Bootstrap Glyphicons Css
Introduction
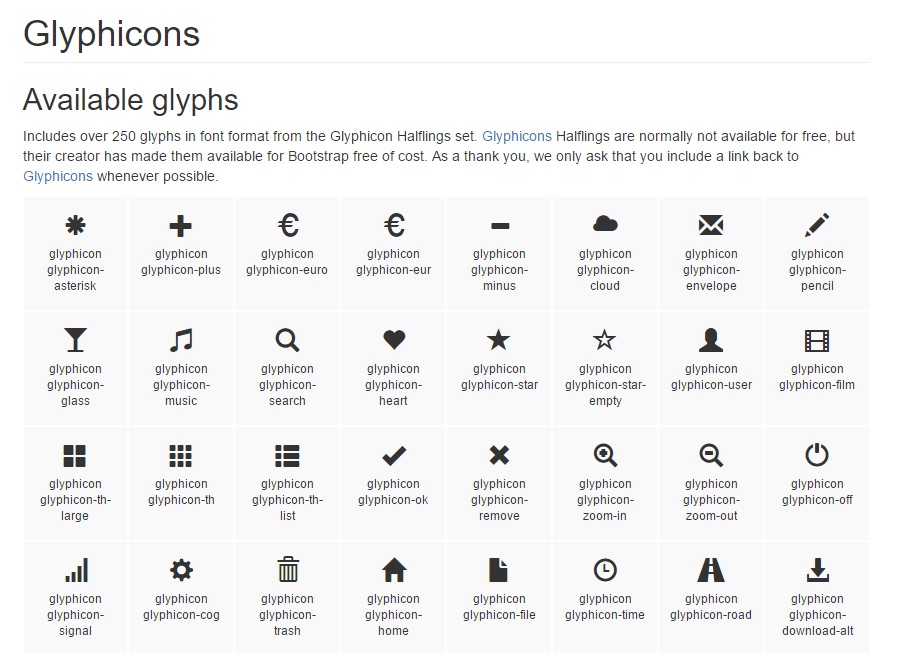
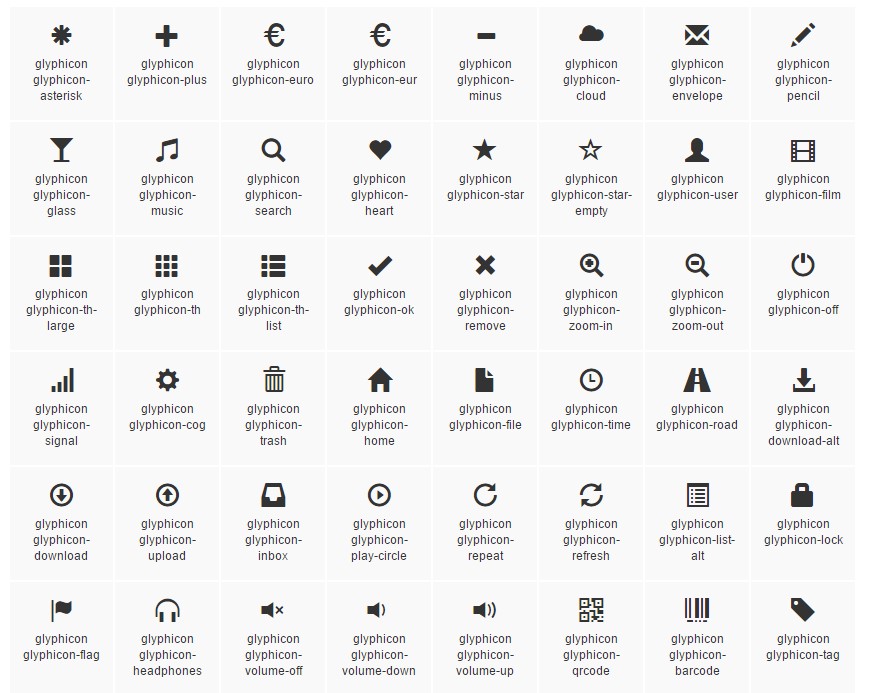
In the earlier handful of years the icons gained a great area of the websites we got used to both observing and generating. Having the indicative and simple user-friendly interpretations they really instantly relay it got much simpler to prepare a target point, highlight, fortify or else clarify a specific detail free from loading spending lots of time looking for or setting up correct images together with adding all of them to the load the web browser needs to carry each time the webpage gets presented on website visitor's display screen. That is generally why eventually the so beloved and comfortably incorporated in the most popular mobile friendly system Bootstrap Glyphicons Using got a fixed place in our method of thinking when even portraying up the very following page we shall build.
New capabilities
Although the many things do move forward and definitely not return and with the most recent Bootstrap 4 the Glyphicons got abandoned since so far there are actually various good replacements for all of them giving a lot better variety in designs and shapes and the same easiness of use. And so why decrease your imagination to merely 250 icons if you have the ability to have many thousands? In such manner the settler went back to have fun with the blooming of a incredible numbers of absolutely free iconic font styles it has evoked.
In such wise in order to get use some pretty good looking icons along through Bootstrap 4 everything you require is picking up the assortment suitable best for you and provide it inside your pages either through its own CDN link or possibly simply by saving and having it locally. The latest Bootstrap version has being actually thought completely run along with them.
Tips on how to operate
For productivity factors, all of the icons demand a base class and separate icon class. To use, apply the following code practically anywhere. Ensure to leave a field in between the icon as well as text for appropriate padding.
Do not mix alongside various other elements
Icon classes can not be straight incorporated using additional elements. They really should not be employed alongside alternative classes on the exact same component. As an alternative, include a embedded <span> and apply the icon classes to the <span>.
Strictly for application on void components
Icon classes need to only be employed on features that provide no message content and feature no child features.
Substituting the icon font setting
Bootstrap presumes icon font data will most likely be situated in the ./ fonts/ website directory, about the collected CSS files. Transferring as well as relabeling those font files means updating the CSS in one of three solutions :
- Shift the @icon-font-path and/or @icon-font-name variables within the source Less files.
- Utilize the related Links solution presented with Less compiler.
- Shift the url() courses inside the compiled CSS.
Put to use any solution best matches your unique development setup.
Convenient icons
Modern versions of assistive modern technologies will definitely reveal CSS developed content, as well as certain Unicode characters. To stay clear of unplanned and complex result in display screen readers ( specifically when icons are applied simply for design ), we cover up them along with the aria-hidden="true" attribute.
In case you are actually using an icon to carry meaning ( instead only as a decorative feature), make certain that this specific explanation is equally related to assistive systems-- for instance, incorporate extra web content, visually covered with the . sr-only class.
In case you're making controls without additional text (such as a <button> that only includes an icon ), you really should constantly deliver alternate content to determine the purpose of the control, to ensure that it will definitely make sense to users of assistive technologies. In this particular scenario, you could add in an aria-label attribute on the control itself.
Some leading icons
Below is a list of the most popular completely free and priceless iconic font styles that may possibly be effectively taken as Glyphicons replacements:
Font Awesome-- featuring more than 675 icons and even more are up to come over. All of these as well come in 5 added to the default sizing and the site delivers you with the possibilities of purchasing your own changeable embed hyperlink. The operation is pretty easy-- simply just put in an <i> or <span> feature and use the suitable classes to it appearing from the convenient Cheat Sheet these guys have supplied over here http://fontawesome.io/icons In addition you have the ability to pick to either provide the fonts selection like js file having a number of accessability solutions or else like a plain stylesheet.
Yet another library
Material Design Icons-- a catalogue including overly 900 icons utilizing the Google Fonts CDN. To involve it you'll require simply just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can also discover a precise catalog of every bit of the accessible icons over here https://material.io/icons together with the code required for inserting each and every one. The operation is pretty much the very same excepting that fact only the main . material-icons class gets appointed to the span component and also its content really specifies which icon is going to get provided on your webpage-- practically the labels of the icons themselves along with the living space switched with underline _ character. The option for downloading single things as illustration or else vector file is easily available too.
A bit smaller assortment
Typicons-- a bit smaller library along with almost 336 things which primary page is equally the Cheet Sheet http://www.typicons.com/ where you can find the particular icons classes from. The operation is basically the very same-- a <span> plus the proper classes specified. They are however a self-hosted asset-- you'll need to download them and have on your own personal server.
Conclusions:
So these are some of the choices to the Bootstrap Glyphicons Font coming from the old Bootstrap 3 edition which may possibly be utilized with Bootstrap 4. Employing them is quite easy, the documents-- often huge and at the bottom line just these three alternatives present pretty much 2k clean desirable iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. And so right now all that is really left for us is taking a view at all of them and purchasing the right ones-- thankfully the online catalogues do have a convenient search function as well.

The best ways to work with the Bootstrap Glyphicons Button:
Related topics:
Bootstrap Icons official documents