Bootstrap Navbar Working
Introduction
No matter how complex and well-thought website construction we build, it doesn't mean much if we fail to offer the end user a comfortable and user friendly method accessing it and getting to the exact page required swiftly and with least efforts no matter the screen size of the device displaying the web site. When it arrives to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal above it looks and user sense. Listed here is just how:
Effective ways to work with the Bootstrap Navbar Active:
Here is actually what you require to realise before getting started along with the navbar:
- Navbars need a wrapping .navbar with .navbar-toggleable-* intended for responsive collapsing as well as color arrangement classes.
- Navbars and their materials are really flexible by default. Employ optional containers to limit their horizontal size.
- Navbars and their items are established utilizing flexbox, giving convenient placement solutions through utility classes.
- Navbars are responsive by default, yet you can conveniently customize all of them to modify that. Responsive behaviour baseds on Collapse JavaScript plugin.
- Ensure ease of access utilizing a <nav> element or, if operating a much more universal component such as a <div>, put in a role="navigation" to each and every Bootstrap Navbar Header to explicitly recognize it like a turning point area for users of assistive technologies.
Initially we require a <nav> element to wrap the entire point up - assign it the . navbar course to begin, a .navbar-fixed-top in order to have it stick at the top of the web page at all times or .navbar-fixed-bottom if for a factor you would certainly desire it repaired near the bottom. Below also is the location to care for the whole element's shade-- in Bootstrap 4 you have some new amazing clesses for that like .navbar-dark, .navbar-light or the classes linking the history to the contextual colors in the structure-- like .bg-info, .bg-success and so forth. Obviously generally you could have a predefined color scheme to adhere to - like a brand's color or something-- after that just add a straightforward style =" background-color: ~ your shade ~" characteristic or specify a bg-* course and appoint it to the <nav> element.
In case you would like the navbar to collapse at a specified display width right here additionally is the area to add a button part with the classes .navbar-toggler and
.hidden- ~ the final sizing you would want the navbar showed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the component keeping the actual navbar content ~" - we'll get to this last one in just a moment. Since the sensitive behavior it the essence of the Bootstrap framework we'll emphasis on creating responsive navbars because basically these are the ones we'll mostly require.
Statin details by doing this the next step in creating the navbar is creating a <div> element to keep the whole navbar and its elements and collapse at the desired device size-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size in which you wish it be hidden ~ for example - .navbar-toggleable-sm
Other detail to take note of
A point to note is that in the brand new Bootstrap 4 framework the ways of selecting the alignment of the navbar items has been changed a bit for different forms to get possibly specified to various screen dimensions. This gets achieved by the .pull- ~ screen size ~ -left and also .pull- ~ screen size ~ -right classes-- assign them to the .nav component to get the desired alignment in the defined size and above it. There in addition is a .pull- ~ screen size ~ -none erasing the alignment if needed. These all come to change the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are no longer needed.
Continue reading for an example and selection of upheld sub-components.
As an examples
Upheld content
Navbars incorporated built-in assistance for a variety of sub-components. Choose from the following as needed to have:
.navbar-brand for your material, project, or perhaps organization name.
.navbar-nav for a full-height and light-weight navigation ( incorporating help for dropdowns)..
.navbar-toggler for use with collapse plugin and additional site navigation toggling behaviours.
.form-inline for any kind of form controls and actions.
.navbar-text for including vertically centered strings of message.
.collapse.navbar-collapse for getting together and hiding navbar contents by a parent breakpoint.
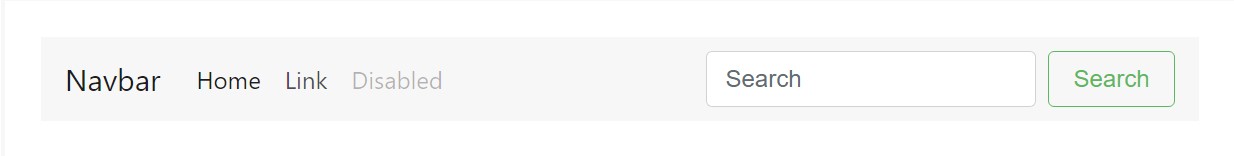
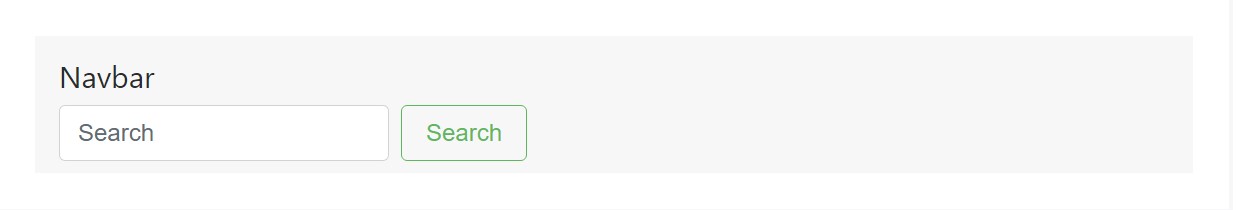
Here is actually an illustration of all the sub-components featured in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand may possibly be applied to a large number of components, however, an anchor works best since a number of features might just require utility classes or customized looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Putting in pics to the .navbar-brand are going to very likely usually demand custom made styles or utilities to properly size. Listed here are various examples to display.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating web links founded on .nav solutions along with their own personal modifier class and need utilize toggler classes for appropriate responsive designing . Navigation in navbars will as well expand to take up as much horizontal area as possible to operate your navbar contents completely adjusted.
Active states-- with .active-- to reveal the current page can be employed directly to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we employ classes for our navs, you are able to prevent the list-based solution completely if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can in addition utilize dropdowns in your navbar nav. Dropdown menus need a covering element for setting up, so make certain to employ nested and individual components for .nav-item and .nav-link as demonstrated below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Set different form controls and elements inside a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the materials of your inline forms with utilities as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>A variety of buttons are maintained just as element of these navbar forms, as well. This is likewise a great reminder that vertical positioning utilities may be applied to adjust various sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
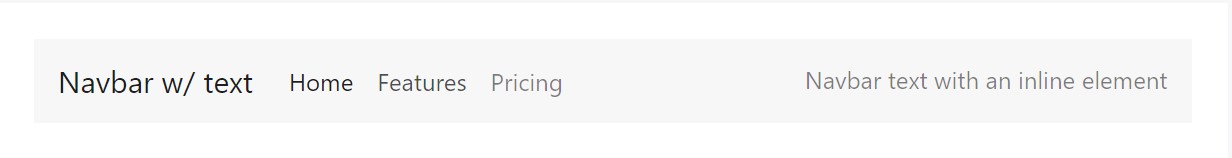
Navbars may contain little bits of content with the help of .navbar-text. This specific class regulates vertical position and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and fit with additional components and utilities just as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
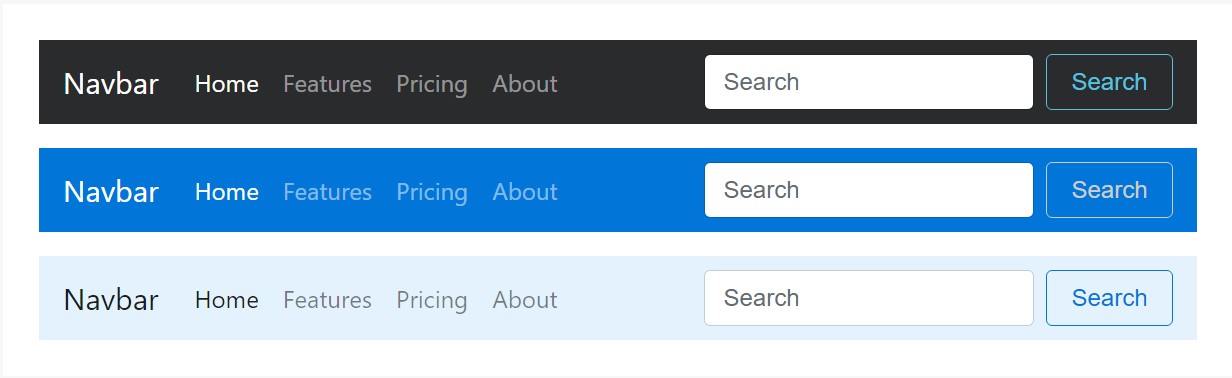
Style the navbar has never been easier due to the mix of style classes and background-color utilities. Choose from .navbar-light for application with light background colors , or else .navbar-inverse for dark background colors. After that, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it is actually not needed, you have the ability to wrap a navbar in a .container to center it on a web page or else incorporate one just within to only focus the components of a corrected or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is in your navbar, its horizontal padding is cleared away at breakpoints beneath your indicated
.navbar-toggleable-* class. This makes certain we are undoubtedly not doubling up on padding completely on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Put into action setting utilities to install navbars in non-static placements. Select from settled to the top, positioned to the bottom, or stickied to the top . Bear in mind that position: sticky, taken for .sticky-top, really isn't absolutely carried in each web browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars can easily utilize .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to change anytime their material collapses behind a button . In combination with some other utilities, you can effectively select when to reveal or conceal specific features.
Toggler
Navbar togglers may possibly be left or right lined up using .navbar-toggler-left or .navbar-toggler-right modifiers. These are without a doubt placed in the navbar to stay away from disturbance with the collapsed state. You are able to likewise apply your personal styles to set up togglers. Below are illustrations of different toggle designs.
By having no .navbar-brand revealed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>With a brand name displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External information
In some cases you really want to apply the collapse plugin in order to activate covert content someplace else on the web page. For the reason that plugin deals with the id and data-target matching, that is actually conveniently carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh cool changes coming with the newest version. All that's left for you is thinking of as cool page structure and web content.
Check a number of video information regarding Bootstrap Navbar:
Linked topics:
Bootstrap Navbar official information

Adjust navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

CSS Bootstrap Toggle Menu Demos
CSS Bootstrap Dropdown Menu Templates