Bootstrap Header Class
Intro
As in set files the header is just one of the very significant parts of the website pages we build and obtain to use every single day. It safely and securely maintains the most critical info regarding the identity of the establishment or people behind the page in itself and the importance of the entire website-- its navigation structure which in turn as well as the Bootstrap Header Form itself ought to be thought and crafted in this type of way that a site visitor in a hurry or certainly not actually realizing which way to see just take a glance at plus locate the required information. This is the perfect circumstances-- in the real life obtaining as close as feasible to this look and attitude in addition proceeds due to the fact that we pretty much each moment have some project specific limitations to think about. On top of that in contrast to the written documents in the world of net we ought to always keep in mind the range of attainable devices on which our pages could possibly get exhibited-- we should really ensure their responsive behavior or else to puts it simply-- make sure they will display best at any monitor size attainable.
And so why don't we look and discover exactly how a navbar gets built in Bootstrap 4.
Steps to put into action the Bootstrap Header Code:
First of all for you to generate a web page header or else given that it gets knowned as in the framework-- a navbar-- we need to wrap the whole item in a <nav> element with the .navbar and .navbar-toggleable- ~ screen size ~ if you would most likely desire it to collapse in a mobile style where the display size belongs to the predefined Bootstrap 4 screen dimensions at the reach of which the certain collapse will take place. Additionally this is actually the area to put in a number of the brand-new for this edition background color .bg-* and color pattern classes-- like .navbar-light and .navbar-light
Within this parent component we need to initiate by setting a tab component that shall certainly be employed to display the collapsed information on a smaller sized display screen scales-- to complete that create a <button> along with the class .navbar-toggler and also additionally - .navbar-toggler-left or .navbar-toggler-right classes that will adjust the toggle button's position in the collapsed Bootstrap Header Example. This component should really additionally have several attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in just a several actions further .
What's bright new for latest alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should certainly also wrap a <span> component along with the .navbar-toggler-icon that is exposed for improving the adaptability in editing the appearance of the toggler tab in itself keeping it merge much better to the overall webpage's visual appeal. Close to the toggle button we should now set the elements introducing our label -- to do this develop an <a> element along with the .navbar-brand class and cover your logo design just as an <div class="img"><img></div> tag and brand within it or else if you prefer-- place simply the logo design or even leave out the component completely-- it is actually not a must however in case you wish it present right before the website navigation-- this is the most common location it need to take.
Now-- the necessary component-- producing the collapsible container for the major web site navigating-- to do it develop an element by using the .collapse plus .navbar-collapse classes applied to wrap the whole site navigation structure up. It is necessary for you to also specify an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Next-- this is among the most typical method-- within this .collapse component produce an <ul> with the .navbar-nav class selected for it. Within this <ul> arrange some <li> components with the .nav-item class selected and within them-- the real navigating urls - <a> elements holding the .nav-link class. This entire classes structure is new for Bootstrap 4 considering that the past version did not actually utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
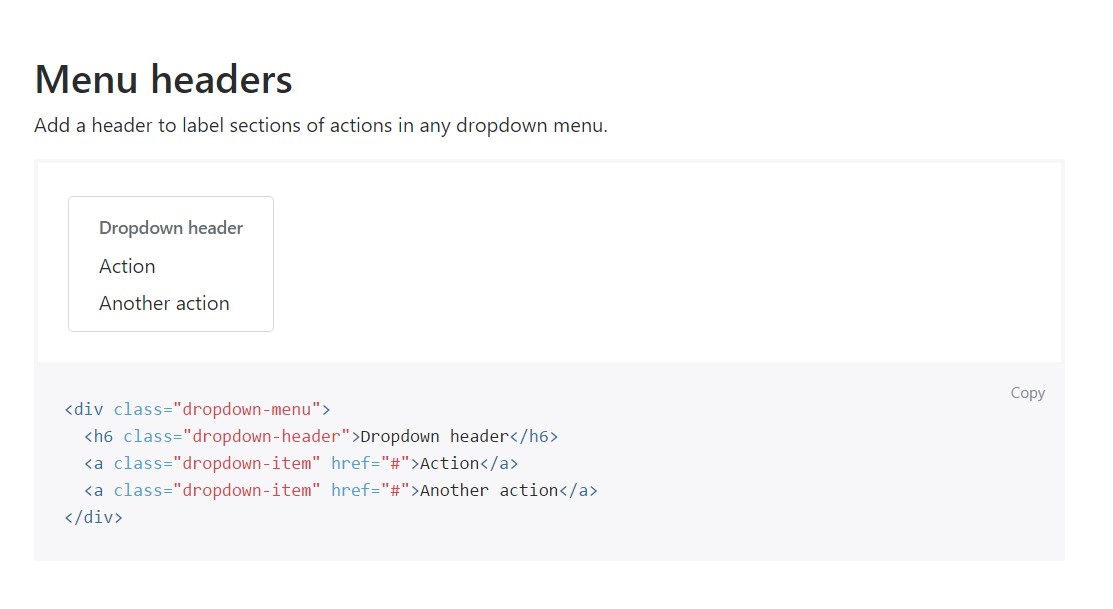
Some example of menu headers
Add in a header to label parts of actions into any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
One other brand-new thing for this particular version is the opportunity to put in an inline forms in your .navbar applying the .form-inline class or some message utilizing a <span> plus the .navbar-text assigned to it.
Final thoughts
When it comes down to the header items in the current Bootstrap 4 edition this is being actually dealt with with the constructed in Collapse plugin and several site navigation specific material classes-- some of them built specifically for maintaining your product's identification and various other-- to get certain the real web page navigating system will reveal best collapsing in a mobile design menu when a pointed out viewport width is accomplished.
Take a look at a number of online video tutorials regarding Bootstrap Header
Related topics:
Bootstrap Header: formal records

Bootstrap Header tutorial

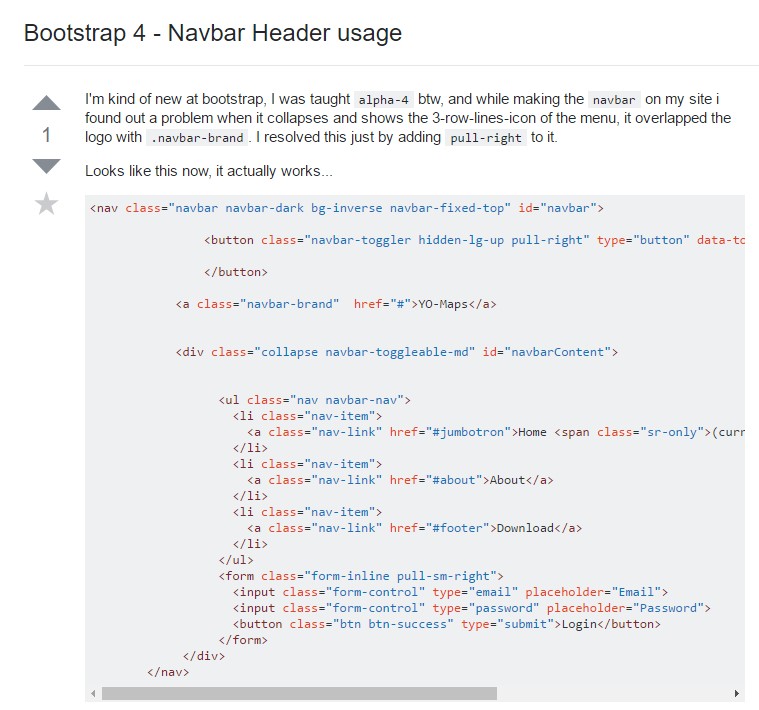
Bootstrap 4 - Navbar Header utilization