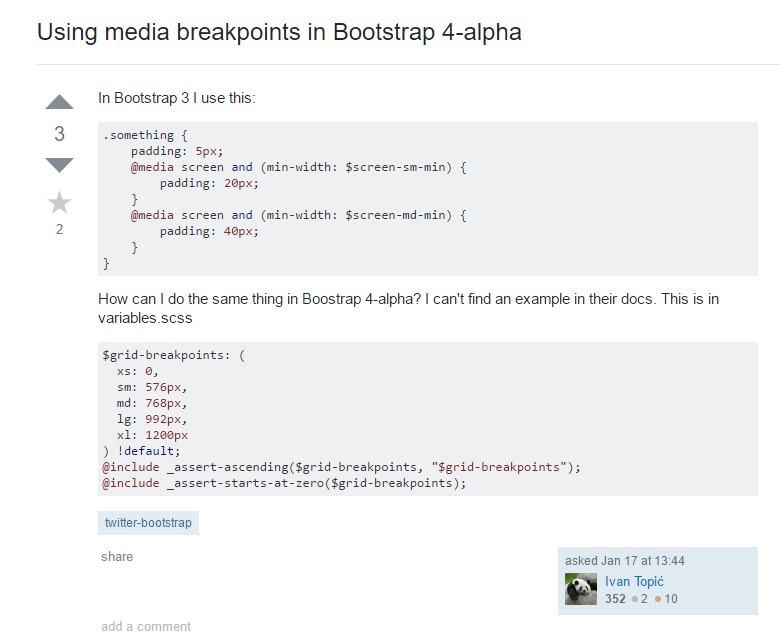
Commonly the media queries become determined with the following format @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions can easily bound one end of the interval such as min-width: 768px of each of them just like min-width: 768px - meantime the viewport size in within or else equivalent to the values in the conditions the rule employs. As media queries come with the CSS language there may possibly be much more than one query for a single viewport size-- if so the one being simply read by browser last has the word-- the same as regular CSS rules.
Differences of Bootstrap editions
Within Bootstrap 4 as opposed to its forerunner there are actually 5 display sizes however because the latest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Given that you very likely know a .row within bootstrap has column elements maintaining the actual page material that can extend up to 12/12's of the noticeable size available-- this is simplifying but it's another thing we're speaking about here. Each column component get defined by one of the column classes incorporating .col - for column, display size infixes defining down to which display screen dimension the content will stay inline and will span the entire horizontal width below and a number demonstrating how many columns will the component span when in its display scale or just above.
Display dimensions
The display scales in Bootstrap normally use the min-width requirement and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes under 576px-- This screen certainly doesn't have a media query yet the designing for it rather gets employed just as a usual regulations getting overwritten due to the queries for the sizes just above. What is actually as well brand-new in Bootstrap 4 alpha 6 is it basically does not make use of any dimension infix-- so the column format classes for this particular screen size get identified like col-6 - this kind of element as an example will span half size despite the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { For instance element providing .col-sm-6 class will certainly span half size on viewports 576px and larger and full width below.
Medium display screens-- employs @media (min-width: 768px) ... and the -md- infix. For instance element featuring .col-md-6 class will extend half width on viewports 768px and wider and complete width below-- you've most probably got the practice actually.
Large screens - applies @media (min-width: 992px) ... as well as the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is actually produced to become mobile first, we apply a fistful of media queries to develop sensible breakpoints for programs and formats . These Bootstrap Breakpoints Responsive are primarily founded on minimum viewport widths and also let us to adjust up factors just as the viewport changes.
Bootstrap mostly makes use of the following media query stretches-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we prepare source CSS in Sass, each media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries which work in the various other route (the offered display screen dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific section of screen dimensions applying the lowest and maximum Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the width of the web page's items the media queries occur throughout the Bootstrap framework ordinarily having identified by it - ~screen size ~ infixes. Whenever discovered in numerous classes they have to be interpreted just like-- whatever this class is performing it is simply handling it down to the display width they are referring.
Check out some on-line video short training about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official records"

Bootstrap Breakpoints concern

Transform media query breakpoint systems from em to px