Bootstrap Progress bar Working
Intro
We understand pretty well this specific empty horizontal component being really presented empty at first and becoming packed with a vivid color little by little while an procedure, a download of a data or typically any activity is being accomplished bit by bit-- we notice it each day on our devices therefore the message it provides became really instinctive to obtain-- something gets performed and presently it's finished at this specific quantity of percent or else assuming that you would prefer looking at the clear side of the glass-- there is this much left before ending up . One more bonus is that the notification it provides does not meet any language barrier since it pure visual and so the moment comes time for presenting the level of our numerous talents, or the status or various parts of a project or basically whatever having a full and not a lot parts it's awesome we can have such visual element put right into our web pages in a quickly and simple way.
What is actually added?
Inside of the most recent fourth edition of probably the most popular mobile friendly system this grows even faster and less complicated with simply a single tag element and also there are really a lot of customizations attainable that are performed with simply just selecting the suitable classes. What's fresh here is since the Bootstrap 4 gives up the IE9 support we can surely in a moment get complete advantage of the powers of HTML5 and as opposed to creating the outer so called unfilled container with a <div> initially and wrapping within the true fill amount in yet another <div> element within it and designating its size to show the concrete Bootstrap Progress bar Component as it used to be along with the former edition presently we are able to simply just use the HTML5 <progress> element preparing limit value and the value so far finished as properties.
General functions
If you want to set up just build a <progress> component along with the class .progress assigned to it and add in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a important fact here-- these can surely be any numbers in any way-- the logic is the max attribute value has to regularly be bigger than the value itself however if you play around and generate the maximum smaller in size than the progression value itself you'll just turn out to be with a complete progress bar much like the task's been totally finished. On the other hand you do not really need to count everything to get those values in percent or what ever-- if for example you own 2567 strawberries to eat and you have probably enjoyed 378 of them-- record it specifically { in this way and the progress bar will definitely display effectively spreading the colored part as far as 378 interacts to 2567-- convenient and fast .
So currently since we realize how it performs let us discover tips on how to get it look far better specifying a number of colors and effects . To start with-- we can easily utilize the contextual classes blended with the .progress- in a class-- such as .progress-warning , .progress-info and so on specified to the <progress> component. We have the ability to also put in various stripes to our progress bars through the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And lastly assuming that you have to obtain older web browser compatibility you have the ability to work with a pair of <div> components-- as in the earlier version outer one with simply the .progress class and inner with all of the appeal modification classes and an inline styling preparing the completed width like style = " width:23%; " - still functions as well.
Examples and suggestions
The way to apply the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are built with two HTML elements, some CSS to specify the width, and also a handful of attributes.
We utilize the .progress as a wrapper to reveal the optimum value of the progress bar.
We utilize the internal .progress-bar to indicate the progress so far.
The .progress-bar requires an inline design, utility class, or else customized CSS to set up their width.
The .progress-bar likewise calls for some role and aria attributes to make it available.
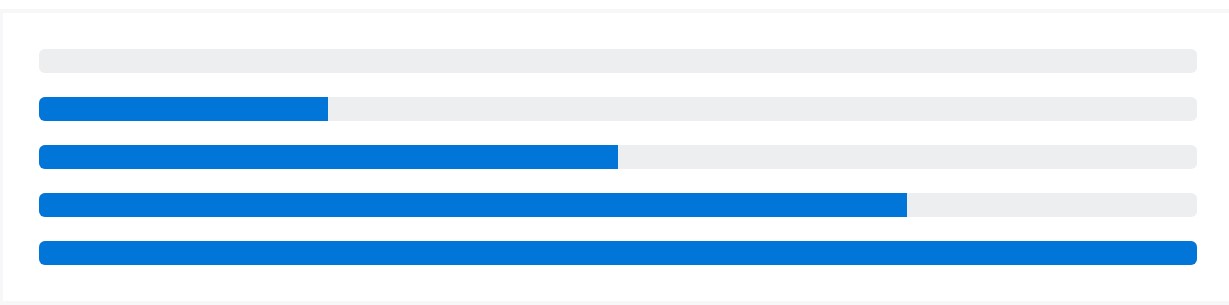
Add that all with each other, and you have the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a number of utilities for specifying width. According to your requirements, these may possibly assist with efficiently arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the appeal of your progress bars using customized CSS, background utilities, stripes, and more.
Labels
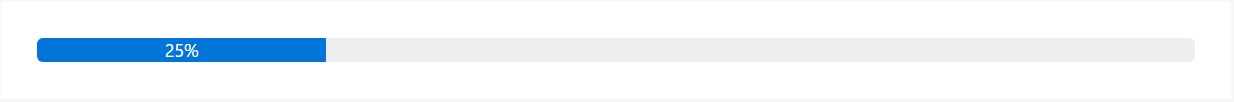
Provide labels to your progress bars through positioning content inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a height value on the .progress-bar, so that in the case that you change that value the external .progress is going to quickly resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the appearance of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Provide various progress bars within a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in .progress-bar-striped to any .progress-bar to apply a stripe via CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
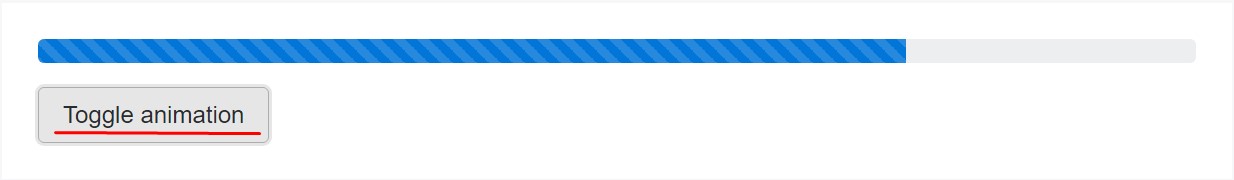
</div>Animated stripes
The striped gradient is able to in addition be animated. Incorporate .progress-bar-animated for .progress-bar to animate the stripes right to left using CSS3 animations.
Animated progress bars do not operating in Opera 12-- since they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the manner you can certainly show your growth in colorful and almost fast progress bar features with Bootstrap 4-- right now all you need to have is certain works in progress in order to get them present.
Inspect several on-line video training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar main records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?