Bootstrap Image Resize
Intro
Opt your pictures in to responsive form ( therefore they never become bigger than their parent elements) and also add lightweight designs to them-- all by means of classes.
It doesn't matter just how powerful is the content showcased in our pages certainly we require some as strong pictures to back it up getting the web content truly shine. And given that we are truly within the smart phones era we as well want those images working out accordingly in order to display finest with any type of display screen size because no one really likes pinching and panning around to be capable to certainly discover just what a Bootstrap Image Template stands up to show.
The guys responsible for the Bootstrap framework are wonderfully conscious of that and directly from its start the absolute most popular responsive framework has been giving highly effective and very easy equipments for ideal visual appeal and also responsive behavior of our image elements. Listed below is just how it work out in current version.
Differences and changes
When compared to its predecessor Bootstrap 3 the fourth edition incorporates the class .img-fluid in place of .img-responsive just as it used to be. Precisely what this class implies is the Bootstrap Image Gallery is going to fill up the full width of its container proportioning upward or else downward properly to maintain its proportions. And so for beginners-- make sure you incorporate .img-fluid to your <div class="img"><img></div> components whenever providing all of them in to Bootstrap 4 powered web site webpages.
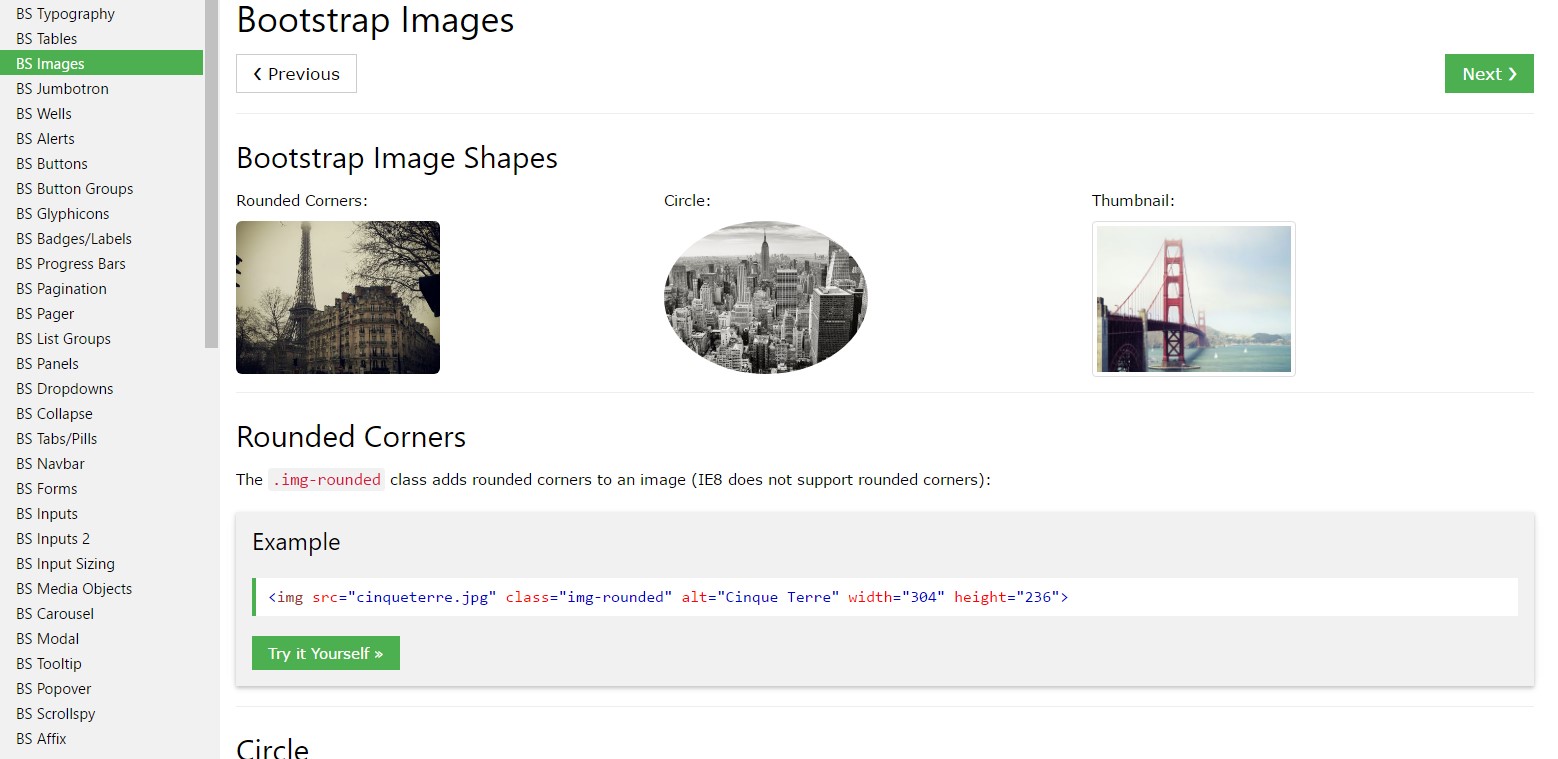
{ You may likewise utilize the predefined styling classes making a certain pic oval with the .img-cicrle class, display with a slight curved edge along with a slim offset directly from the real material applying the .img-thumbnail class or exactly slightly round the sharp edges with the .img-rounded class to receive a bit friendlier appeal.
Responsive images
Images in Bootstrap are actually produced responsive utilizing .img-fluid. max-width: 100%; and height: auto; are related to the picture to ensure that it scales together with the parent element.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations having .img-fluid are disproportionately sized. To deal with this, put in width: 100% \ 9; where needed. This solution incorrectly scales other image forms, in this way Bootstrap doesn't use it automatically .
Image thumbnails
Beyond our border-radius utilities , you are able to employ .img-thumbnail to give an image a curved 1px border visual appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
The moment it approaches positioning you may take advantage of a couple very efficient tools such as the responsive float assistants, text message arrangement utilities and the .m-x. auto class as follows :
The responsive float tools could be operated to set an responsive image floating right or left and also transform this placement depending on the proportions of the present viewport.
This kind of classes have involved a handful of transformations-- from .pull-left plus .pull-right inside the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and finally within the sixth alpha-- to .float-left plus .float-right switching out the .float-xs-left plus .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Centering the illustrations inside of Bootstrap 3 used to happen using the .center-block class. Inside of the latest version of the framework this right now proceeds through the .m-x. auto class coupled with .d-block for you to set the pic to display like a block.
Coordinate illustrations having the helper float classes as well as message positioning classes. block -level images may be concentered utilizing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message placement utilities could be employed applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component in which the definite <div class="img"><img></div> element has been wrapped. A new feature in the current alpha 6 build of the Bootstrap 4 once more deals with the dropping of the -xs- position-- and so supposing that you want to for example concenter an illustration globally-- for all sizes along with the text utilities simply just employ the .text-center class.
Conclusions
Commonly that is simply the technique you have the ability to add simply a couple of easy classes in order to get from regular images a responsive ones utilizing the current build of one of the most popular framework for producing mobile friendly website page. Now everything that is certainly left for you is choosing the right ones.
Inspect a couple of video clip guide regarding Bootstrap Images:
Linked topics:
Bootstrap images formal documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.