Bootstrap Collapse Content
Overview
As you already know, Bootstrap by default develops your internet site responsive, applying its elements like a reference for setting, size, and so forth.
Finding out this, in case that we are to create a menu utilizing Bootstrap for front-end, we will ought to follow some of the standards and standards determined by Bootstrap to get it promptly construct the components of the webpage to leave responsive appropriately.
Some of the most fascinating opportunities of employing this framework is the generation of menus represented as needed, according to the acts of the users .
{ A perfect approach when it comes to employing menus on small-sized displays is to link the options in a kind of dropdown that only launches when ever it is turned on. That is , make a button to trigger the menu as needed. It is really quite not difficult to do this having Bootstrap, the functionality is all set.
Bootstrap Collapse Group plugin makes it possible for you to button information in your webpages having a number of classes with the help of fascinating useful JavaScript.
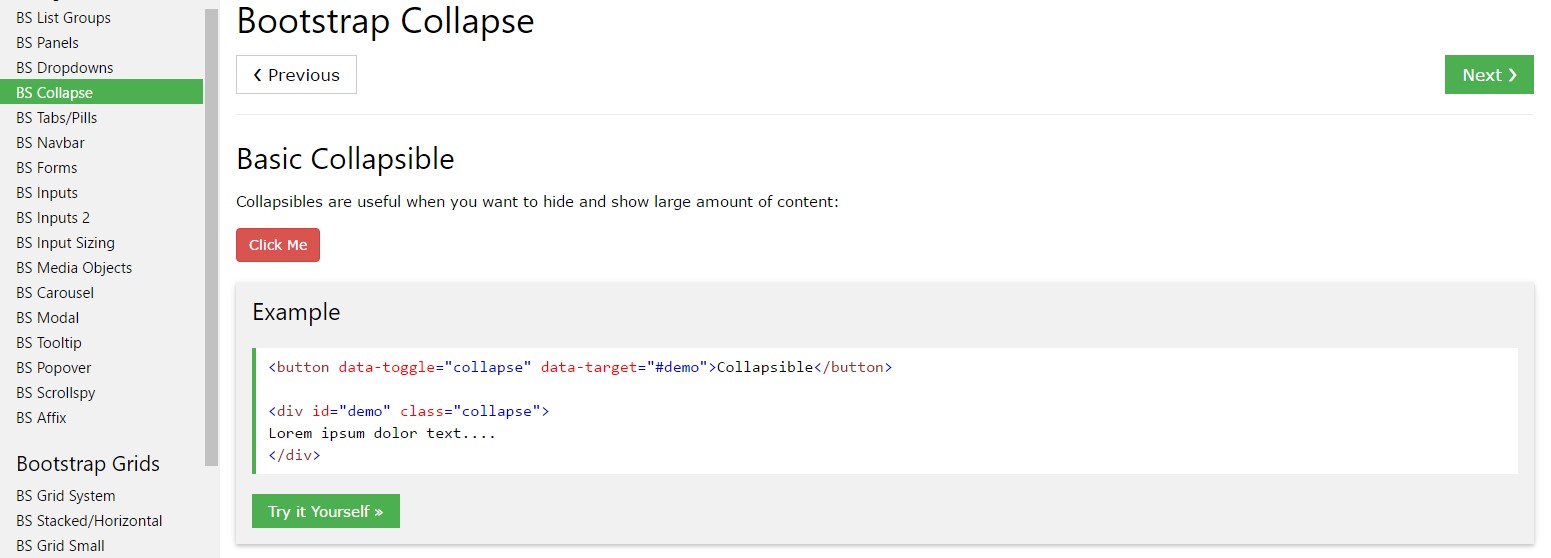
Exactly how to work with the Bootstrap Collapse Panel:
To make the Bootstrap Collapse Class in small screens, just bring in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can surely make the menu be lost on the smaller display screens.
Within the navbar-header, just under <a>, develop an activation tab. The button is simply the text message "menu" but it has the navbar-toggle class. On top of that, a pair of other specifications set up their function using the collapse, just as can be noticed below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things within this component will be provided in the context of the menu. Through decreasing the computer display, it compacts the inside features and cover, showing only via clicking on the
<button class = "navbar-toggle"> button to increase the menu.
This way the menu will materialize though will not do the job when clicked. It is actually by cause of this features in Bootstrap is employed with JavaScript. The excellent info is that we do not must create a JS code line anyway, but for the whole thing to work we should include Bootstrap JavaScript.
At the bottom of the web page, just before shutting </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Select the tabs below to indicate and cover another element via class changes:
- .collapse conceal web content
- .collapsing is used during transitions
- .collapse.show displays content
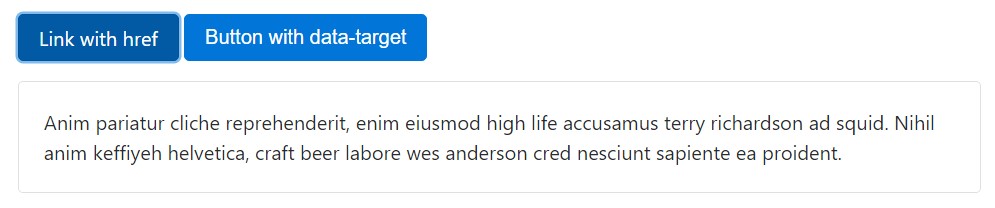
You are able to apply a hyperlink along with the href attribute, or even a button along with the data-target attribute. In both of these cases, the data-toggle="collapse" is needed.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
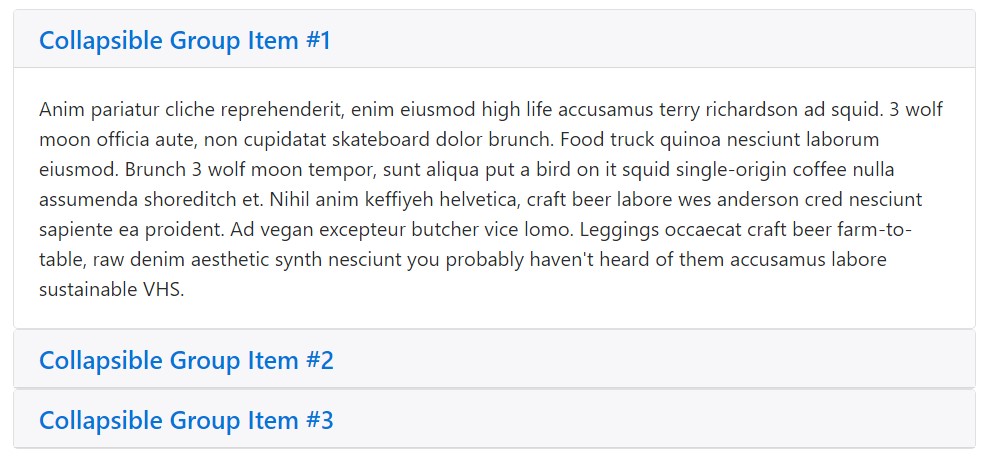
</div>Accordion representation
Increase the default collapse behavior in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to add in aria-expanded to the control component. This specific attribute clearly specifies the existing condition of the collapsible element to screen readers and identical assistive systems . In the case that the collapsible component is shut by default, it must have a value of aria-expanded="false". If you have actually set the collapsible component to get available from default using the show class, set aria-expanded="true" on the control as an alternative. The plugin will automatically toggle this attribute based on whether or not the collapsible feature has been started or shut down.
Additionally, in case your control feature is targeting a single collapsible element-- such as the data-target attribute is pointing to an id selector-- you can add an extra
aria-controls attribute to the control element, providing the id of the collapsible element . The latest screen readers and similar assistive modern technologies utilise this particular attribute in order to present users with added quick ways to navigate straight to the collapsible feature itself.
Utilization
The collapse plugin uses a number of classes to handle the hefty lifting:
- .collapse cover up information
- .collapse.show displays content
- .collapsing is added whenever the transition launches , and wiped out the moment it finishes
These classes may be seen in _transitions.scss.
Using data attributes
Just add data-toggle="collapse" plus a data-target to the component to quickly delegate control of a collapsible feature. The data-target attribute receives a CSS selector to put the collapse to. Make sure to incorporate the class collapse to the collapsible element. In the event that you 'd like it to default open, provide the additional class show.
To provide accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Check out the demo to view this in action.
By using JavaScript
Enable manually by using:
$('.collapse').collapse()Possibilities
Features are able to be completed through data attributes or else JavaScript. For data attributes, attach the option name to data-, as in data-parent="".
Approaches
.collapse(options)
Switches on your content as a collapsible feature. Receives an extra alternatives object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to displayed as well as hidden.
.collapse('show')
Shows a collapsible element.
.collapse('hide')
Conceals a collapsible component.
Events
Bootstrap's collapse class exposes a number of events for fixing within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a convenient and quick good result, without any good programming attempt we will have a fantastic result.
Yet, it is not actually just useful when it comes to building menus, yet also any other elements for presenting or covering on-screen parts, depending on the actions and needs of users.
As a whole these elements are also practical for hiding or else displaying massive sums of details, empowering extra dynamism to the site as well as leaving behind the layout cleaner.
Take a look at several on-line video information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative information

Bootstrap collapse tutorial

Bootstrap collapse difficulty