Bootstrap Label Group
Overview
As discussed previously, in the webpages which we are creating, we commonly need providing easy or more complicated forms to request the website visitor for a point of view, reviews, some individual information or perhaps preferences. We accomplish that featuring the correct controls in our forms thoroughly taking into account the form structure as well as the specific controls that should be utilized relating to the relevant information we require and the particular circumstance involved-- just like we can not have an order for a single colored phone case that is both white and blue , a person just cannot be both male and female in gender or else a product have to be followed with numerous extras which in turn do not omit one another so clicking on each one must add it not excluding the others already selected. In certain cases, of course, we do need to have a proper email presented as well as a phone number which in turn requires the input which should comply with certain format in order to be appropriate and of course at special instances we simply just really need site visitor's thought and feelings on a topic the way they experience it-- in their personal words.
For all these types of cases we operate the proper commands-- like radio tabs, checkboxes, input areas, text area features and more but there is actually an necessary element bound to each one of these kinds of sectors which makes our forms conveniently clear and comfortable for the visitor to browse through knowing at any times what is actually needed and effortlessly dealing with even the small regulations such as radio buttons and checkboxes.Especially currently when the web changes into more mobile along with web pages shown on different small sized display screens this element is significant in providing productivity and swiftness in submitting our form.This element is a Bootstrap Label Group.
Steps to apply the Bootstrap Label Example:
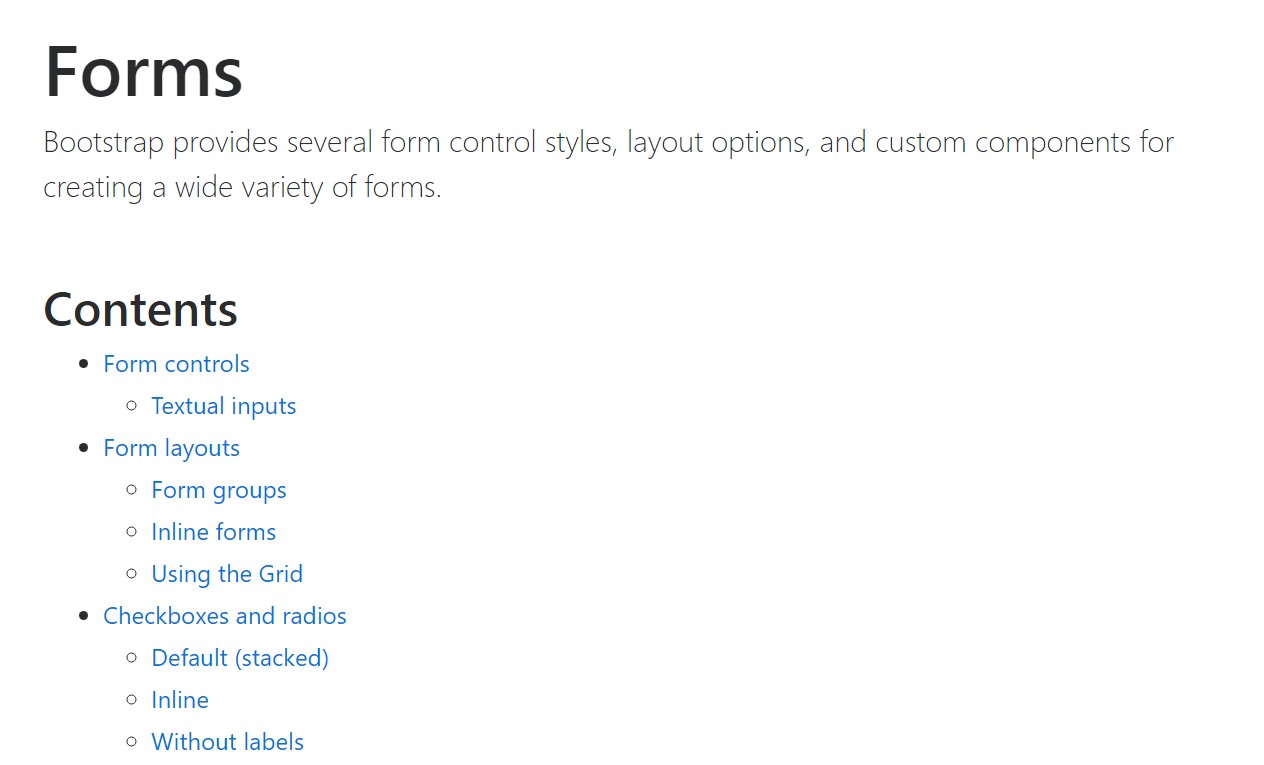
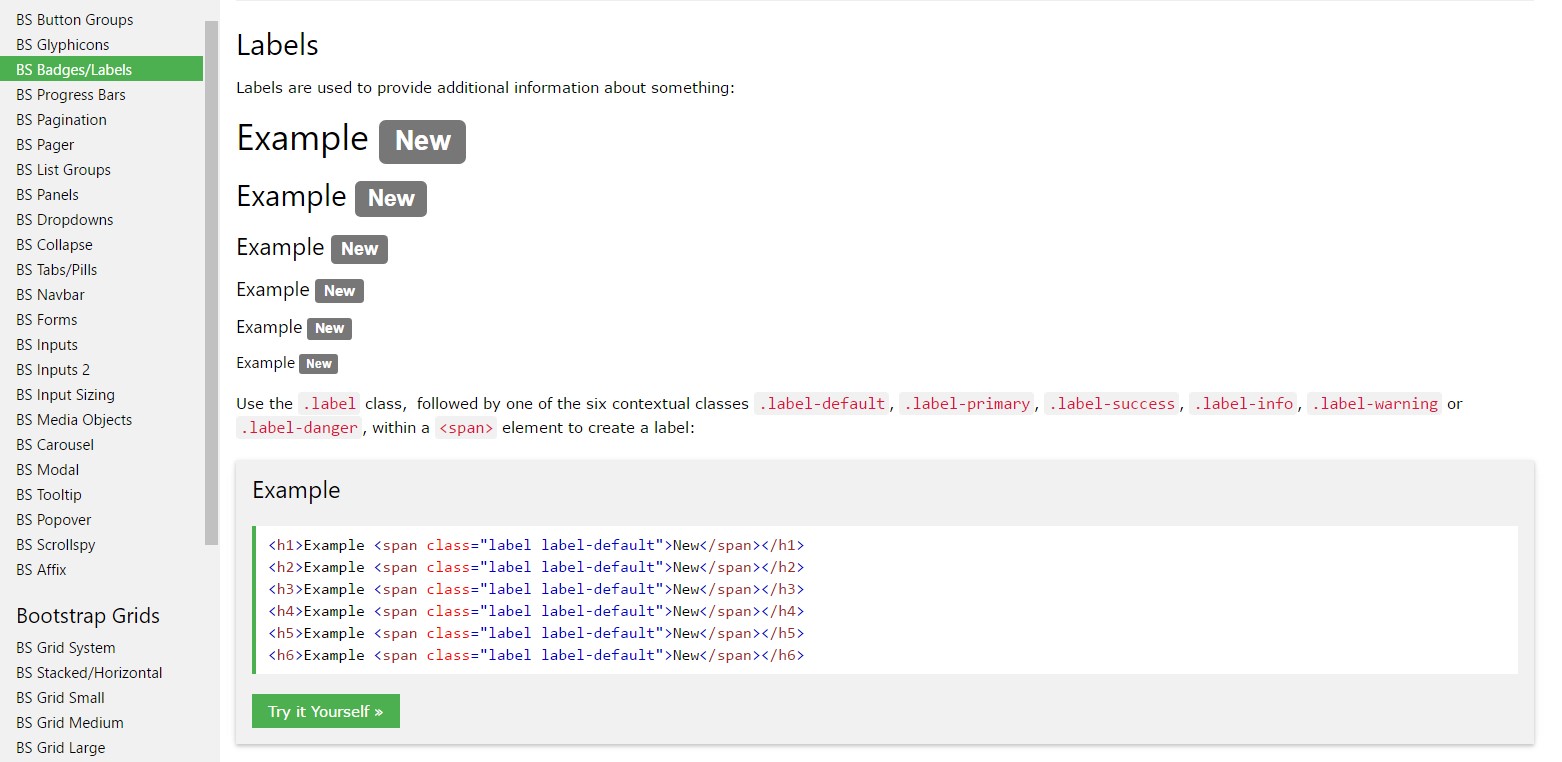
The things already has been mentioned concerns the <label> component that is completely provided inside the last edition of some of the most famous mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart having interesting look or several functionalities however it works the possibly most necessary purpose in our forms-- lets the users understand precisely what engaging with a specific form control will produce and including a number of clickable living space for switching on the control in itself which in cases of small-sized controls like radio or checkboxes and mobile device displays is essential.
The system is pretty practical-- simply place a <label> element inside your markup specifying it the for =" ~ labeled form control ID ~ " attribute and develop the suitable text you require to be displayed within it. The for="" attribute instructs the browser what form control to become switched on whenever the user clicks the <label> element and is able to be omitted keeping the similar behaviour if you just wrap the required command in the <label> in itself.
Nonetheless wrapping form regulations in labels is pretty complicating the code and it's better to leave out it-- also using the for ="" attribute you gain some freedom in creating your form's style and so it is actually the better way to go for.
Additionally conventional message inside the <label> you can likewise install some simple HTML tags just like a heading or a short paragraph perhaps-- that is really not a common situation however is feasible and certainly all of it depends on the certain purpose of the form you're managing.
An example of form without any label
Should you feature no text message just within the <label>, the input is arranged just as you would definitely need. Presently simply functions on non-inline checkboxes and radios. Remember to also deliver some form of Bootstrap Label Form for assistive technologies (for instance, putting into action aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating thing to bear in mind
Useful matter to bear in mind about labels in Bootstrap 4 in case that in the current edition of the framework this kind of element's designing has been modified a bit. The <label> components now are not showed like inline-block that attains better versatility within positioning letting certain margins to be established.
Conclusions
And so currently you understand just what the # elements are for and exactly how they act in Bootstrap 4-- all that's left is considering the appropriate form areas you need to connect them to.
Check a few video clip training relating to Bootstrap label
Linked topics:
Utilization of the label within in Bootstrap Forms: formal documentation

Bootstrap label tutorial

Taking out label in Bootstrap 4