Bootstrap Menu Using
Introduction
Even the simplest, not touching on the extra complicated pages do require some sort of an index for the site visitors to easily get around and identify exactly what they are trying to find in the very first handful of secs avter their arrival over the page. We should always have in your thoughts a site visitor could be in a hurry, visiting many web pages for a while scrolling over them trying to find a specific product or choose. In these kinds of instances the obvious and well stated navigating list could bring in the contrast amongst one new site visitor and the page being clicked away. So the design and behavior of the web page navigating are essential indeed. Moreover our websites get increasingly more seen from mobiles so not owning a web page and a site navigation in particular behaving on smaller sized sreens basically matches not possessing a webpage anyway and even much worse.
The good news is the brand-new 4th edition of the Bootstrap framework provides us with a highly effective instrument to handle the problem-- the so called navbar component or else the menu bar we got used noticing on the top of the majority of the web pages. It is a practical but effective instrument for covering our brand's status data, the pages building and a search form or a couple of call to action buttons. Let's see precisely how this whole thing gets done within Bootstrap 4.
Ways to employ the Bootstrap Menu Using:
First and foremost we require a <nav> component to wrap things up. It must additionally bring the .navbar class and also some designing classes designating it some of the predefined in Bootstrap 4 appearances-- just like .navbar-light incorporated with .bg-faded or else bg-inverse with .navbar-inverse.
You have the ability to likewise employ one of the contextual classes just like .bg-primary, .bg-warning and so forth which in turn all incorporated the fresh edition of the framework.
Yet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you have to additionally designate the breakpoint at which the navbar will collapse to become presented as soon as the menu button gets pressed. To complete this include a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following action
Next off we have to establish the so called Menu switch which will show up in the location of the collapsed Bootstrap Menu Themes and the customers are going to use to take it back on. To execute this set up a <button> component along with the .navbar-toggler class and some attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle switch is left, so supposing that you prefer it right adjusted-- likewise apply the .navbar-toggler-right class-- as well a bright new Bootstrap 4 function.
Supported material
Navbars shown up using built-in support for a number of sub-components. Select from the following as demanded :
.navbar-brand for your project, product, or company title.
.navbar-nav for a lightweight and full-height site navigation ( providing help for dropdowns).
.navbar-toggler application together with Bootstrap collapse plugin as well as other site navigation toggling behaviors.
.form-inline for each and every form regulations and acts.
.navbar-text for incorporating vertically focused strings of message.
.collapse.navbar-collapse for organizing and hiding navbar elements by means of a parent breakpoint.
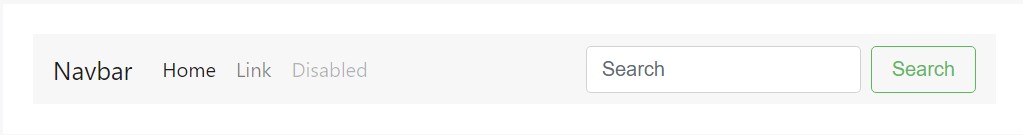
Here's an illustration of each of the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can certainly be utilized to the majority of the elements, however an anchor does the job better as a number of components might actually demand utility classes or custom made appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
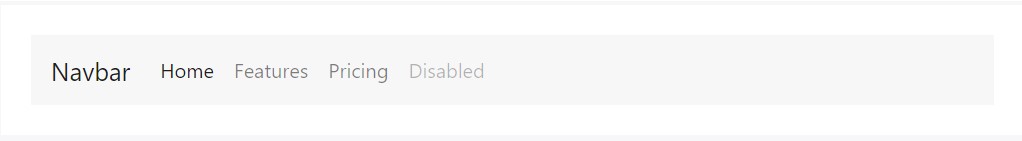
Navbar site navigation urls build on Bootstrap .nav alternatives with their special modifier class and need the application of toggler classes for correct responsive designing. Site navigation in navbars will also develop to obtain as much horizontal space as possible to make your navbar components nicely coordinated.
Active conditions-- with .active-- to point out the recent web page can be utilized directly to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
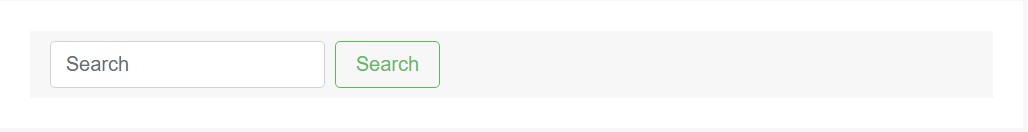
Put several form regulations and components within a navbar utilizing .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can contain bits of message with .navbar-text. This specific class adjusts vertical alignment and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
Yet another bright fresh element-- in the .navbar-toggler you ought to put a <span> along with the .navbar-toggler-icon to certainly set up the icon in it. You have the ability to in addition install an element having the .navbar-brand here and present a bit relating to you and your company-- such as its name and emblem. Additionally you might actually choose wrapping the whole stuff in to a link.
Next we ought to generate the container for our menu-- it is going to enlarge it to a bar along with inline objects over the determined breakpoint and collapse it in a mobile phone view below it. To execute this generate an element using the classes .collapse and .navbar-collapse. In the case that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes framework you will most likely discover the breakpoint has been specified just one time-- to the parent element however not to the .navbar-toggler and the .collapse element itself. This is the fresh way the navbar will be starting with Bootstrap 4 alpha 6 so bear in mind which edition you are actually employing in order to construct things appropriately.
End part
At last it is actually moment for the actual site navigation menu-- wrap it inside an <ul> element using the .navbar-nav class-- the .nav class is no more involved. The particular menu objects have to be wrapped within <li> elements carrying the .nav-item class and the certain urls in them should have .nav-link applied.
Conclusions
So generally this is the construction a navigational Bootstrap Menu Responsive in Bootstrap 4 should hold -- it is actually intuitive and pretty easy -- promptly the only thing that's left for you is planning the appropriate structure and pleasing titles for your web content.
Check out a few video training about Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

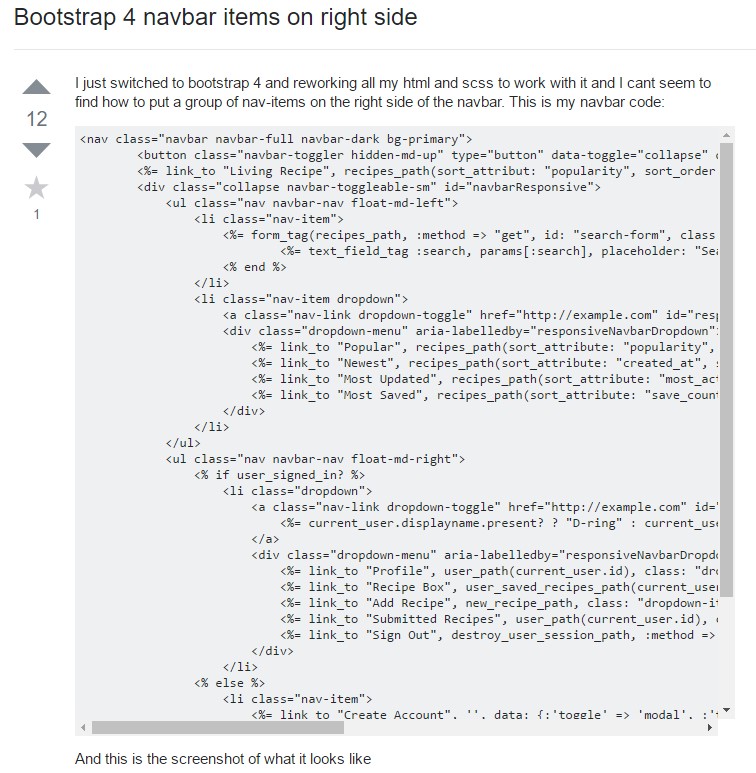
Bootstrap Menu on the right side

jQuery Bootstrap Nav Menu Demos
HTML5 Bootstrap Navigation Menu Demos