Bootstrap Carousel Using
Introduction
Who doesn't want shifting images together with a number of interesting subtitles and content detailing just what they mean, better relaying the message or why not even more effective-- in addition providing a number of switches near calling the website visitor to have some activity at the very beginning of the page since all of these are commonly placed in the beginning. This has been actually managed in the Bootstrap system through the constructed in carousel element that is perfectly supported and pretty easy to get along with a clean and plain building.
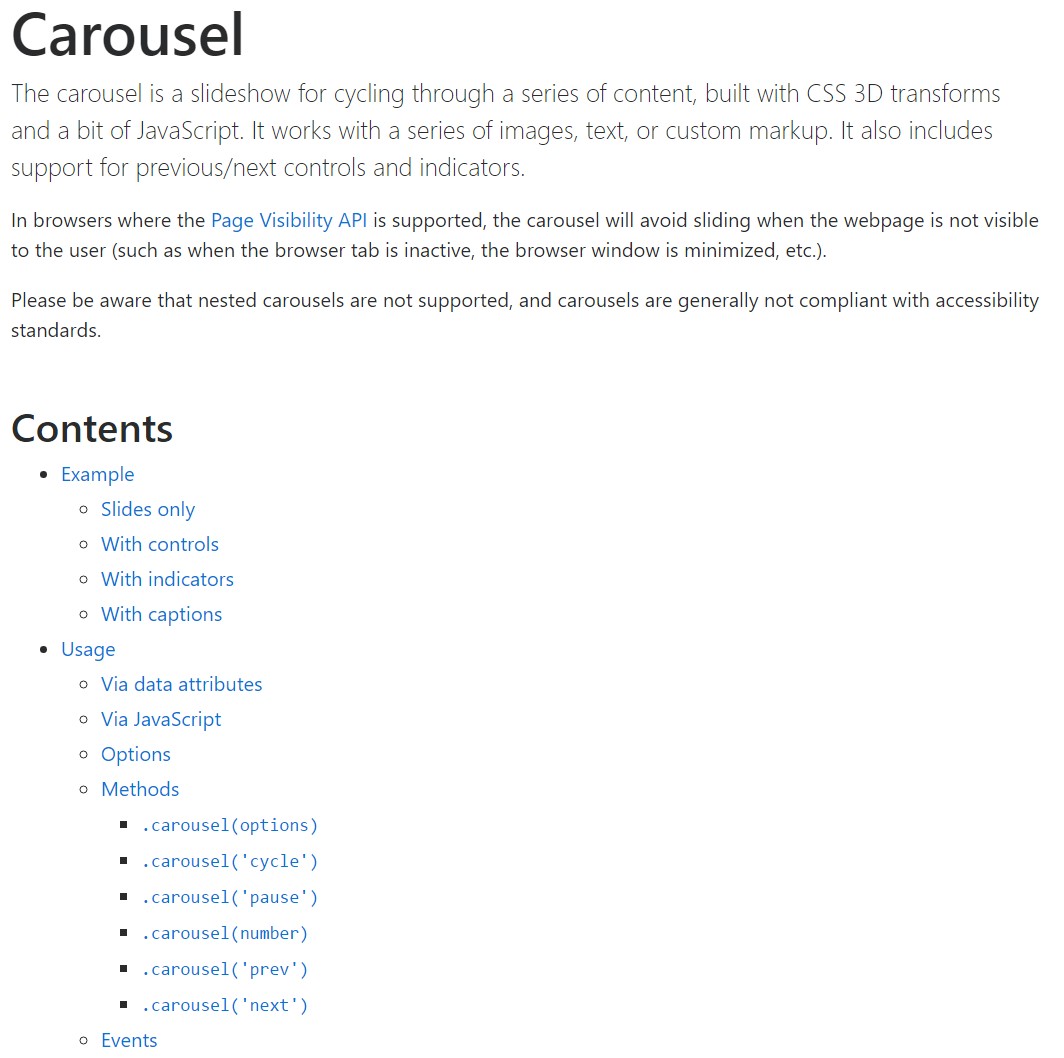
The Bootstrap Carousel Image is a slideshow for cycling over a variety of information, constructed with CSS 3D transforms and a piece of JavaScript. It coordinates with a series of pictures, text message, or custom-made markup. It usually features assistance for previous/next commands and indications.
How you can utilize the Bootstrap Carousel Mobile:
All you really need is a wrapper component along with an ID to have the entire carousel feature having the .carousel and in addition-- .slide classes (if the second one is omitted the images will just transform without having the good sliding transition) and a data-ride="carousel" property in the event you need the slide show to automatically start at page load. There have to additionally be one more feature in it possessing the carousel-inner class to provide the slides and lastly-- wrap the images into a .carousel-inner element.
For example
Slide carousels do not instantly stabilize slide sizes. As such, you may likely require to utilize additional utilities or possibly custom-made designs to accurately scale content. While slide carousels support previous/next controls and indicators, they are actually not clearly involved. Include and custom considering that you see fit.
Be sure to establish a special id on the .carousel for extra regulations, especially in the event that you are actually working with various slide carousels on a single web page.
Solely slides
Here's a Bootstrap Carousel Mobile together with slides solely . Take note the existence of the .d-block and .img-fluid on slide carousel pics to avoid browser default picture positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may in addition set up the time every slide gets presented on webpage with adding in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event you wish your pictures being watched for a several time period compared to the predefined by default 5 seconds (5000 milliseconds) interval.
Slide-show with regulations
The navigating around the slides gets completed via specifying two web links elements having the class .carousel-control plus an extra .left and .right classes for you to pace them as needed. As aim of these should be inserted the ID of the major slide carousel element itself plus several properties like role=" button" and data-slide="prev" or next.
This so far comes to ensure the regulations will operate effectively but to additionally assure the visitor knows these are there and realises exactly what they are doing. It additionally is a good idea to set certain <span> elements in them-- one having the .icon-prev and one particular-- having .icon-next class as well as a .sr-only informing the display readers which one is previous and which one-- next.
Now for the essential part-- positioning the certain pics that should take place within the slider. Every picture component ought to be wrapped within a .carousel-item which is a new class for Bootstrap 4 Framework-- the previous version used to work with the .item class which wasn't a lot of intuitive-- we guess that is certainly the reason currently it's substituted .
Putting in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing hints
You are able to additionally add the signs to the carousel, alongside the controls, too
In the primary .carousel element you might also have an obtained selection for the carousel signs with the class of .carousel-indicators along with some list objects every holding the data-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~" properties on which the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
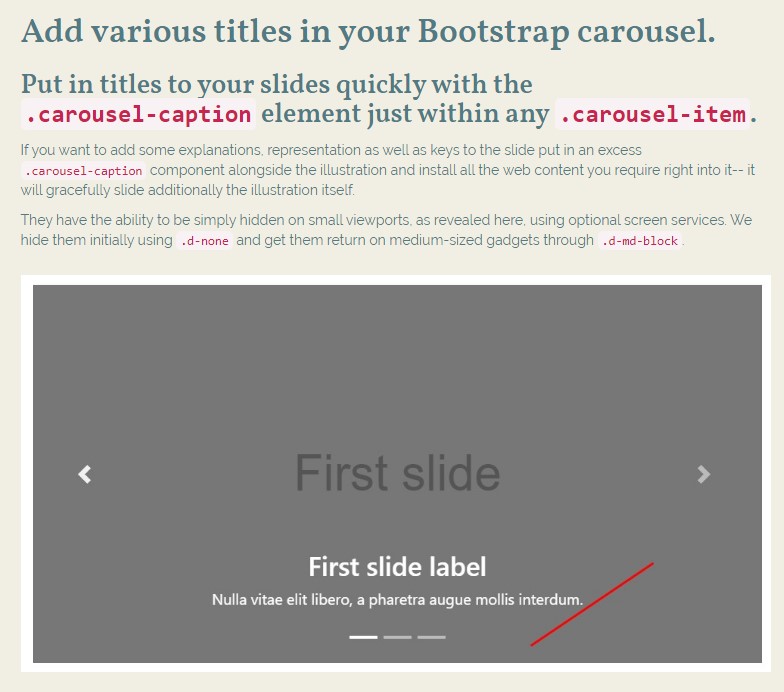
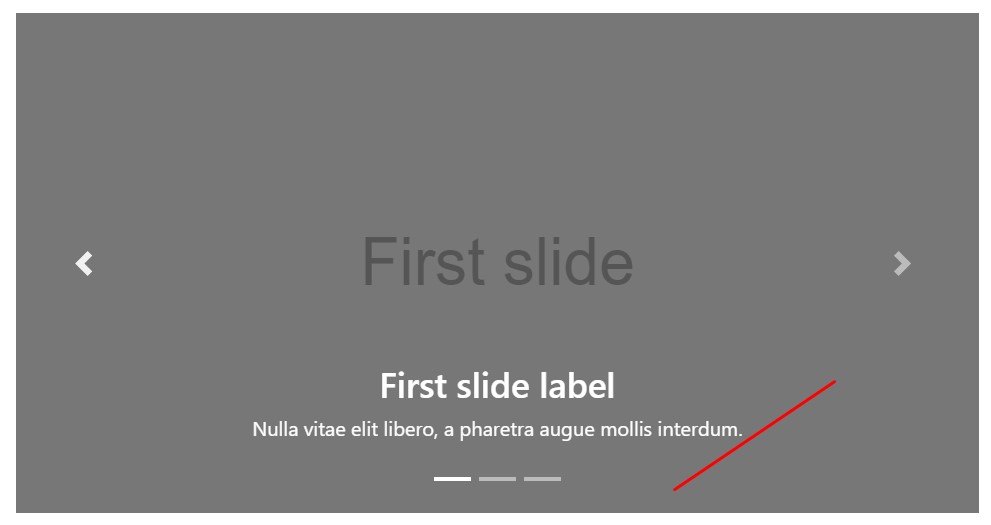
</div>Add some subtitles in addition.
Add in subtitles to your slides efficiently with the .carousel-caption feature inside of any .carousel-item.
To provide a number of underlines, description plus tabs to the slide add in an excess .carousel-caption element close to the illustration and install all the material you want straight inside it-- it will beautifully slide as well as the picture itself.
They can surely be efficiently hidden on smaller viewports, as demonstrated below, utilizing extra display screen functions. We cover all of them firstly by using .d-none and provide them return on medium-sized gadgets utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A nice secret is whenever you want a link or maybe a switch in your webpage to direct to the carousel on the other hand in addition a certain slide in it being viewable at the time. You are able to really do this through assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. Just be sure you have certainly considered the slides numbering actually launches with 0.
Usage
By information attributes
Use data attributes to conveniently deal with the placement of the carousel .data-slide accepts the keywords prev as well as next, which changes the slide position relative to its present setting. Alternatively, apply data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", which in turn changes the slide placement to a certain index beginning with 0.
The data-ride="carousel" attribute is employed to signify a slide carousel as animating beginning at webpage load. It can not be utilized in mixture with ( redundant and unnecessary ) particular JavaScript initialization of the identical carousel.
Via JavaScript
Employ slide carousel by hand having:
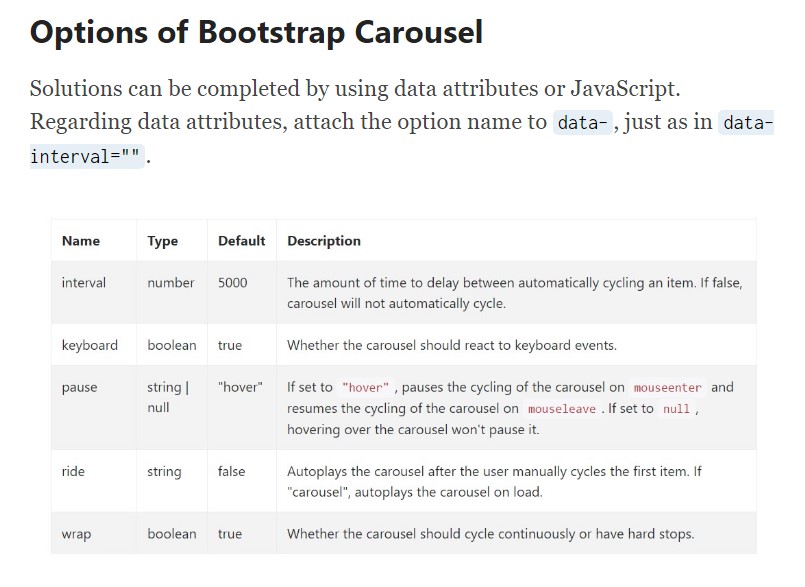
$('.carousel').carousel()Possibilities
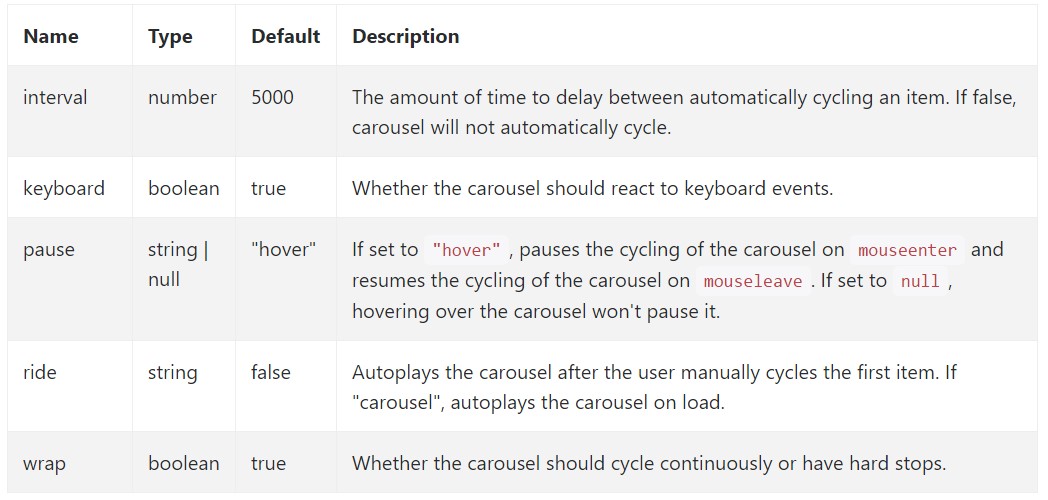
Selections can possibly be completed by using data attributes or JavaScript. To data attributes, add the option name to data-, as in data-interval="".

Methods
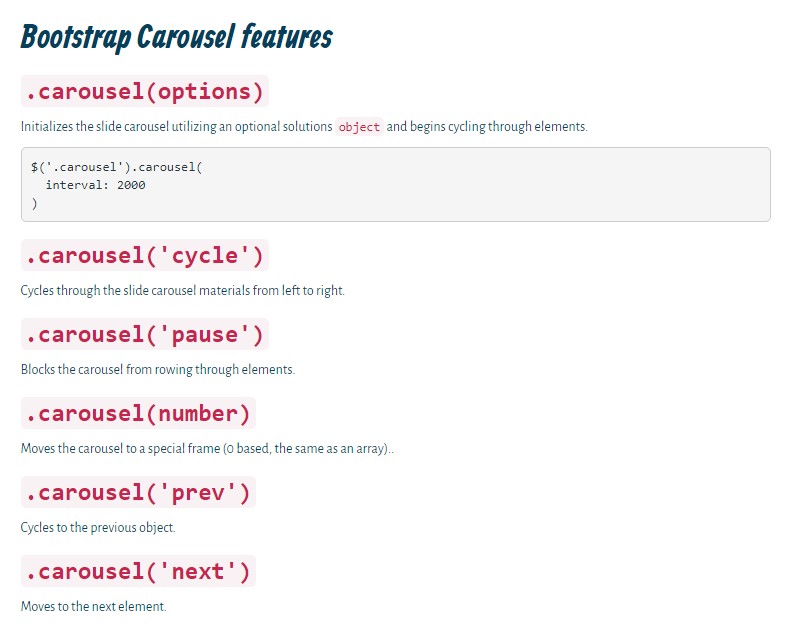
.carousel(options)
Initializes the carousel utilizing an optional solutions object and begins cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel materials coming from left to right.
.carousel('pause')
Intercepts the carousel from cycling through things.
.carousel(number)
Cycles the slide carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
Cycles to the previous thing.
.carousel('next')
Moves to the next item.
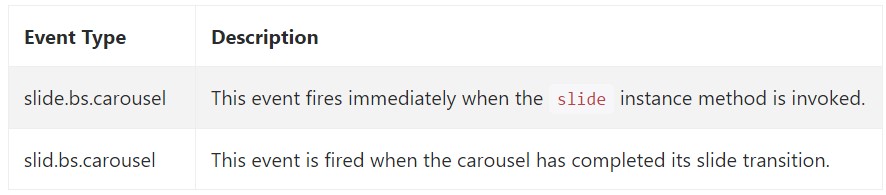
Occasions
Bootstrap's carousel class displays two occurrences for connecteding into slide carousel capability. Each ofthose events have the following extra properties:
- direction: The direction where the slide carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM component that is being moved right into place just as the active thing.
All of the slide carousel occasions are set off at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the method the carousel component is designed in the Bootstrap 4 framework. It's uncomplicated plus really easy . Still it is quite an appealing and practical way of showcasing a lot of information in much less area the slide carousel feature should however be utilized thoroughly thinking of the legibility of { the message and the site visitor's convenience.
An excessive amount of pictures might be failed to see being viewed by scrolling downward the web page and when they flow way too quick it might end up being difficult really noticing them or check out the texts which in turn might just at some point confuse or irritate the web page visitors or an important call to motion could be skipped out-- we certainly really don't want this specific to take place.
Look at a few video clip short training relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel main documentation

Bootstrap 4 Сarousel issue