Bootstrap Radio Css
Intro
In some cases the small aspects happen to be simply the highly important considering that the whole image is definitely a entirely consisting of a lot of mini elements enhanced and collected in order to showcase and view like a well-oiled bright machine. These straight phrases might sound a bit too much when it comes down to create regulations however in the event that you just think about it for a bit there is definitely only a single feature letting the site visitor to pick up one amongst a few provided opportunities. Therefore in case you are actually having some forms by having this form of options controls over your several web sites does this mean they are going to all look similar?And most importantly-- would you go for that?
Fortunately for us the current edition of one of the most favored mobile friendly system - Bootstrap 4 goes absolutely packed with a bright brand-new approach to the responsive activity of the Bootstrap Radio Toggle controls and just what is bright new for this version-- the so called custom form controls-- a combination of predefined looks you can absolutely simply involve and apply in order to add the so wanted nowadays range in the graphical demonstrations of pretty boring form items. In this way let's take a look precisely how the radio tabs are meant to be defined and styled in Bootstrap 4.
Ways to employ the Bootstrap radio button:
In order to make a radio tab we first need to have a <div> element to wrap it into by the .form-check or else .form-check-inline employed. The 1st class will specify the Bootstrap Radio Working a block visual appeal and the next will align the element inline along with ultimately a several more others like it. These are actually brand new classes for Bootstrap 4-- in the earlier versions they used to be identified as .radio and .radio-inline. Assuming that you desire the radio button to take place on web page but to become disabled for clicking on-- ensure that you have certainly also provided the .disabled class here.
In the .form-check element we ought to primarily put in a <label> along with the .form-check-label class appointed and within it an <input> plus the .form-check-input class and several attributes utilized such as type = “radio”, name = “ ~ same name for all the options ~ ” assuming that you possess a several radio buttons characterizing a few options a site visitor should pick up from they need to have the equal name and yet other special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. At last in the case that you are actually targeting to disable the control -- in addition provide the disabled attribute to the <input> element.
This is likewise the location to characterize if you wish the radio control to initially load like checked when the web page gets loaded. Assuming that this is certainly what you are actually looking for-- as an alternative to disabled add the checked attribute to the <input>. In case you turn out to purposefully or else by mistake incorporate a few radio buttons along with the checked attribute-- the last one read will be likewise the one featuring as reviewed page load.
Checkbox and even Bootstrap Radio Css as an examples
Bootstrap's .button styles can possibly be applied to various other elements, like <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those customized buttons to set up toggling in their relevant styles. The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually provide the .active class to the input's <label>.
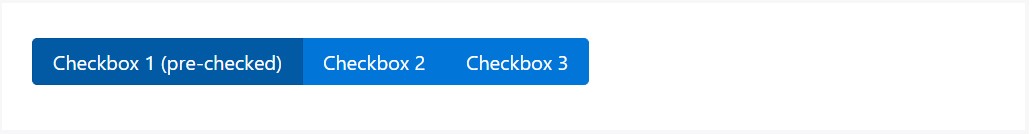
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
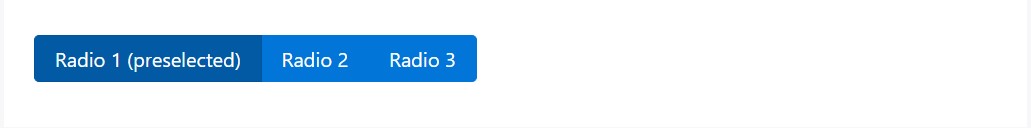
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
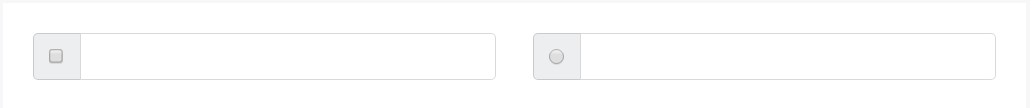
When we would like the site visitor to go for just one of a series of features, we have the ability to make use of input elements of the radio form.
When there is more than just a single feature of this particular style together with the similar value with the name attribute, just one can possibly be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the solution the default radio switches get determined and do a job along within Bootstrap 4-- right now everything you require are some solutions for the users to select from.
Check out a number of online video tutorials regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved documentation

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling