Bootstrap Accordion List
Intro
Websites are the very best area to feature a highly effective concepts and pleasing content in quite cheap and easy way and have them obtainable for the entire world to check out and get used to. Will the material you've shared take reader's interest and concentration-- this stuff we can easily never ever discover until you actually deliver it live to web server. We have the ability to however guess with a pretty big opportunity of being right the effect of some elements over the visitor-- determining possibly from our unique prior experience, the good techniques explained over the net or most typically-- by the manner a page affects ourselves while we're offering it a design during the development procedure. One thing is clear though-- big spaces of plain text are very feasible to bore the visitor and push the visitor out-- so exactly what to try when we simply want to apply this type of much larger amount of text message-- such as terms , frequently asked questions, practical lists of specifications of a product line as well as a service which ought to be described and exact and so forth. Well that is certainly things that the development procedure in itself narrows down at the end-- obtaining working methods-- and we really should discover a method working this one out-- present the material needed in fascinating and pleasing way nevertheless it might be 3 pages clear text in length.
A great solution is covering the text into the so called Bootstrap Accordion Form feature-- it provides us a strong way to feature just the explanations of our text clickable and present on webpage and so commonly the whole web content is accessible at all times inside a compact space-- frequently a single display so that the site visitor may conveniently click on what is necessary and have it expanded in order to get acquainted with the detailed content. This kind of method is really in addition intuitive and web design because minimal activities have to be taken to keep on operating with the webpage and in this way we make the site visitor advanced-- type of "push the switch and see the light flashing" stuff.
Efficient ways to put into action the Bootstrap Accordion Table:
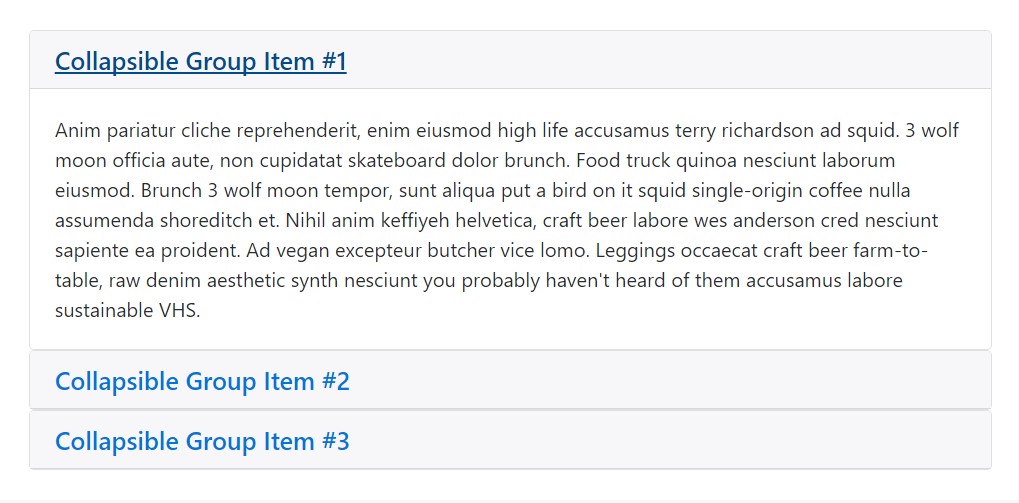
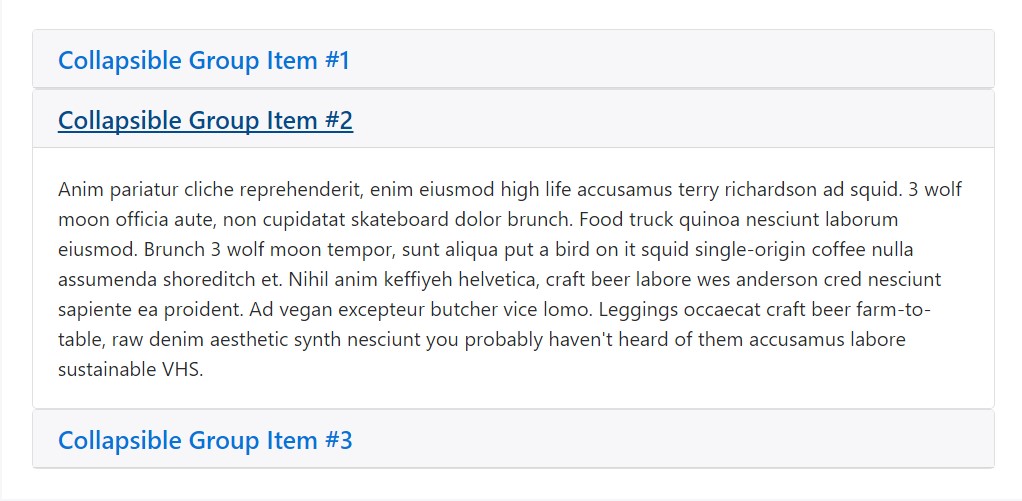
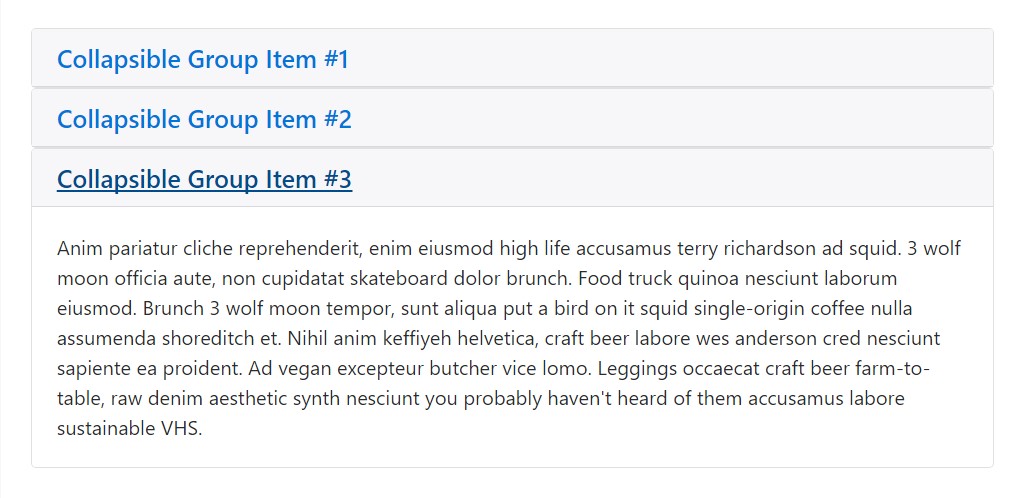
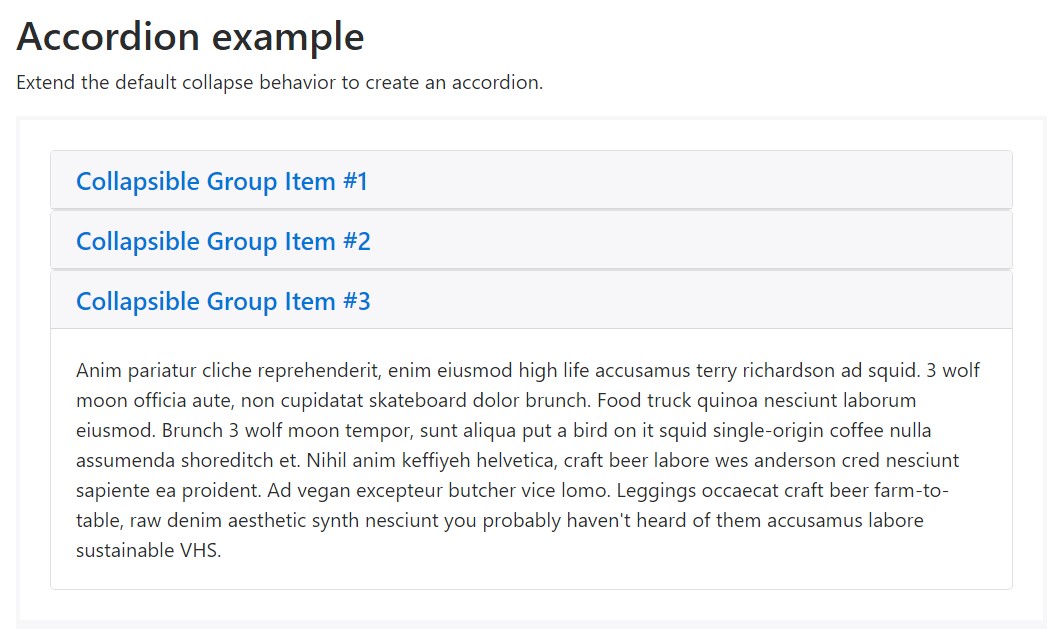
Accordion example
Increase the default collapse activity to set up an Bootstrap Accordion Form.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we obtain the excellent tools for producing an accordion quick and easy utilizing the recently presented cards components providing just a handful of extra wrapper elements. Listed here is the way: To begin making an accordion we primarily need to have an element in order to wrap the entire thing inside-- develop a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is without a doubt moment to build the accordion panels-- include a .card element, into it-- a .card-header to make the accordion caption. Within the header-- provide an original heading like h1-- h6 with the . card-title class appointed and within this specific headline wrap an <a> element to effectively carry the heading of the panel. For you to control the collapsing panel we are certainly about to generate it really should have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing feature we'll generate soon such as data-target = "long-text-1" as an example and lastly-- to make assured only one accordion element keeps enlarged simultaneously we really should at the same time provide a data-parent attribute pointing to the master wrapper with regard to the accordion in our case it must be data-parent = "MyAccordionWrapper"
One more representation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
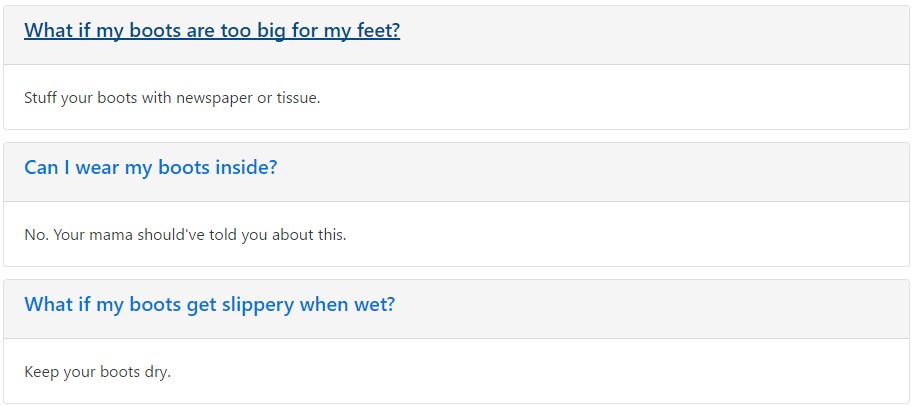
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>When this is completed it's the right moment for generating the component which is going to stay hidden and keep the original content behind the headline. To carry out this we'll wrap a .card-block in a .collapse element along with an ID attribute-- the identical ID we should set like a target for the link inside the .card-title from above-- for the example it should be like id ="long-text-1".
Once this format has been established you can easily insert either the clear text or else extra wrap your material developing a little bit more complicated design.
Extended information
Repeating the practice from above you have the ability to put in as many elements to your accordion just as you need to. And also assuming that you desire a content element to present extended-- appoint the .in or .show classes to it inning accordance with the Bootstrap 4 build version you are actually working with-- up to Alpha 5 the .in class proceeds and inside of Alpha 6 it gets switched out by .show
Final thoughts
So generally that is certainly the way you have the ability to develop an fully functioning and pretty good looking accordion through the Bootstrap 4 framework. Do note it utilizes the card element and cards do extend the entire zone available by default. In this way mixed together with the Bootstrap's grid column options you have the ability to simply make complex pleasing configurations setting the whole stuff within an element with specified variety of columns width.
Check several youtube video tutorials regarding Bootstrap Accordion
Related topics:
Bootstrap accordion authoritative information

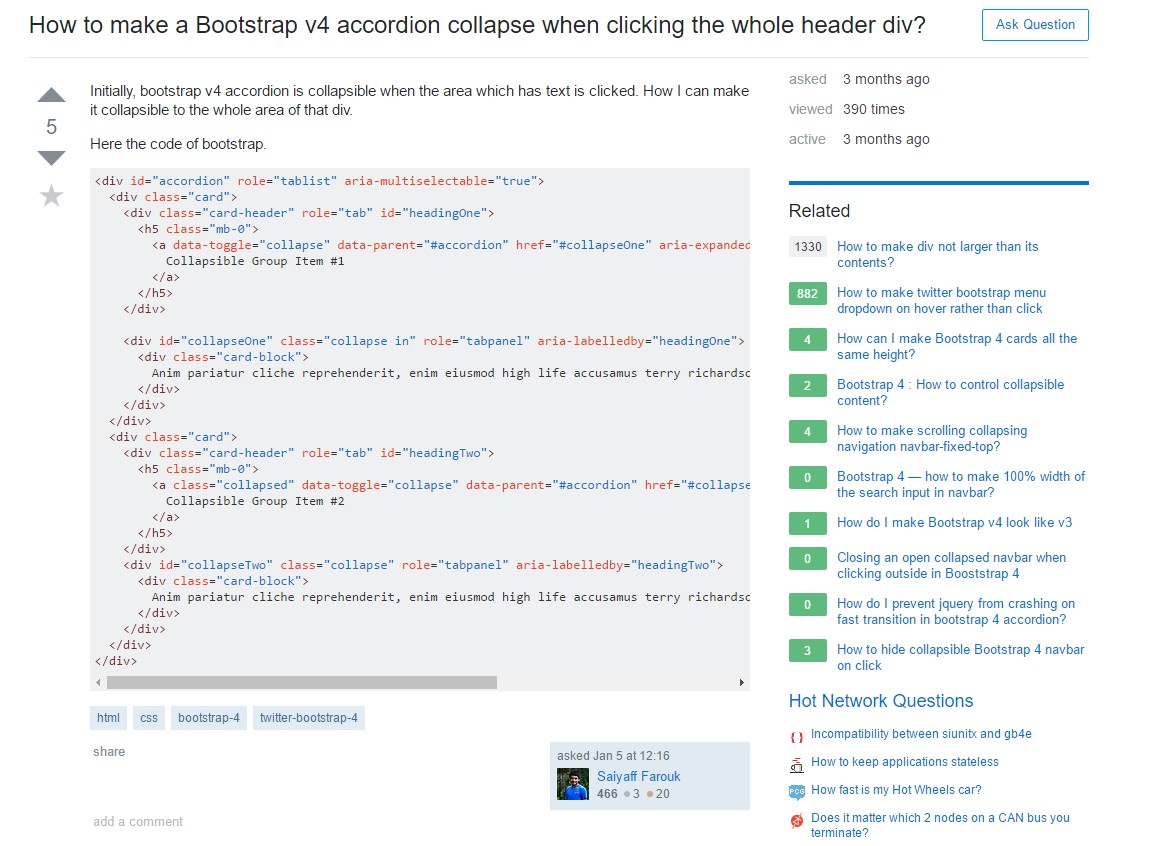
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels