Bootstrap Login forms Modal
Overview
In certain situations we really need to take care of our precious material to provide access to only certain people to it or else dynamically personalise a part of our sites baseding on the certain viewer that has been viewing it. But how could we possibly know each certain website visitor's persona due to the fact that there are so many of them-- we need to discover an reliable and convenient solution learning about who is who.
This is where the visitor access control arrives initially communicating with the website visitor with the so familiar login form component. Inside of the current 4th version of one of the most popular mobile friendly web site page creation framework-- the Bootstrap 4 we have a plenty of components for producing this kind of forms so what we are definitely going to do right here is looking at a detailed instance just how can a simple login form be made utilizing the helpful tools the latest version arrives with.
The way to apply the Bootstrap Login forms Dropdown:
For beginners we need a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements should be incorporated -- at least two of them really-- one for the username or else mail and one-- for the certain customer's password.
Usually it's more convenient to employ visitor's e-mail instead of making them identify a username to authorize to you considering that typically anybody knows his email and you can easily constantly ask your site visitors later to specifically give you the approach they would like you to address them. So within the first .form-group we'll first set a <label> element with the .col-form-label class applied, a for = " ~ the email input which comes next ID here ~ " attribute and special meaningful strategy for the customers-- such as " E-mail", "Username" or anything.
Next we need an <input> element together with a type = "email" in case we need the email or else type="text" in the event that a username is desired, a special id=" ~ some short ID here ~ " attribute together with a .form-control class applied to the element. This will produce the area in which the visitors will give us with their internet mails or usernames and in the event that it is actually emails we're talking about the internet browser will additionally check of it's a appropriate email added due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that goes the .form-group where the password should be delivered. Ordinarily it must initially have some sort of <label> prompting what is really needed here carrying the .col-form-label class, special useful message just like "Please type your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> element we'll create below.
Next we need to put an <input> with the class .form-control and a type="password" attribute so we get the prominent thick dots appeal of the characters typed in this area and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
At last we need a <button> element in order the visitors to get able providing the references they have just delivered-- ensure you appoint the type="submit" property to it.
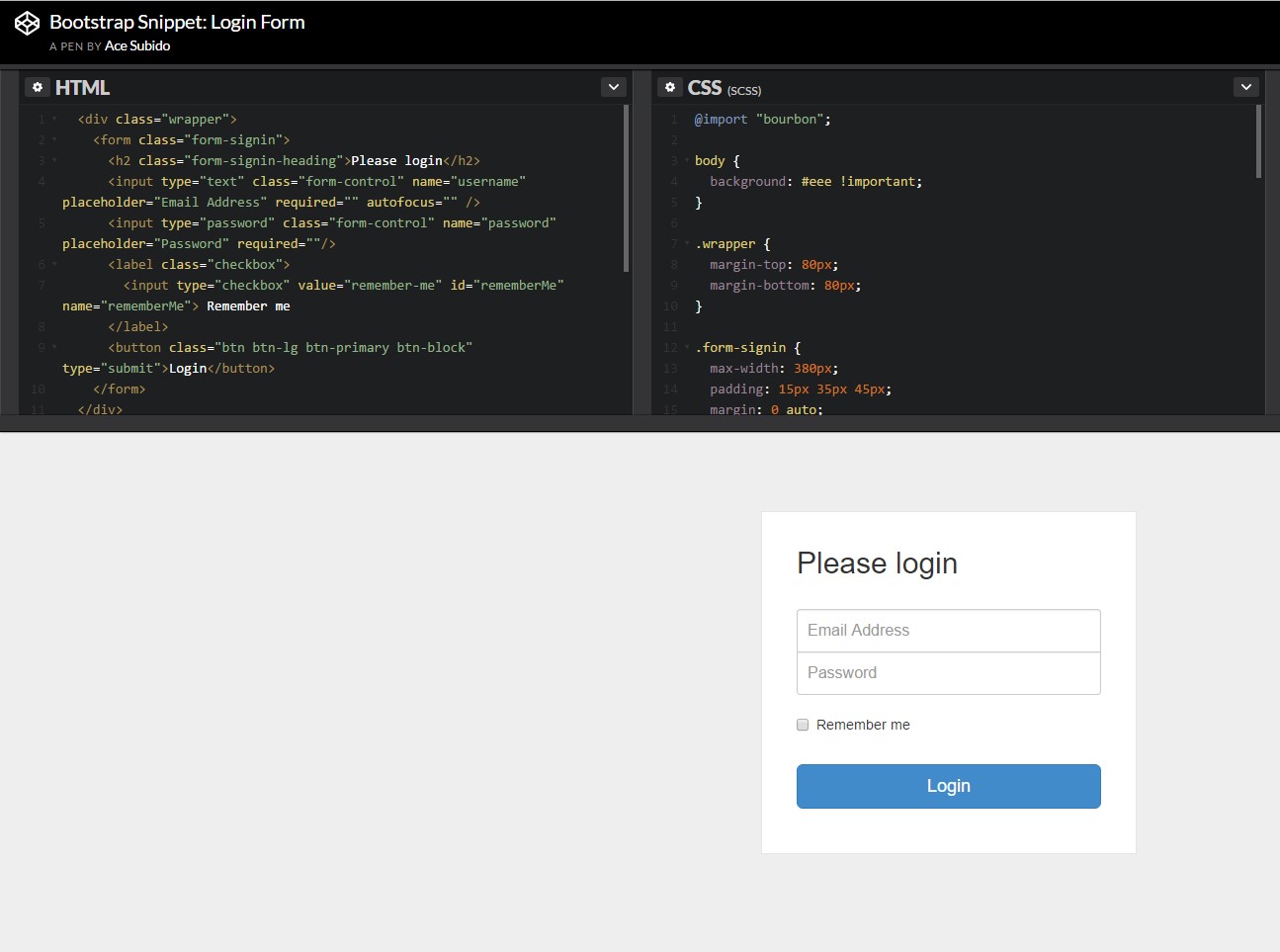
Some example of login form
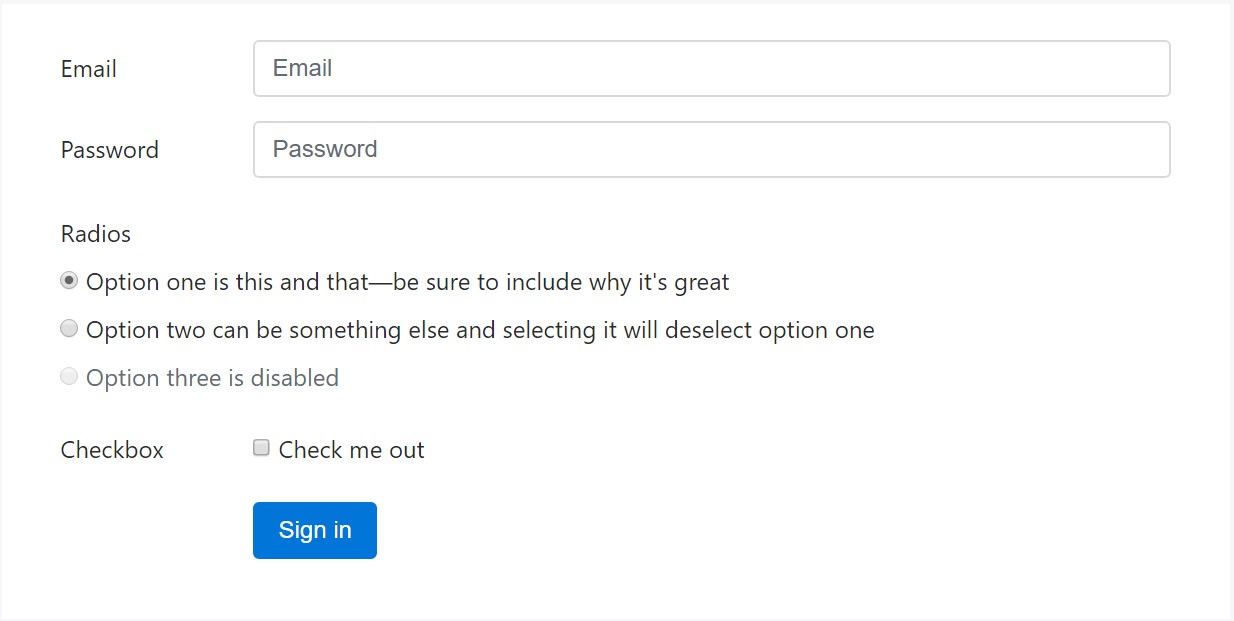
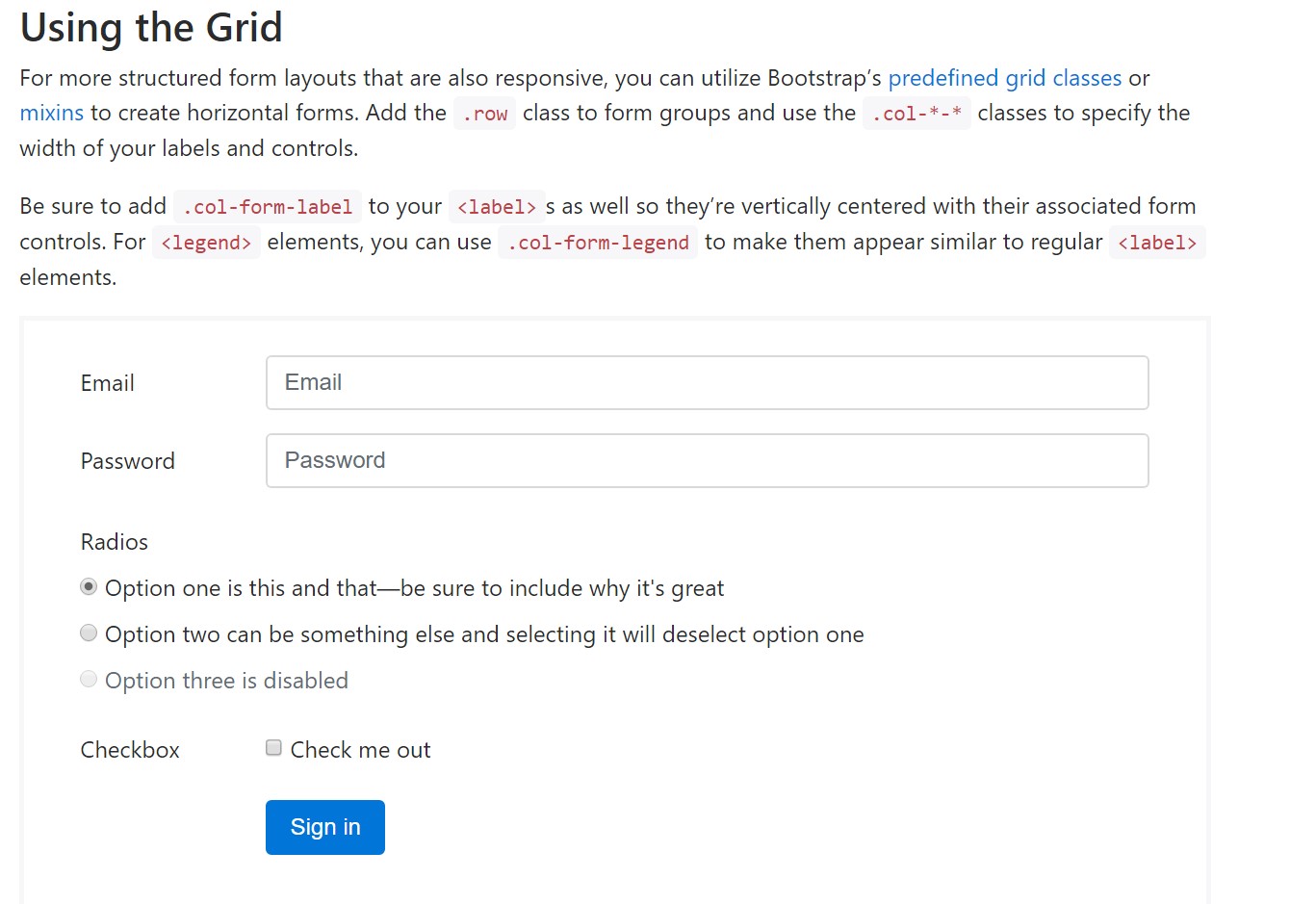
For additionally organised form layouts which are as well responsive, you are able to apply Bootstrap's predefined grid classes or possibly mixins to produce horizontal forms. Put in the . row class to form groups and employ the .col-*-* classes in order to define the width of your controls and labels.
Make certain to provide .col-form-label to your <label>-s as well and so they are definitely upright focused with their attached form controls. For <legend> elements, you have the ability to apply .col-form-legend to ensure them show up the same as standard <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the major features you'll want to generate a standard Bootstrap Login forms Code with the Bootstrap 4 framework. If you angle for some more challenging looks you're free to get a complete benefit of the framework's grid system organizing the elements just about any way you would feel they must take place.
Take a look at several on-line video short training about Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form formal information

Tutorial:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form