Bootstrap Clearfix Example
Overview
Power in our expression suggests and more desirable adaptability-- that's what's never sufficient every time we are actually designing the very future layout for our brand-new project since there regularly is a stunning visual appeal idea and even two of them we leave to give a try to implementing next time.But the sense something isn't pretty done continue to stays till we try to find a strategy actually implementing this fantastic thought we had while the project was still being represented on a paper.That is simply the way in which some creative workarounds like the Bootstrap Clearfix Using get to life to generate probably not the greatest at all times yet still functioning services and help us perform what we primarily were had in mind.
Tips on how to employ the Bootstrap Clearfix Form:
Commonly just what Clearfix does is resisting the zero height container difficulty whenever it approaches containing floated features-- for example-- in the case that you possess just two components inside a container one floated left and the other one - right and you wish to design the component containing them with a certain background color free from the help of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color occurring over the floated elements nevertheless the background colored element is in fact the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin incorporated so to accomplish the needed end result coming from the mentioned above example everything you need is simply just putting the class .clearfix to the parent component getting expanded behind its floated material as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Style doesn't possess any modifiable possibilities or added classes for several behavior-- it performs a single thing however does it successfully each time.
Some examples
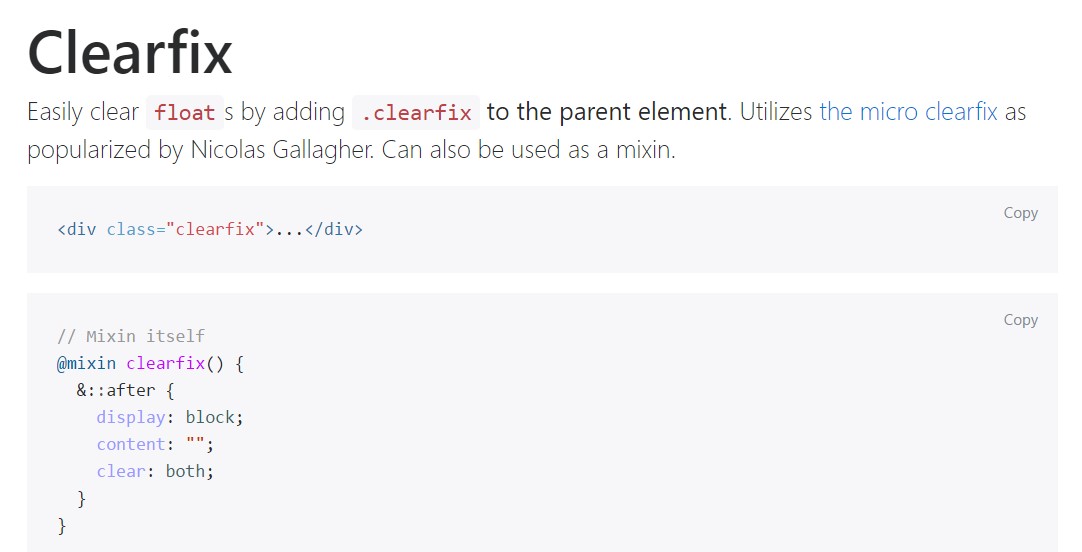
Easily clear float- s by including .clearfix to the parent feature. Uses the micro clearfix as promoted by Nicolas Gallagher. Can easily likewise be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
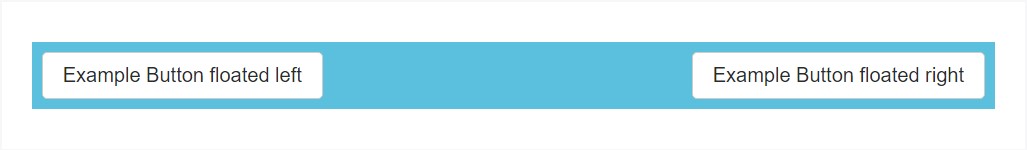
@include clearfix;The following situation displays precisely how the clearfix can possibly be employed. Without the clearfix the wrapping div would not span around the tabs which in turn would create a defective design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In newest version of the best well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted yet in time will most probably get less and much less utilized and quite possibly -- even lost given that the dev team has made a choice dealing with the flexbox design for a lot of the standard webpage features-- it is certainly a more modern-day and powerful approach for sizing, setting and delivering a certain element's children without having the need of floats and for that reason-- the .clearfix class requested making the parent elements behave.
This method is bright new for the most recent alpha 6 of Bootstrap 4 and could be looked at fairly a strong procedure due to the fact that it also suggests releasing the IE9 help for and best visual appeal of the web pages developed on modern-day browsers only however as the technology evolvement moves this doesn't look like a probable issue anyway. Of course there still be a number of cases when we will certainly also need the excellent classic float techniques so when we perform that-- we also have the .clearfix class to assist us generate our elements present best.
Conclusions
So now you understand things that the # within Bootstrap 4 indicate-- do have it in mind every time you run into unexpected look of some wrappers consisting of floated elements yet the best thing to accomplish is truly paying com time having a look at the way the new star in town-- flexbox creates the things completed given that it provides a handful of pretty neat and convenient design sollutions to make our webpages to the very next level.
Check out several video training relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documents

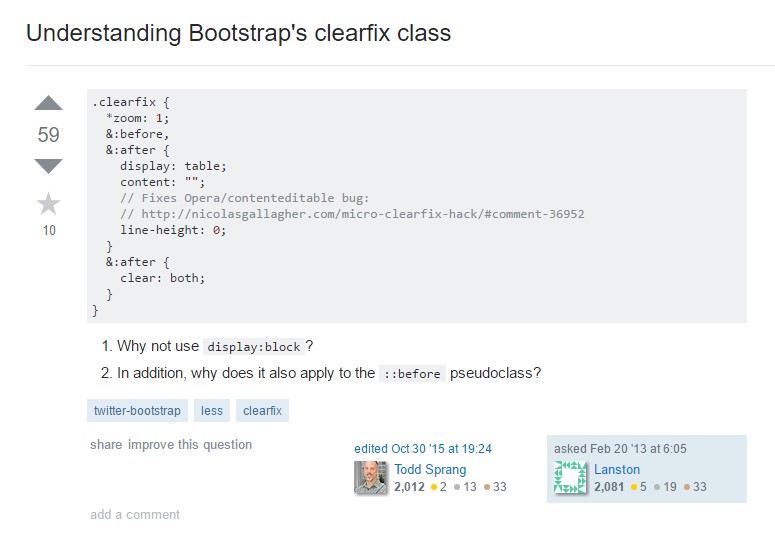
Understanding Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes
