Bootstrap Modal Popup Position
Intro
Often, whenever we design our pages there is this kind of content we don't want to happen on them unless it is actually really needed by the website visitors and as soon as that moment comes they should have the capacity to simply take a automatic and simple action and receive the wanted info in a matter of moments-- swiftly, easy and on any screen size. Once this is the situation the HTML5 has simply the right component-- the HTML popup window onclick.
Significant details to take into consideration:
Before beginning having Bootstrap's modal element, don't forget to check out the following as long as Bootstrap menu options have already replaced.
- Modals are developed with HTML, CSS, and JavaScript. They are really located above anything else within the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Clicking on the modal "backdrop" will immediately close the modal.
- Bootstrap basically supports a single modal screen at once. Nested modals usually aren't provided while we believe them to remain bad user experiences.
- Modals application position:fixed, that can possibly occasionally be a bit specific regarding its rendering. When it is possible, put your Bootstrap Modal Popup Set HTML in a high-up placement to keep away from potential intervention from some other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , due to position: fixed, there certainly are certain caveats with making use of modals on mobile tools.
- In conclusion, the autofocus HTML attribute possesses no affect inside of modals. Here's the way you can possibly obtain the exact same effect by having custom JavaScript.
Keep viewing for demos and application guidelines.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Button. To reach the identical result, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to work with the Bootstrap Modal Popup Design:
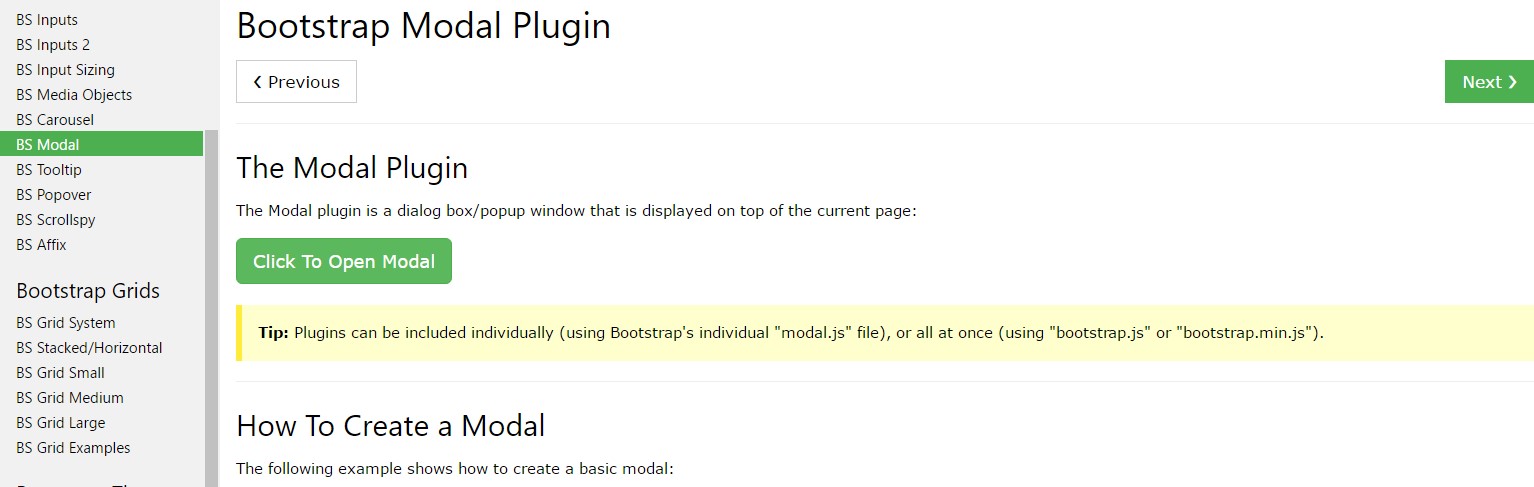
Modals are fully supported in recent 4th edition of some of the most famous responsive framework-- Bootstrap and has the ability to also be styled to display in several sizes inning accordance with professional's wishes and sight however we'll come to this in just a moment. First let's view tips on how to develop one-- bit by bit.
To begin we require a container to quickly wrap our concealed material-- to get one build a <div> element and assign the .modal and .fade classes to it. The 2nd one is actually optional but recommended considering that it will incorporate a subtle shift impact to the modal when it { enters and leaves the scene.
You really need to add in a number of attributes too-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element from the changing focused components hitting the Tab fundamental game. Inside a .modal-dialog component ought to materialize and here is the location to select if you would definitely desire the modal to be rather big in size in addition specifying the .modal-lg class or else you prefer it smaller with the .modal-sm class added. This is totally alternative and you are able to keep the modal's default size-- somewhere in between.
Next we want a wrapper for the real modal content coming with the .modal-content class-- it's basically structured similar to the card element having a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property selected to it. You should likewise wrap in a <span> in this tab a × element that will be meaning the certain X of the close tab however will definitely look a little better. Once the close switch has actually all been developed beside it you could easily likewise provide a heading for your pop-up content wrapped inside a <h1>-<h6> tag with the .modal-title class employed.
Soon after regulating the header it's time for generating a wrapper for the modal material -- it ought to happen alongside the header element and have the .modal-body class. Inside of it you could easily simply just place certain message or else allow your creative imagination some freedom with a little more tricky markup-- as long as you're working with the Bootstrap framework classes and constructions any material you apply inside of it will systematically align to fit in modal's width. Aside from that you can certainly create a .modal-footer element and put some more switches in it-- just like calls to action or else an extra close switch-- it ought to have the data-dismiss="modal" property as the one from the header.
Now as soon as the modal has been set up it is actually time for creating the element or elements that we are heading to employ to launch it up or else in other words-- make the modal come out in front of the visitors whenever they decide that they really need the relevant information brought in it. This generally becomes done utilizing a <button> element carrying these couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is truly extremely important the target attribute to fit the ID in the event that the modal we have actually just made or else it will definitely not fire upon clicking the switch.
Techniques
.modal(options)
Triggers your material as a modal. Approves an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the caller before the modal has literally been presented (i.e. before the shown.bs.modal function occurs).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the user before the modal has really been concealed (i.e. right before the hidden.bs.modal event takes place).
$('#myModal').modal('hide')Bootstrap modals activities
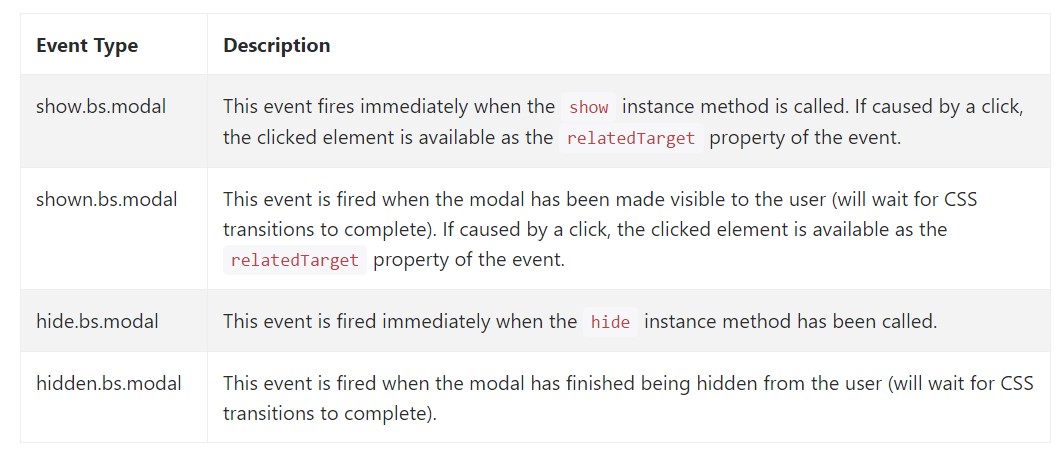
Bootstrap's modal class exposes a number of events for fixing in to modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that's all of the vital factors you need to take care about when establishing your pop-up modal component with newest fourth edition of the Bootstrap responsive framework-- right now go get something to cover up within it.
Look at a few video guide about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: guide guide

One more beneficial post about Bootstrap Modal Popup