Bootstrap Grid Table
Overview
Bootstrap provides a great mobile-first flexbox grid solution for building formats of all contours and sizes . It's built upon a 12 column format and has numerous tiers, one for each media query variety. You can easily employ it with Sass mixins or of the predefined classes.
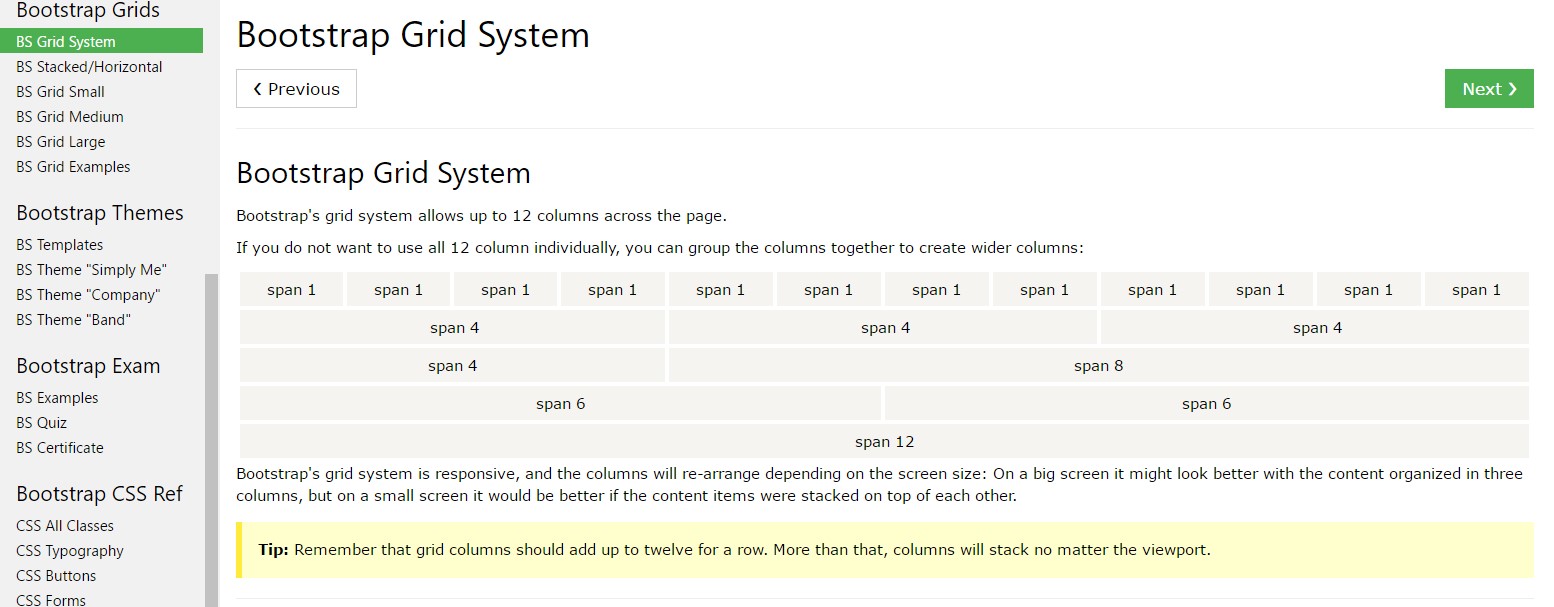
The most fundamental part of the Bootstrap framework empowering us to develop responsive page interactively changing in order to regularly suit the size of the screen they get shown on continue to looking nicely is the so called grid structure. What it generally executes is offering us the capability of building tricky styles combining row and a special variety of column elements held inside it. Think of that the obvious width of the display screen is separated in twelve identical elements vertically.
How to work with the Bootstrap grid:
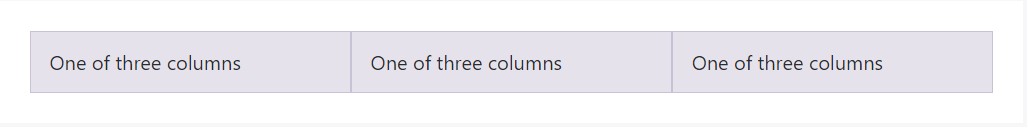
Bootstrap Grid Panel utilizes a series of columns, rows, and containers to style and line up web content. It's built using flexbox and is totally responsive. Listed here is an example and an in-depth take a look at how the grid integrates.

The aforementioned sample produces three equal-width columns on small, normal, big, and extra sizable gadgets applying our predefined grid classes. All those columns are centralized in the web page with the parent .container.
Here is likely the particular way it works:
- Containers deliver a solution to focus your internet site's items. Employ .container for fixed width or .container-fluid for whole width.
- Rows are horizontal groups of columns that make sure your columns are definitely arranged properly. We use the negative margin method with regards to .row to guarantee all of your content is straightened appropriately down the left side.
- Web content ought to be put in columns, also just columns can be immediate children of rows.
- Because of flexbox, grid columns with no a established width will by default format with identical widths. As an example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes signify the several columns you want to work with from the potential 12 per row. { So, if you want three equal-width columns, you can utilize .col-sm-4.
- Column widths are set up in percents, so they are actually regularly fluid and also sized about their parent element.
- Columns have horizontal padding to produce the gutters within specific columns, but, you are able to remove the margin from rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, normal, large, and extra big.
- Grid tiers are based upon minimum widths, implying they put on that one tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You can apply predefined grid classes or else Sass mixins for extra semantic markup.
Understand the limits as well as failures around flexbox, such as the incapability to employ a number of HTML elements such as flex containers.
Appears to be very good? Outstanding, let's carry on to experiencing all that in an instance.
Bootstrap Grid Panel solutions
Generally the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- generally keeps the same.
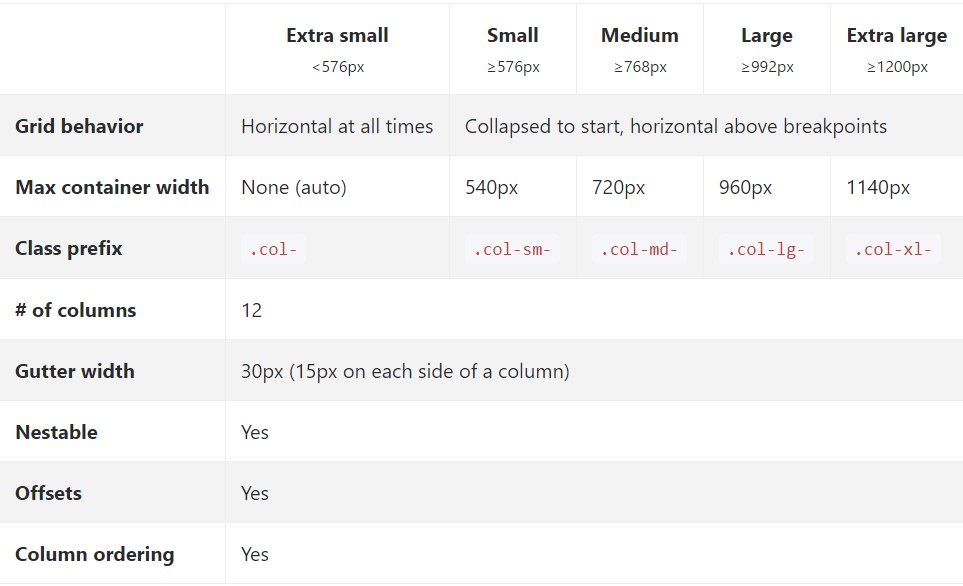
The moment it approaches the Bootstrap Grid Panel scales-- all of the realizable widths of the viewport (or the visible location on the screen) have been parted to five ranges just as comes next:
Extra small-- widths under 544px or 34em ( that appears to be the default measuring system within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything greater than it .col-xl-*>
While Bootstrap utilizes em-s or else rem-s for specifying most sizes, px-s are utilized for grid breakpoints and container widths. This is because the viewport width is in pixels and does not change with the font size.
Watch the way aspects of the Bootstrap grid system perform across several tools along with a helpful table.

The various and new from Bootstrap 3 here is one added width range-- 34em-- 48em being specified to the xs size shifting all the widths one range down. With this the sizes of 75em and over get without having a identified size so in Bootstrap 4 the Extra Big size gets exposed to cover it.
All the components designated utilizing a certain viewport width and columns keep its size in width with regard to this viewport and all above it. The moment the width of the display goes less than the determined viewport size the elements pile over one another packing the entire width of the view .
You can additionally specify an offset to an element via a determined variety of columns in a specified screen sizing and in excess of this is maded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of identifying the offsets is brand-new for Bootstrap 4-- the previous version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple of factors to think of whenever designing the markup-- the grids featuring rows and columns really should be positioned in a .container features. There are actually two types of containers attainable -- the set .container element which size remains untouched up until the upcoming viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Personal descendants of the containers are the .row features which consequently become loaded in by columns. In case that you come about to place elements with more than 12 columns in width around a single row the last items which width goes over the 12 columns limit will wrap to a new line. Several classes may possibly be applied for a single element to style its visual appeal in other viewports as well.
Auto configuration columns
Incorporate breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for every breakpoint you need to have and every single column will definitely be the equivalent width.
Equal size
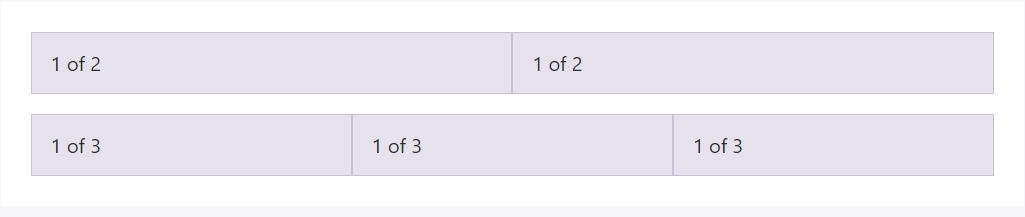
For instance, listed here are two grid formats that put on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
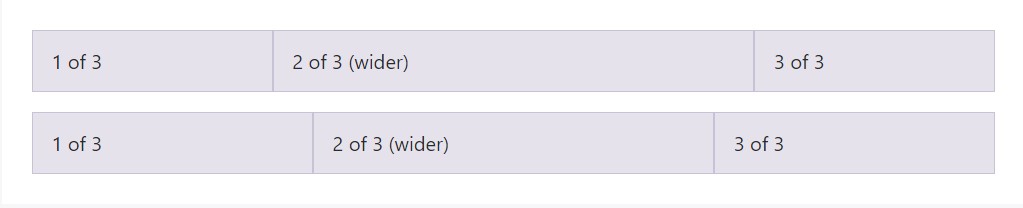
Auto-layout for the flexbox grid columns as well means you may establish the width of one column and the others are going to promptly resize about it. You can work with predefined grid classes ( while presented below), grid mixins, or else inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
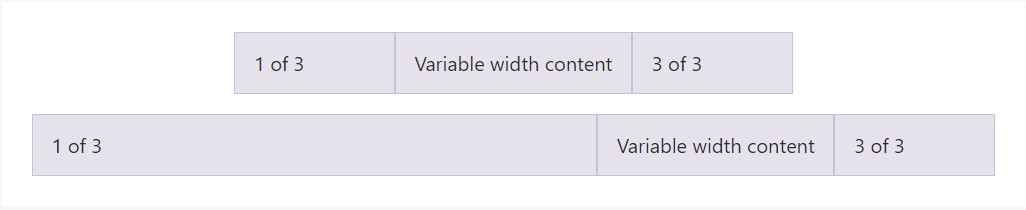
Applying the col- breakpoint -auto classes, columns can size itself founded on the normal width of its content. This is very practical by having single line content just like inputs, numbers, and so on. This, with a horizontal alignment classes, is very effective for focusing structures with irregular column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
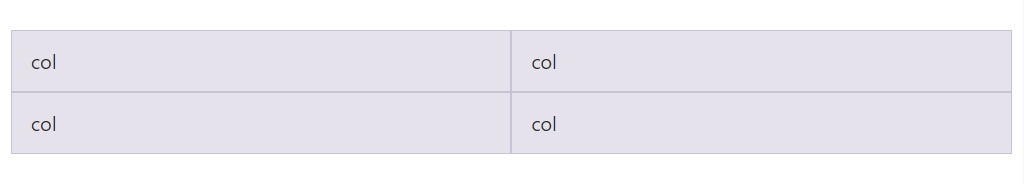
Establish equal-width columns that extend multiple rows through inserting a .w-100 precisely where you prefer the columns to break to a new line. Generate the divisions responsive via mixing the .w-100 with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive layouts. Customize the size of your columns on extra small, small, medium, large, or possibly extra large gadgets however you see fit.
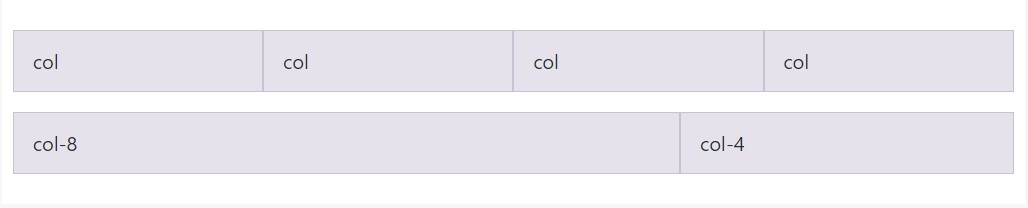
All of the breakpoints
Intended for grids which are the identical from the tiniest of devices to the greatest, use the .col and .col-* classes. Determine a numbered class when you need to have a specially sized column; alternatively, feel free to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
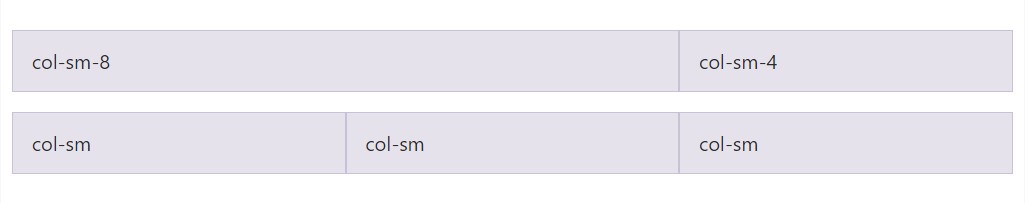
Employing a singular package of .col-sm-* classes, you may generate a basic grid structure which gets start piled on extra small equipments right before ending up being horizontal on pc ( common) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
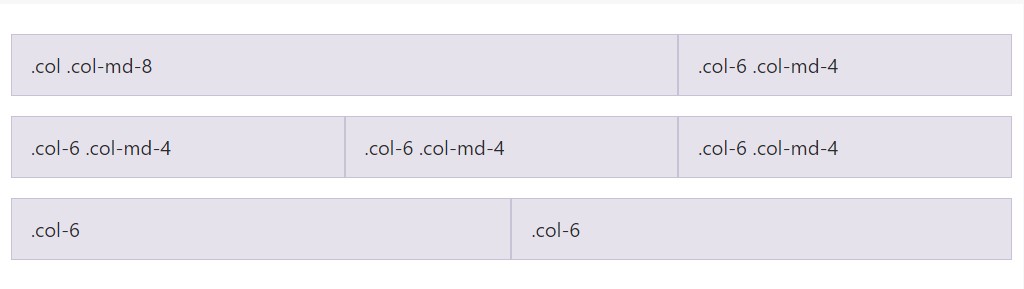
Really don't prefer your columns to simply pile in a number of grid tiers? Use a combo of different classes for every tier as desired. See the illustration listed below for a best tip of how all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Utilize flexbox placement utilities to vertically and horizontally line up columns.
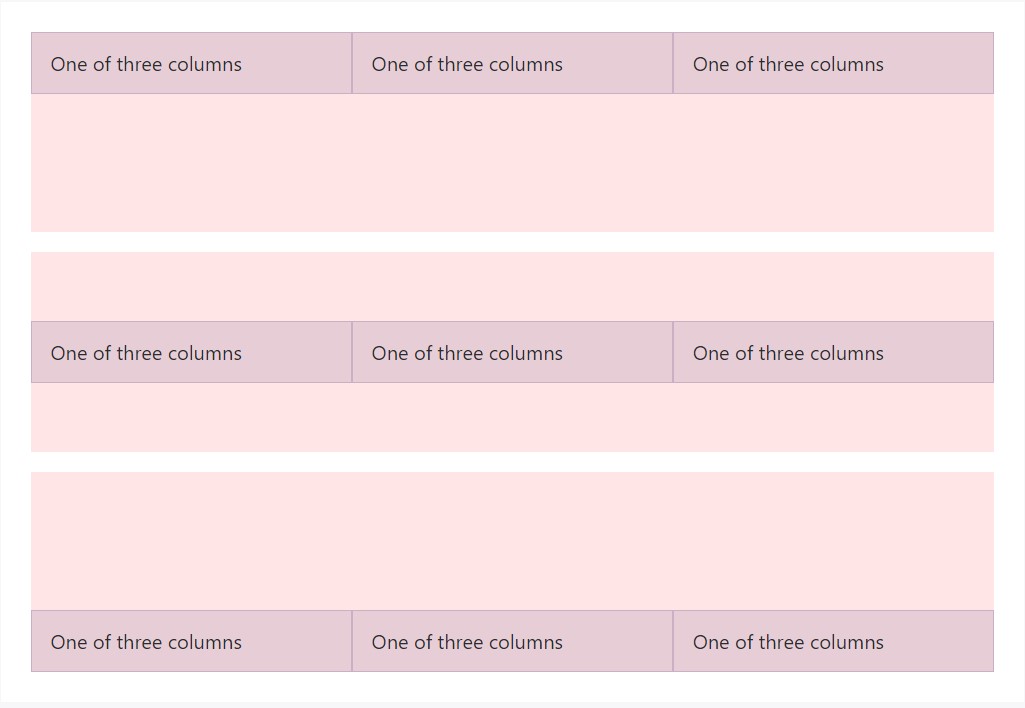
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
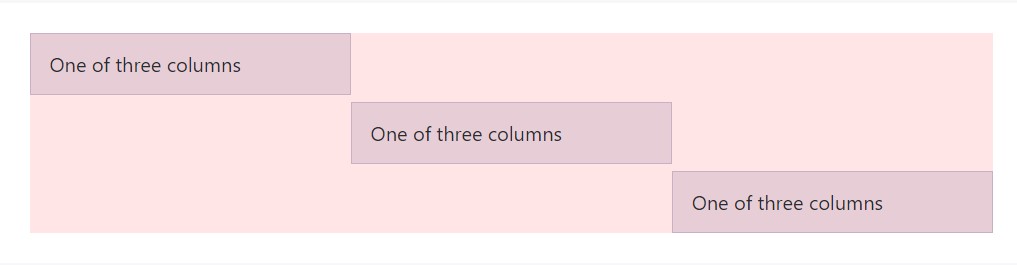
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
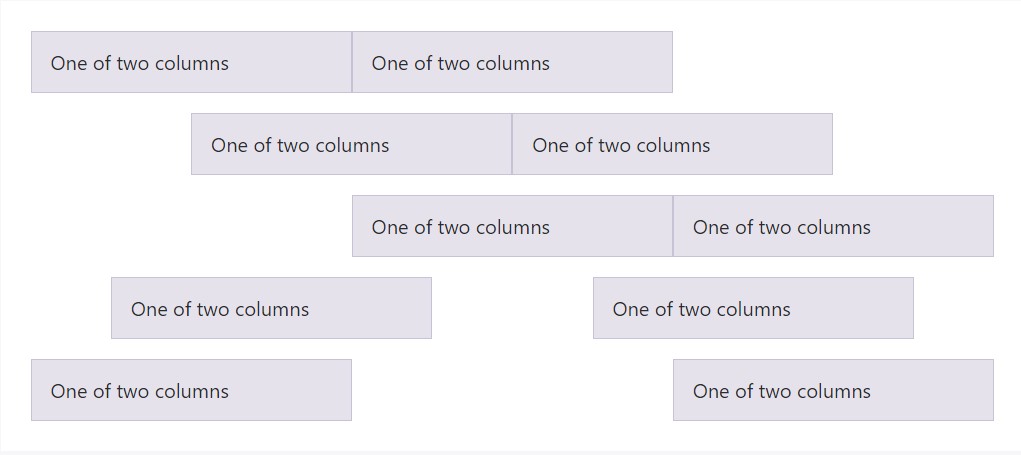
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
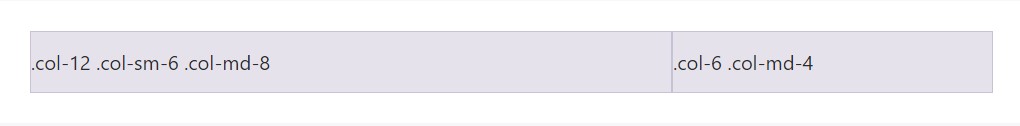
The gutters between columns in our predefined grid classes can possibly be gotten rid of with .no-gutters. This removes the undesirable margin-s from .row as well as the horizontal padding from all of the nearest children columns.
Here is simply the source code for composing these kinds of varieties. Bear in mind that column overrides are scoped to simply the primary children columns and are actually targeted by means of attribute selector. Although this develops a further specified selector, column padding can still be additional customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Note you have the ability to remain to utilize this along with all of additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
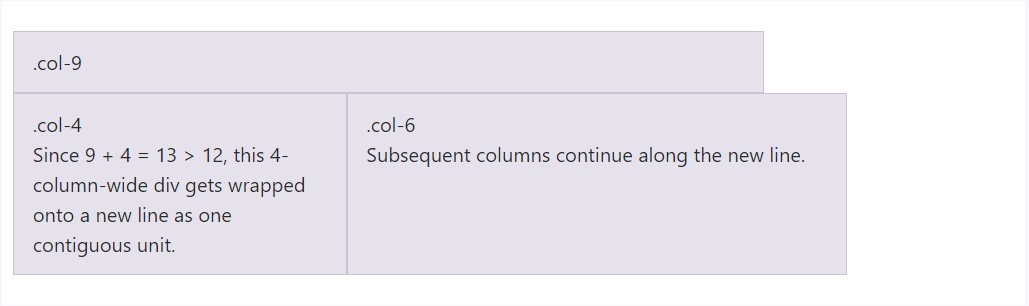
</div>Column wrap
In case that more than 12 columns are inserted inside of a single row, each and every set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
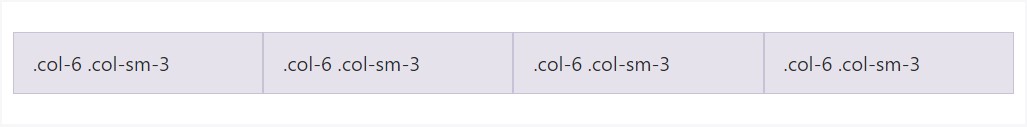
</div>Reseting of the columns
Along with the handful of grid tiers accessible, you are actually bound to face complications where, at certain breakpoints, your columns really don't clear pretty appropriate being one is taller in comparison to the another. To take care of that, employ a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
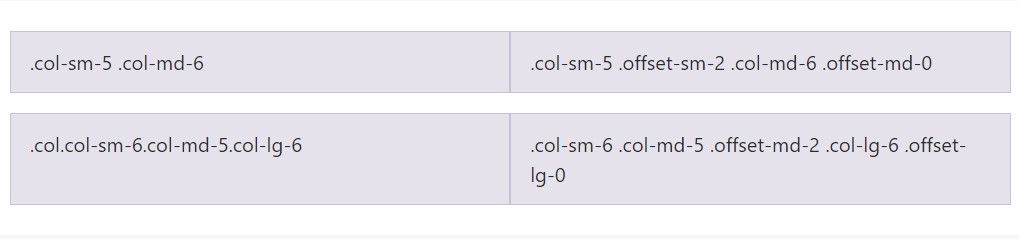
</div>As well as column clearing at responsive breakpoints, you may perhaps need to reset offsets, pushes, or else pulls. Check out this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
Flex order
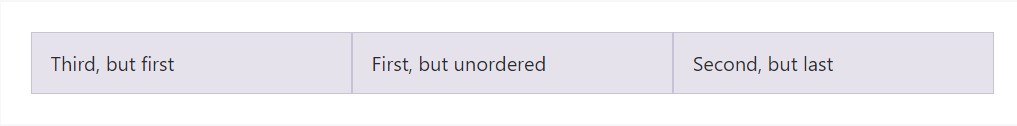
Use flexbox utilities for controlling the vision structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
</div>Countering columns
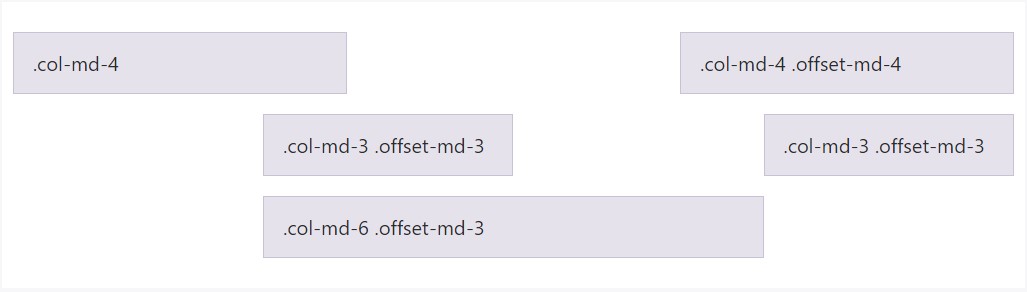
Move columns to the right applying .offset-md-* classes. These particular classes raise the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Pulling and pushing
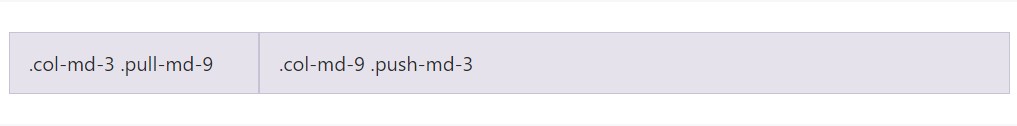
Simply change the ordination of our integrated grid columns together with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content positioning
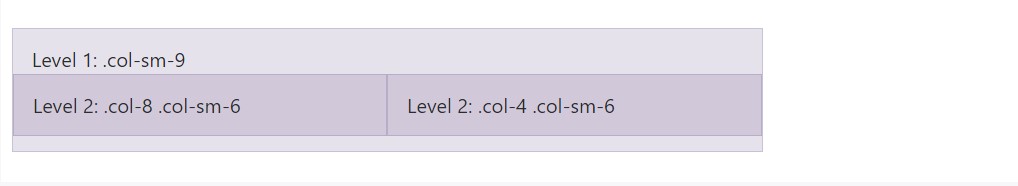
To home your material along with the default grid, bring in a new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Embedded rows need to provide a pack of columns that amount to 12 or else less (it is not required that you use all of the 12 offered columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass documents
Whenever applying Bootstrap's source Sass data, you have the possibility of using Sass variables and mixins to create custom made, semantic, and responsive web page styles. Our predefined grid classes apply these same variables and mixins to provide a whole package of ready-to-use classes for quick responsive formats .
Features
Maps and variables determine the amount of columns, the gutter width, and the media query factor. We use these to create the predefined grid classes reported earlier, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied together with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You can transform the variables to your personal custom values, or else simply just work with the mixins having their default values. Here's an example of utilizing the default modes to create a two-column format with a divide among.
See it practical in this particular delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Employing our integrated grid Sass variables and maps , it's possible to totally customize the predefined grid classes. Alter the number of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The quantity of grid columns and their horizontal padding (aka, gutters) may possibly be modified via Sass variables. $grid-columns is applied to create the widths (in percent) of each individual column while $grid-gutter-widths allows breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going beyond the columns themselves, you may as well modify the variety of grid tiers. In the event that you needed only three grid tiers, you would certainly update the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While developing any kind of changes to the Sass variables or maps , you'll need to save your updates and recompile. Accomplishing this will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be improved to employ the custom-made breakpoints.
Final thoughts
These are practically the simple column grids in the framework. Working with specific classes we have the ability to direct the certain components to span a specified number of columns basing on the real width in pixels of the visible place in which the page becomes exhibited. And considering that there are simply a a lot of classes specifying the column width of the elements as an alternative to checking out everyone it is actually more useful to try to understand specifically how they in fact get designed-- it's really simple to remember knowning simply a handful of things in mind.
Review a number of on-line video training about Bootstrap grid
Linked topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid information

Bootstrap Grid column