Bootstrap Slider Bar
Overview
Movement is some of the most outstanding thing-- it gains our interest and always keeps us evolved at least for a while. For how much time-- well all of it relies on what's certainly flowing-- supposing that it is simply something wonderful and appealing we view it for a longer time, in case that it is simply uninteresting and monotone-- well, there certainly always is the close tab button. So whenever you believe you have some awesome content around and would like it involved in your pages the illustration slider is usually the one you primarily remember. This particular element turned really so prominent in the most recent handful of years so the web actually go flooded along with sliders-- just search around and you'll notice practically every second page starts off with one. That is simply exactly why the latest web site design directions inquiries demonstrate increasingly more designers are really striving to switch out the sliders with some other expression implies to provide a bit more style to their pages.
Possibly the golden ration remains somewhere in between-- just like using the slider element but not actually with the good old filling the all element area images yet possibly some with opaque locations to create them it just like a specific elements and not the whole background of the slider moves-- the decision is wholly right up to you and undoubtedly is separate for each and every project.
In any case-- the slider component remains the straightforward and very most useful alternative anytime it relates to including some shifting illustrations followed together with strong text message and call to action keys to your web pages.
Tips on how to use Bootstrap Slider Button:
The illustration slider is a part of the principal Bootstrap 4 framework and is perfectly supported by each the style sheet and the JavaScript files of current edition of still the absolute most popular responsive framework around. Every time we mention illustration sliders in Bootstrap we really take care of the element functioning as Carousel-- which is exactly the very same thing simply just with a different name.
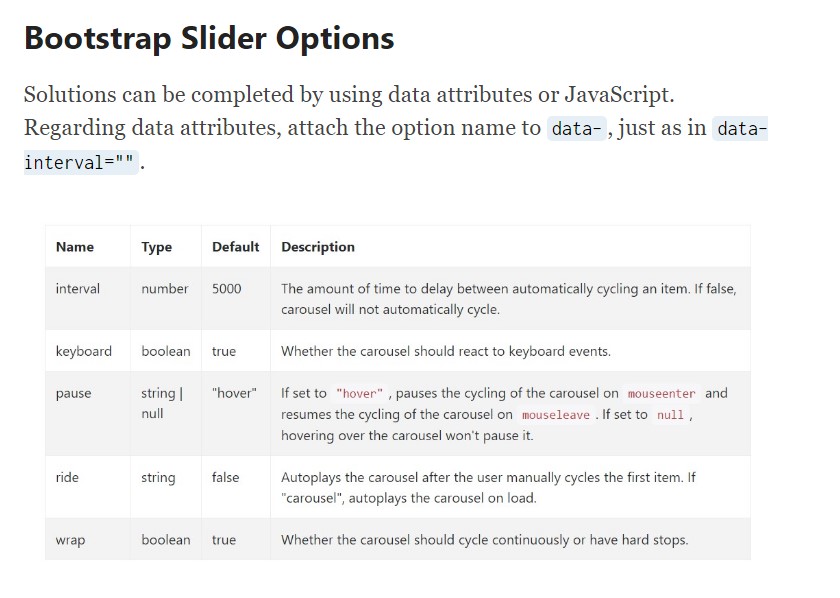
Producing a carousel component by using Bootstrap is quite convenient-- all you should do is comply with a straightforward system-- to begin cover the whole thing within a <div> with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding switch in between the illustrations instead when just tense altering them after a few seconds. You'll likewise require to designate the data-ride = “carousel” to this one particular in the event you want it to auto play on page load. The default timeout is 5s or else 5000ms-- in case that is actually too quick or too slow for you-- set it by the data-interval=” ~ some value in milliseconds here ~ “ attribute appointed to the primary .carousel element. This ought to in addition have an unique id = “” attribute defined.
Carousel signs-- these particular are the little components showing you the placement all pictures gets in the Bootstrap Slider Menu-- you can as well click on them to jump to a particular picture. In order to put in signs component generate an ordered list <ol> delegating it the .carousel-indicators class. The <li> components within it ought to possess couple of data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Critical detail to consider here is the first picture from the ones we'll incorporate in just a minute has the index of 0 still not 1 as though expected.
Representation
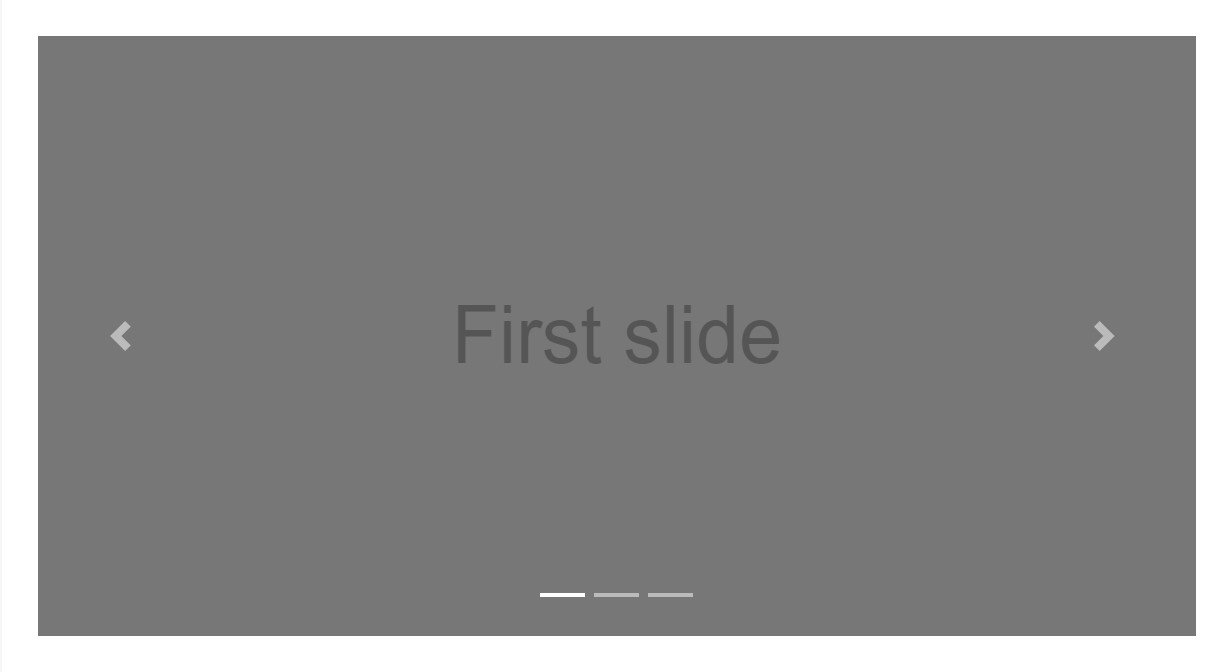
You may in addition add the signs to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The .active class should be included in one of the slides. Otherwise, the carousel will certainly not be noticeable.
Images container-- this one particular is a typical <div> element together with the .carousel-inner class selected to it.Inside this particular container we have the ability to start putting the appropriate slides in <div> components each one of them possessing the .carousel item class utilized. This one particular is brand-new for Bootstrap 4-- the former framework worked with the .item class for this application. Significant detail to take note here in addition to in the carousel signs is the primary slide and indicator which by the way must also be related to each other additionally bringing the .active class since they will be the ones being actually shown upon web page load.
Inscriptions
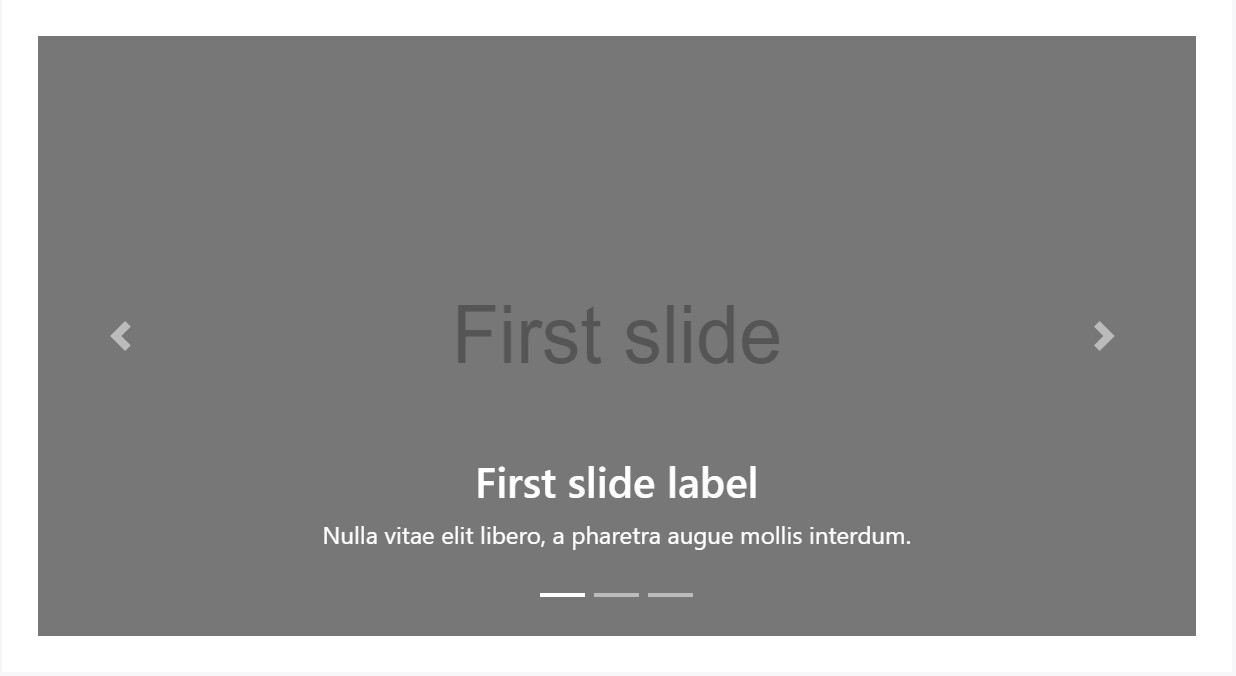
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Provide titles to your slides effectively through the .carousel-caption feature within any .carousel-item. They have the ability to be effectively covered on smaller sized viewports, just as revealed below, utilizing extra screen functions. We cover all of them firstly using .d-none and bring them return on medium-sized gadgets with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the major .carousel element we should also put some markup generating the arrows on the parts of the slider making it possible for the user to explore around the images presented. These along utilizing the carousel guides are certainly optional and can possibly be omitted. Yet assuming that you decide to bring in such exactly what you'll require is two <a> tags both of these carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed specified. They should additionally have the href attribute indicating the major carousel wrapper such as href= “~MyCarousel-ID“. It is really a very good idea to additionally add in some sort of an icon in a <span> so the user in fact gets to see them due to the fact that so far they will appear as opaque elements over the Bootstrap Slider Bar.
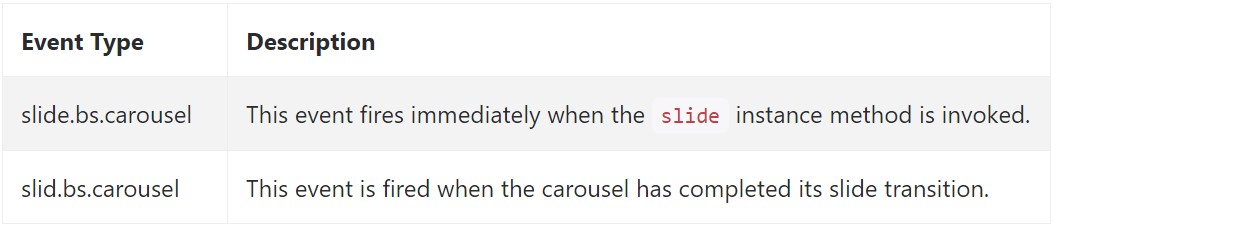
Activities
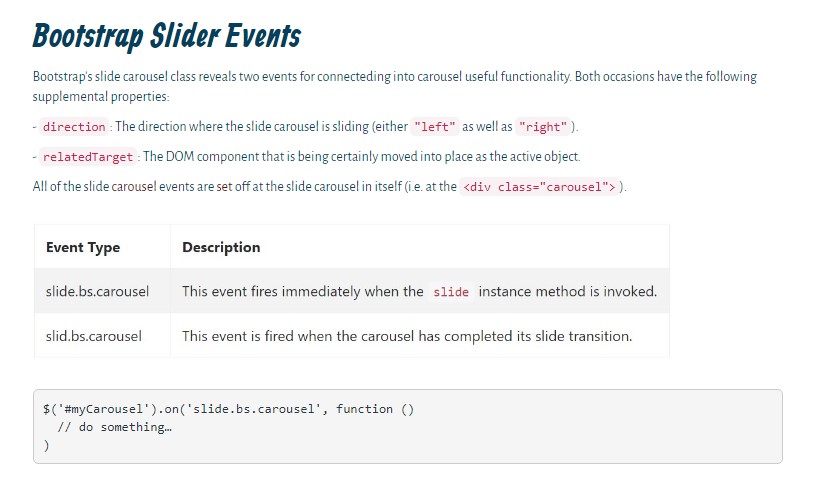
Bootstrap's carousel class presents two events for hooking into slide carousel useful functionality. Each of the events have the following supplemental properties:
- direction: The direction in which the carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM feature that is being moved into location as the active item.
All of the carousel activities are launched at the carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is certainly the form an image slider (or carousel) should have using the Bootstrap 4 system. Currently all you need to do is consider a number of eye-catching pics and message to set inside it.
Check out a number of video clip information about Bootstrap slider:
Linked topics:
Bootstrap slider main information

Bootstrap slider tutorial

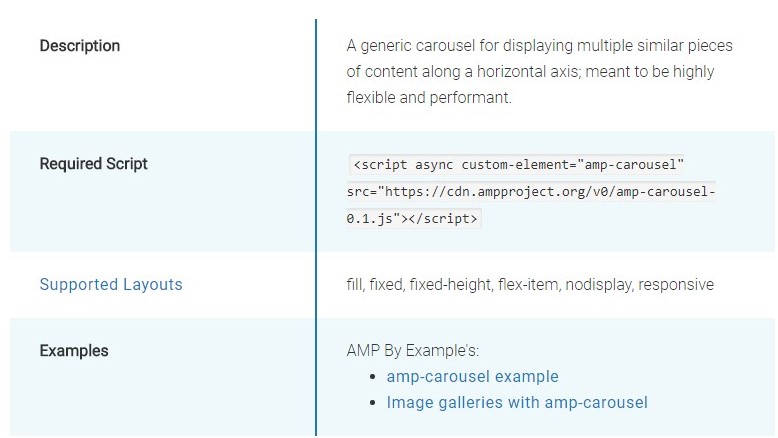
Let's view AMP project and AMP-carousel element

Responsive Bootstrap Image Slider Examples
Responsive Bootstrap Slider with Video
CSS Bootstrap Slider with Swipe
Responsive Bootstrap Slider Slideshow
CSS Bootstrap 4 Slider Example
jQuery Bootstrap 4 Slider Examples
jQuery Bootstrap Image Slider Carousel
HTML Bootstrap 4 Slider Template