Bootstrap Icons Font
Overview
In the websites we develop one way or another happens the moment when we wish to share sometime a whole concept with least symbols possible or by using a single eye-catching character in the end. At this point the ones we can't free from are the icon elements - small in weight these vector symbols resize easily to display the same way in small and even full display sizes and a lot of these icons are so thoughtful so a solitary symbol can possibly be taken for presenting an entire theme. And to make things even nicer - there are numerous free archives with thousands of these helpful things around the web free of charge.
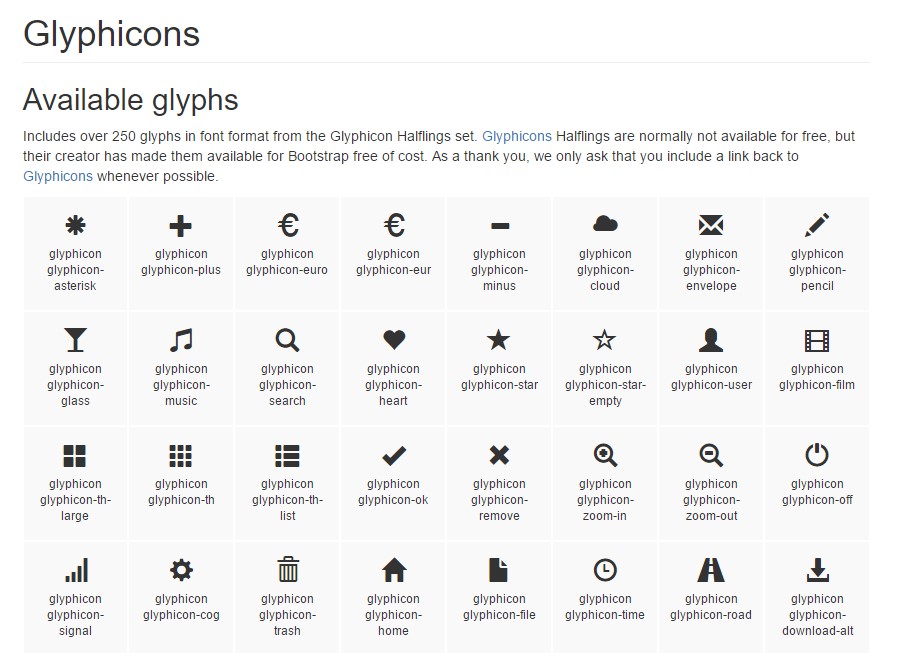
Even the Bootstrap framework used to come with approximately 250 icons contained and for a while they might be noticed in mainly every 3rd website around but this disappears. By having the rising acceptance of a range of free of cost icon archives , the dev team has decided there is no demand of a restricted icon font because we could essentially obtain the limitless amount of various symbols and include simply the particular ones we certainly require for our activities. With its next 4th version the Bootstrap framework dropped the included in the recent Bootstrap Icons Class (also known as Glyphicons) and instead of integrating one or many of the getting recognition icon fonts just got created in a way to work along effortlessly with a few of them giving the web designers the liberty to take whatever they want still maintaining low the server load - only the iconfonts needed get loaded and more better some of them do have own CDNs.
One more good detail
As it involves exterior iconfonts , another advantage is that as well as the CDN links many of them (or at least the most popular ones) come well packed with detailed documentation, examples, and the best component is several informative tables, or Cheat Sheets, offering all the accessible Bootstrap Icons Download along with their related classes, or in some cases - complete fragments to get just copy/ pasted at the suitable location in your sites.
While we had a in-depth look at the most preferred icons in the Glyphicons selection, with the techniques of adding them and placing a number of the icons in our sites, here we're just planning to take a brief look at them, along with the links to the websites you could get them from.
Just what do we need to work with
Font Awesome - the absolute choice with a number of symbols with a tailor made CDN service - people will see it here - http://fontawesome.io
Material Design - over 900 icons and a CDN from Google -
https://material.io
Normally, all these get included by means of a wrap inside a <span> tag with the appropriate symbol class utilized and through the Cheat Sheets you don't need to bother keeping in mind something and simply copy and paste certain parts. This is the way Bootstrap 4 both simplifies the icon fonts insertion free from narrowing us by a predefined list of icons to pick from.
Mobirise Bootstrap Icons Download are actually another iconfont given by the crew that develops the Mobirise Landing page Constructor. This pack includes 124 stylish, pixel-perfect line symbols. Made available as web icon font as well as SVG symbols, in 30px and 24px grid, 7 groups. - https://mobiriseicons.com
Check out several on-line video training regarding Bootstrap Icons
:Connected sources:
Bootstrap Icons main information