Bootstrap Checkbox Switch
Intro
From time to time the easiest aspects may possibly become really required-- especially as you come to need them. As an example precisely how do your website visitors communicate with the webpages you build stating a basic Boolean action-- just yes or no regarding a number of the issues you want to ask, the way they do agree to the terms and conditions or else line up a handful of the achievable selections they might possess. We usually get past this with no paying much of an interest to the element liable for such actions yet the Bootstrap Checkbox Field is actually a very important component-- one our forms can't really perform without.
In the latest fourth edition of the Bootstrap framework we are offered with the .form-check plus .form-check-label classes in order to present the good old default checkbox feature and if you would probably need to have them piled simply just ensure that you have wrapped all of them in an extra <div> with the .form-check class appointed to it. In order your checkboxes to show properly in Bootstrap 4 you have to likewise select the .form-check-label class to the <label> element and the <input> tag itself should carry the .form-check-input class.
The best way to put into action the Bootstrap checkbox:
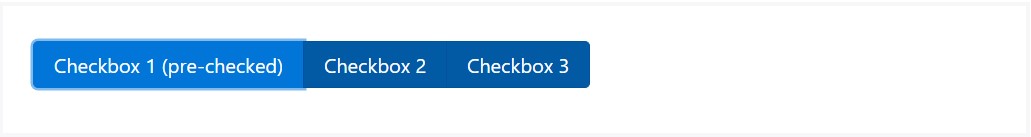
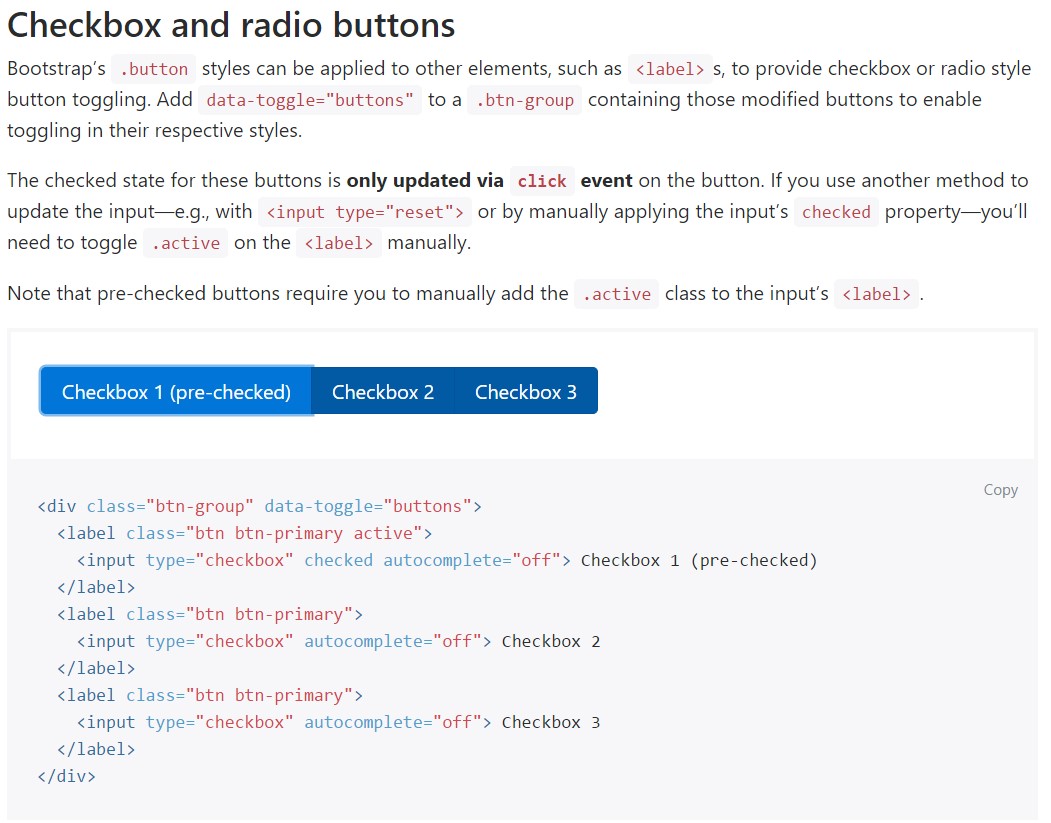
The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we need to have the checkboxes to take place in our forms without the site visitor truly being able to get any kind of practice clicking on them-- that is really where exactly the disabled option appears in.
If you want to disable correctly a checkbox in Bootstrap 4 working with the typical HTML attribute disabled attribute along with simply including it you could easily additionally style the cursor in cases where the site visitor hovers over the disabled component changing it to a "not allowed " icon generating your forms much more simple and intuitive to use.
If you really like the concept and indeed wish to handle this you should certainly specify the .disabled class to the parent .form-check element needed the effect to display finest though the whole element has been hovered-- this will make things pretty even more clear
Some other situation
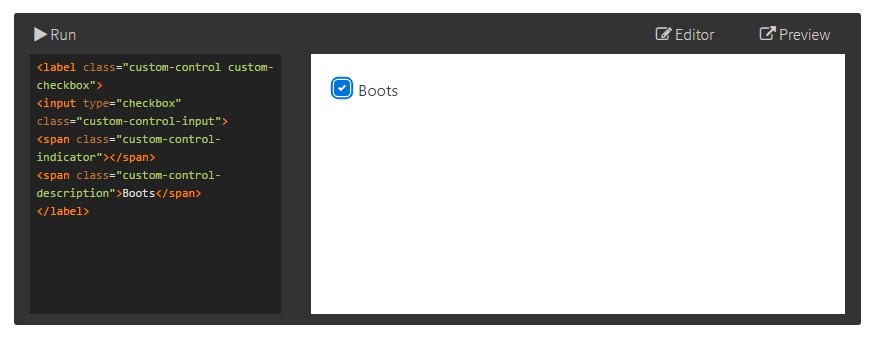
Whenever employing checkboxes, wrap them in a <label> element using the Bootstrap 4 .custom-control and also .custom-checkbox classes used.
Utilize .custom-control-input with the concrete <input> element.
In addition put into action two <span> elements: one with the .custom-control-indicator class added, and the other with .custom-control-description ( plus insert the current label into this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Example forms
Default radios and checkboxes are improved upon with the support of .form-check, a single class for both input types that betters the layout and behaviour of their HTML features. Checkboxes are for choosing one as well as a handful of options within a list, when radios are for picking just one solution from many.
The disabled class is going to at the same time lighten the text color tone to help reveal the input's state.
A fresh stuff for the Bootstrap version 4 system is the introduction of the so called custom form components. These are actually the same elements we are known inside usefulness though designated far more eye-catching and also with the Bootstrap manner. By having them you are able to provide amazing excitement as well as individuality to your content via simply just delegating a handful of supplemental classes to the commands you involve in your forms.
If you want to operate custom checkboxes wrap them within a <label> element appointing to it the .custom-control and .custom-checkbox classes. When creating the <input> element make sure you have certainly as well provided the .custom-control-input to it. You ought to in addition employ two <span> elements - one having .custom-control-indicator class utilized and another carrying the .custom-control-description class alongside the actual information you would need to have to assign to the label your Bootstrap Checkbox Label.
Final thoughts
That's mostly all that you should handle in order to add a checkbox element within your Bootstrap 4 powered website and incorporate certain custom made flavor to it incorporating it a cool appeals. Now everything you ought to do is repeat the exercise before you've inspected all the checkboxes required are actually on the web page.
Take a look at a number of online video short training relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative records

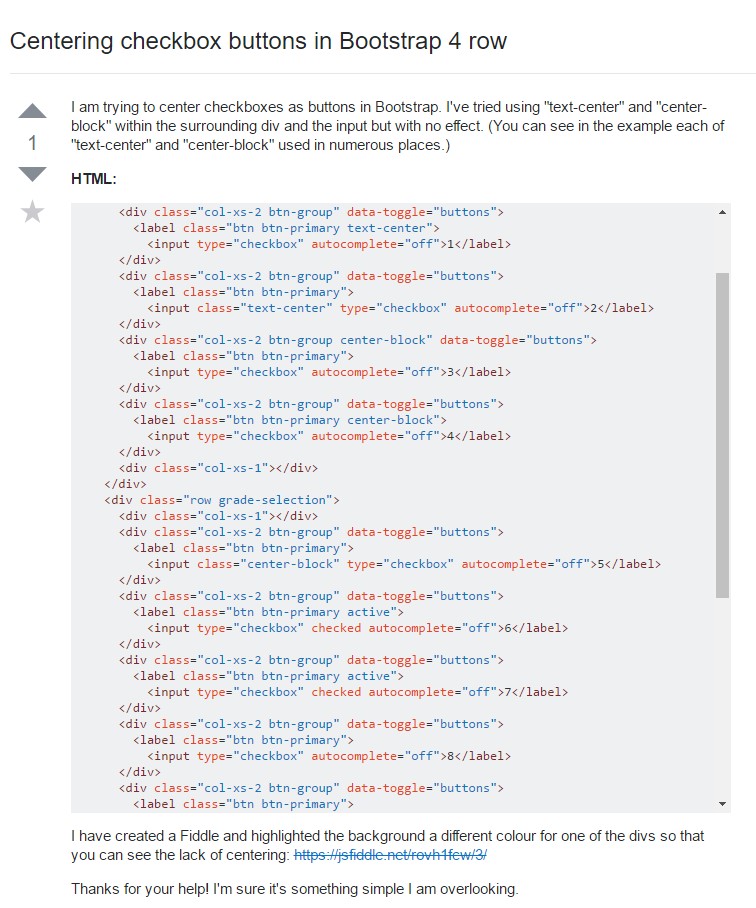
Centering checkbox buttons in Bootstrap 4 row

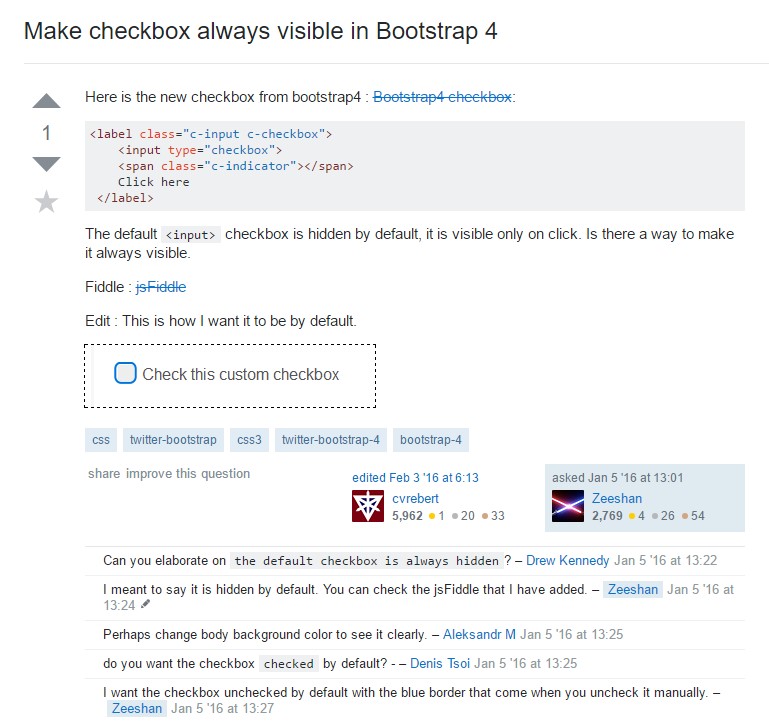
Make checkbox always visible in Bootstrap 4