Bootstrap Columns Example
Introduction
In the previous couple of years and absolutely the coming ones to come the entire world of world wide web spread more and even more extensively across each type of machines in this way now essentially half of the views of the webpages online are carried out not really on personal computer and laptop computer screens however, directly from numerous mobile gadgets with each sorts of small-sized display screen measurements. And so in the event that a page will not showcase properly-- signifying to resize and automatically get its own best fit on the gadget applied its probably will get searched away to become removed and replaced by a mobile friendly web page providing comparable services or product.
Furthermore-- the indexing mechanisms just like Google perform the so called mobile-friendly test and reveal far down your web pages around the search results. This pushing down is even deeper if the search is carried out by a mobile phone-- the internet search engines look upon this particular case quite seriously. Hence not providing a mobile friendly web page pretty much signifies not possessing a page in any way.
The way to apply the Bootstrap Columns Stack:
But just what really a page becoming responsive suggests-- typically-- fitting the whole width of the display that gets exhibited on showcasing the elements with practical and clear method at any scale. To care for this the Bootstrap framework works with so called columns and breakpoints . In a few words the breakpoints are actually predefined display widths at which a alteration comes about and the Bootstrap Columns Working get transposed to hopefully match more appropriate. The earlier edition utilized 4 breakpoints and the most recent Bootstrap 4 system launches one added so they become in fact five. Here they are along with the highest value they extend to. The correct boundary number itself belongs to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional advices
The horizontal sector in Bootstrap 4 framework gets divided into 12 segments equivalent in width-- these are the so called columns-- they all carry the .col- prefix. Next comes the display dimension infix which determined down to which display screen dimension the column element will span the defined number of columns. In case that the screen sizing is smaller sized -- the column feature occupies the whole screen width-- just as if it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each and every breakpoint you really need and each and every Bootstrap Columns Working is going to be the same width.
Equivalent size
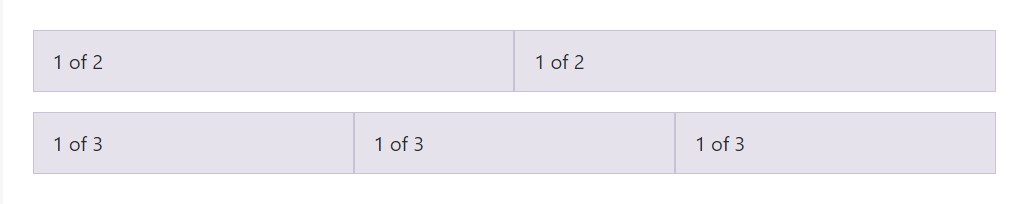
As an example, listed below are two grid layouts that apply to each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
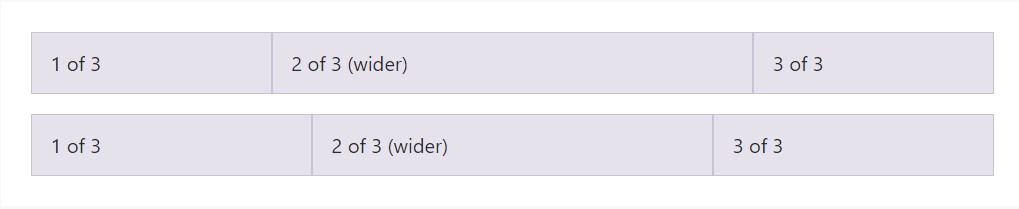
Auto-layout for flexbox grid columns additionally signifies you are able to set the width of one column and the others are going to quickly resize around it. You can work with predefined grid classes (as shown below), grid mixins, or possibly inline widths. Note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size web content
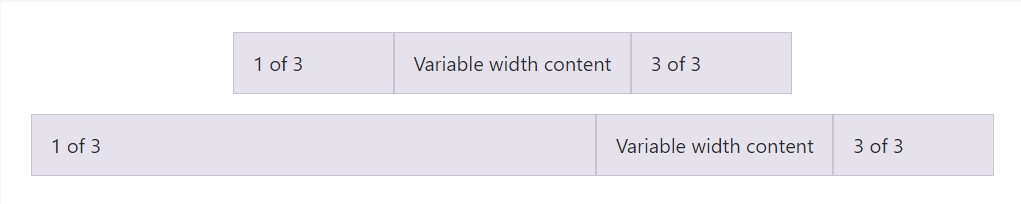
Employing the col- breakpoint -auto classes, columns are able to size on its own based upon the normal size of its material. This is incredibly useful for single line content such as inputs, numbers, etc. This specific, in conjunction with horizontal alignment classes, is really beneficial for centralizing structures along with irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
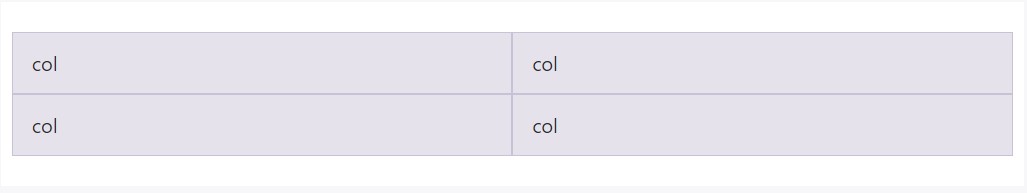
</div>Equal size multi-row
Build equal-width columns which extend multiple rows through adding a .w-100 just where you want to have the columns to break to a new line. Create the gaps responsive simply by putting together the .w-100 using some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new thing
Another new thing among the newest Alpha 6 build of Bootstrap 4 is in the case that you add simply just a handful of .col-~ some number here ~ features spanning lower than 12 columns they will in fact promote proportionally to have all of the area attainable on the row and are going to continue to be in this way at any display screen width-- also under 32em.
Final thoughts
Well presently you find out exactly how the column features develop the construction and responsive activity of the Bootstrap framework and all that is definitely left for you is designing something really wonderful using them.
Check out a few online video training relating to Bootstrap columns
Related topics:
Bootstrap columns main documentation

Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns