Bootstrap Modal Options
Overview
Occasionally we truly need to determine the focus on a individual details keeping every thing rest obfuscated behind to get sure we have indeed got the visitor's concentration or maybe have tons of information needed to be obtainable directly from the web page yet so extensive it undoubtedly could bore and dismiss the person digging the page.
For these kinds of events the modal feature is practically invaluable. Precisely what it accomplishes is displaying a dialog box utilizing a vast field of the monitor diming out every thing other.
The Bootstrap 4 framework has all things required for making this sort of feature having the minimum efforts and a basic user-friendly construction.
Bootstrap Modal Content is streamlined, but variable dialog prompts powered by JavaScript. They assist a number of use samples beginning at user notice to truly designer content and present a number of effective subcomponents, sizings, and much more.
Ways Bootstrap Modal Events does the job
Before getting started with Bootstrap's modal element, make sure to check out the following for the reason that Bootstrap menu decisions have currently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are really positioned over everything else in the documentation and remove scroll from the <body> so modal content scrolls instead.
- Clicking the modal "backdrop" is going to instantly close the modal.
- Bootstrap only provides a single modal screen simultaneously. Nested modals aren't assisted while we believe them to be unsatisfactory user experiences.
- Modals application position:fixed, that can in some cases be a bit specific regarding its rendering. Every time it is feasible, put your modal HTML in a high-up placement to prevent possible disturbance out of some other elements. You'll most likely encounter troubles when nesting a.modal inside one other set up component.
- One once again , due to position: fixed, of course, there are a couple of caveats with applying modals on mobile products.
- Lastly, the autofocus HTML attribute has no influence within modals. Here's the way you can possibly achieve the same effect by having custom-made JavaScript.
Keep viewing for demos and application suggestions.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To accomplish the same effect, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to get a switch on-- an anchor or tab to be hit in order the modal to get displayed. To achieve so just specify data-toggle=" modal" attribute followed via identifying the modal ID like
data-target="#myModal-ID"
Instruction
And now let's develop the Bootstrap Modal Popup itself-- first we want a wrapping component featuring the whole thing-- select it .modal class to it.
A good idea would undoubtedly be additionally including the .fade class just to obtain smooth developing transition upon the display of the component.
You would definitely as well really want to add in the similar ID which in turn you have actually represented in the modal trigger considering that usually if those two do not suit the trigger won't really fire the modal up.
Additionally you might possibly would like to bring in a close tab within the header specifying it the class .close as well as data-dismiss="modal" attribute however this is not a requirement as when the user clicks away in the greyed out part of the screen the modal gets deposed anyway.
Pretty much this id the structure the modal features have within the Bootstrap framework and it really has continued to be the similar in both Bootstrap version 3 and 4. The brand new version features a lot of new ways though it seems that the developers team believed the modals function all right the way they are in this way they pointed their focus off them so far.
Right now, lets have a look at the several forms of modals and their code.
Modal elements
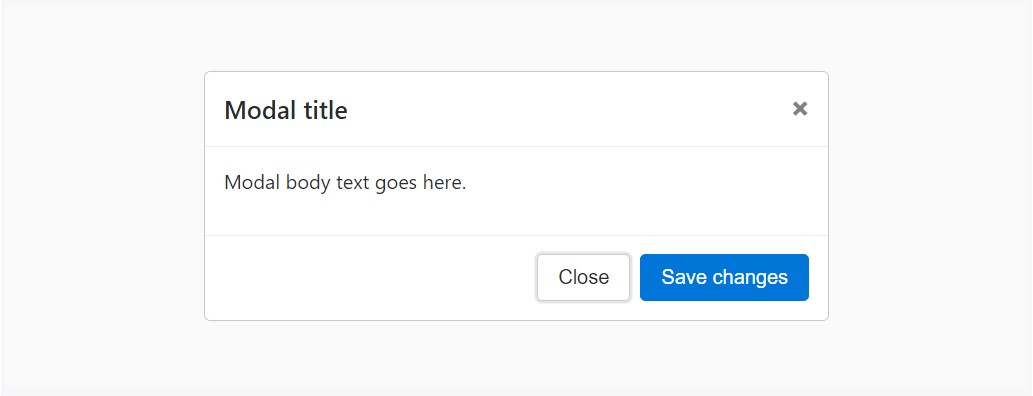
Below is a static modal sample ( showing its position and display have been overridden). Provided are the modal header, modal body ( needed for extra padding), and modal footer ( alternative). We request that you incorporate modal headers using dismiss actions when achievable, or perhaps deliver another certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
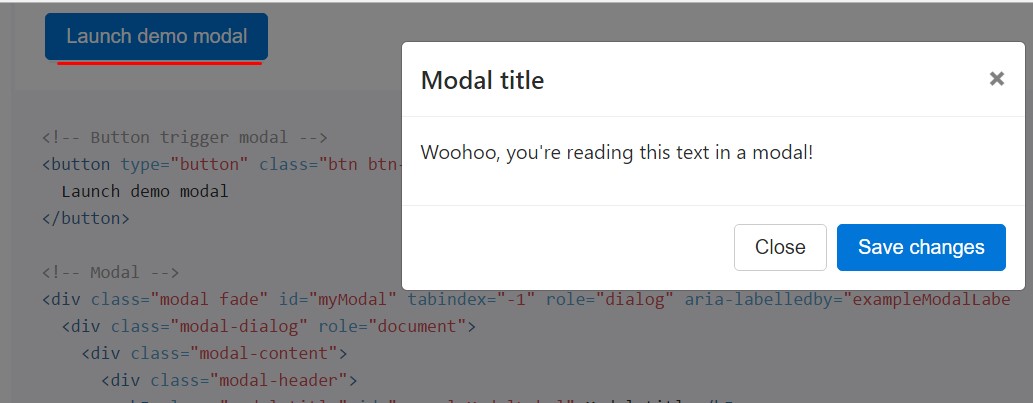
In case that you will work with a code listed below - a working modal demo is going to be provided as showned on the pic. It will certainly slide down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
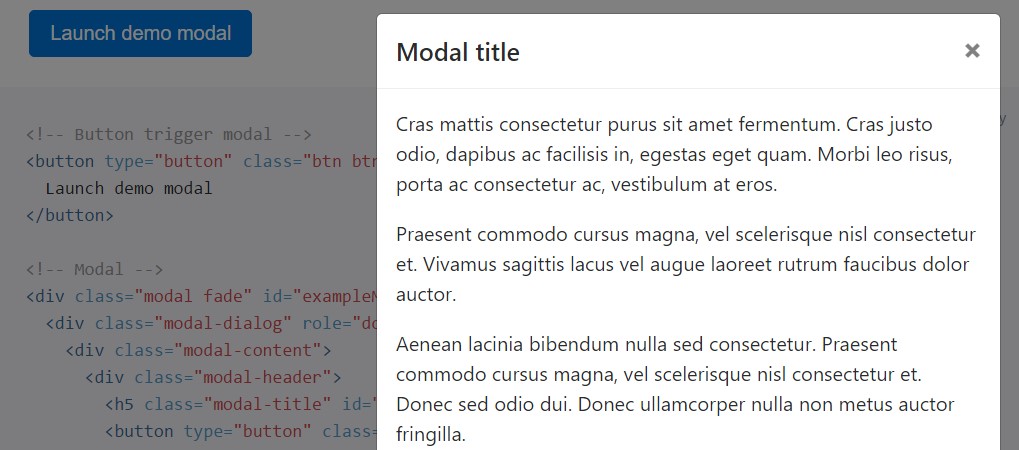
</div>Scrolling expanded content
Every time modals come to be way too extensive toward the user's viewport or tool, they scroll independent of the web page itself. Work the demonstration shown below to discover things that we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
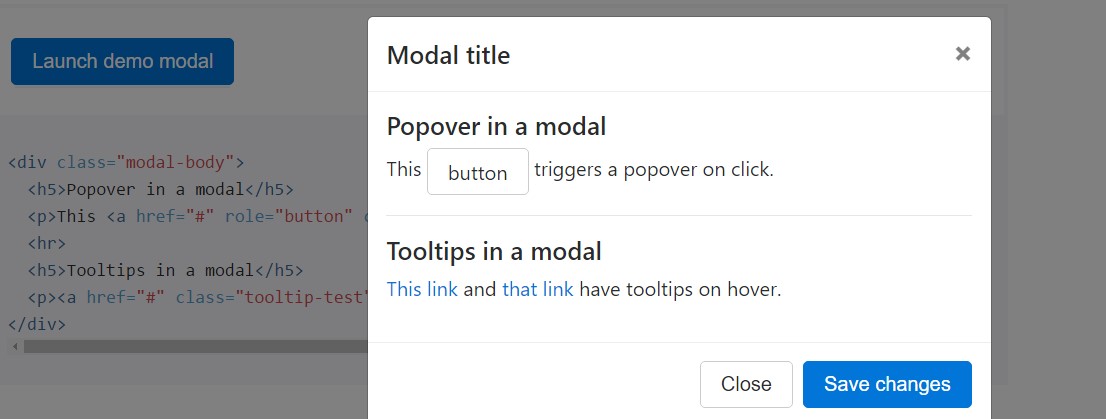
</div>Tooltips and also popovers
Tooltips plus popovers have the ability to be set inside modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
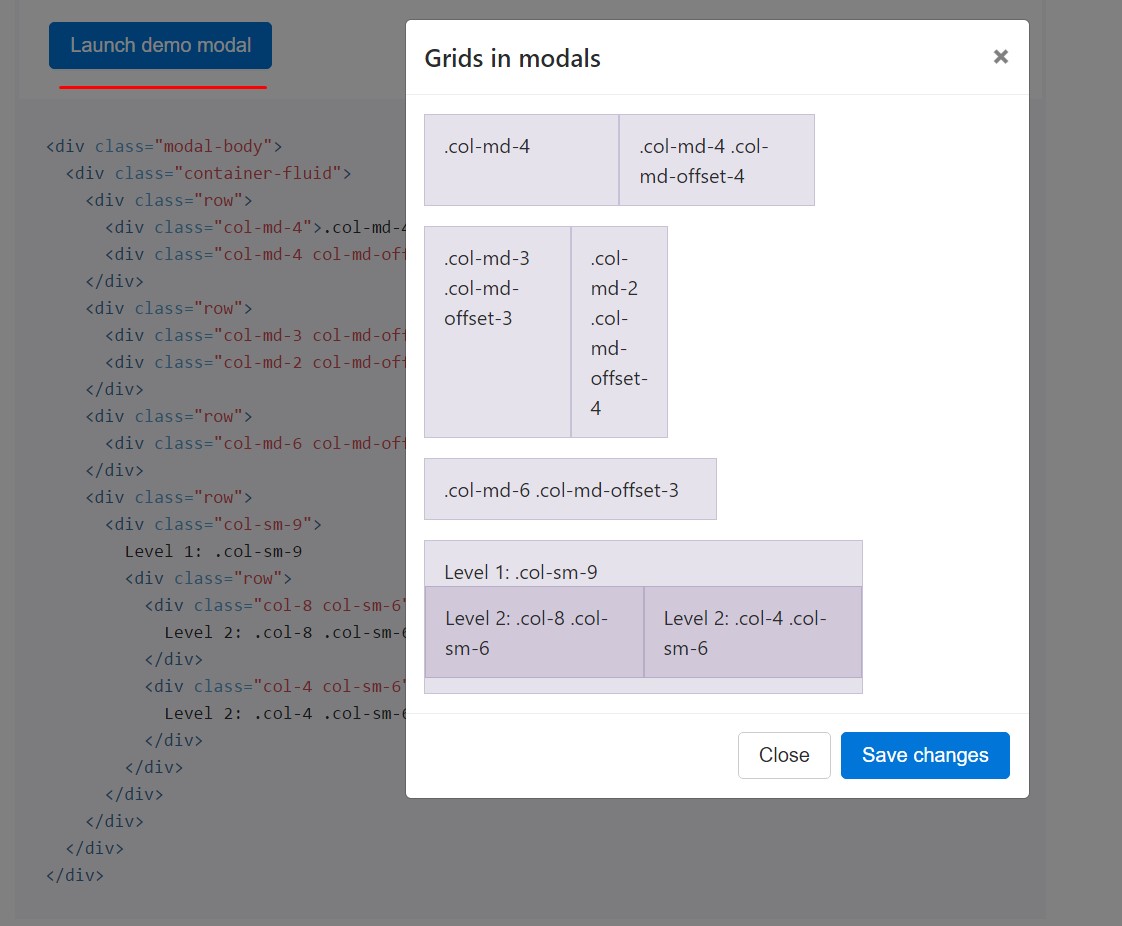
</div>Working with the grid
Apply the Bootstrap grid system within a modal by nesting .container-fluid inside the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
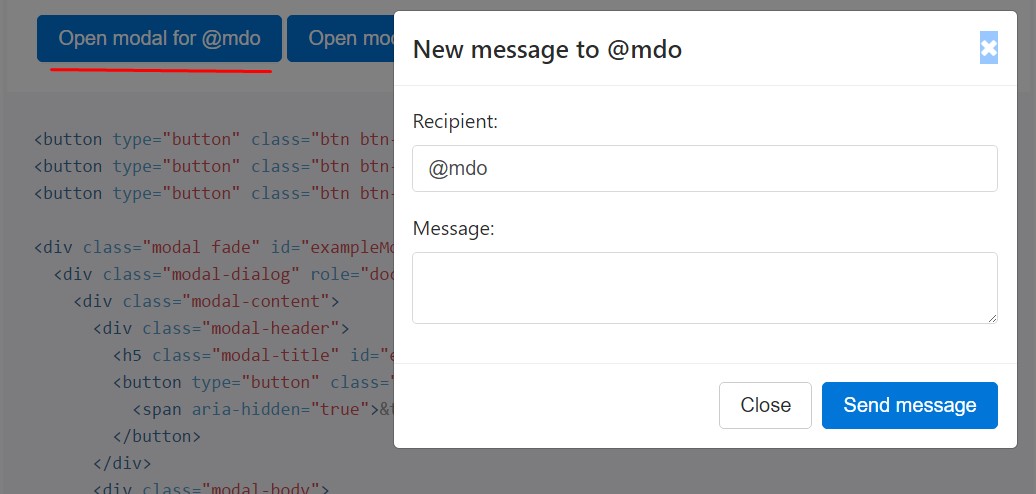
</div>A variety of modal material
Have a group of tabs that all bring on the very same modal with just a little different materials? Work with event.relatedTarget and HTML data-* attributes ( most likely using jQuery) to alter the components of the modal depending upon what button was pressed.
Listed here is a live demo nexted by example HTML and JavaScript. For more information, read through the modal events files with regard to particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just appear instead of fade in to view, remove the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
When the height of a modal changes while it is open, you must employ $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's location in case a scrollbar shows up.
Availability
Be sure to add in role="dialog" as well as aria-labelledby="...", referencing the modal headline, to .modal, as well as role="document" to the .modal-dialog itself. In addition, you may deliver a description of your modal dialog with aria-describedby on .modal.
Inserting YouTube video clips
Embedding YouTube web videos in modals calls for additional JavaScript not within Bootstrap to immediately put an end to playback and even more.
Alternative proportions
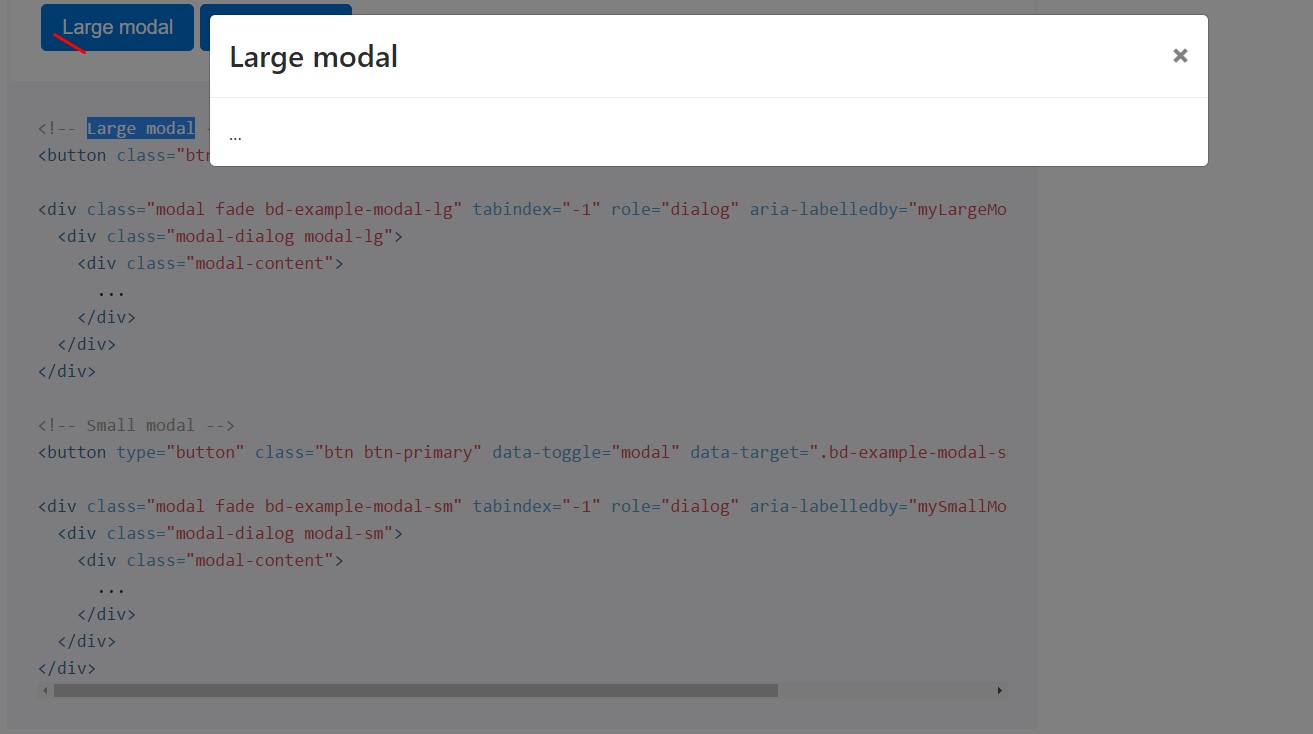
Modals feature two optional sizes, readily available with modifier classes to be put on a .modal-dialog. These sizings kick in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
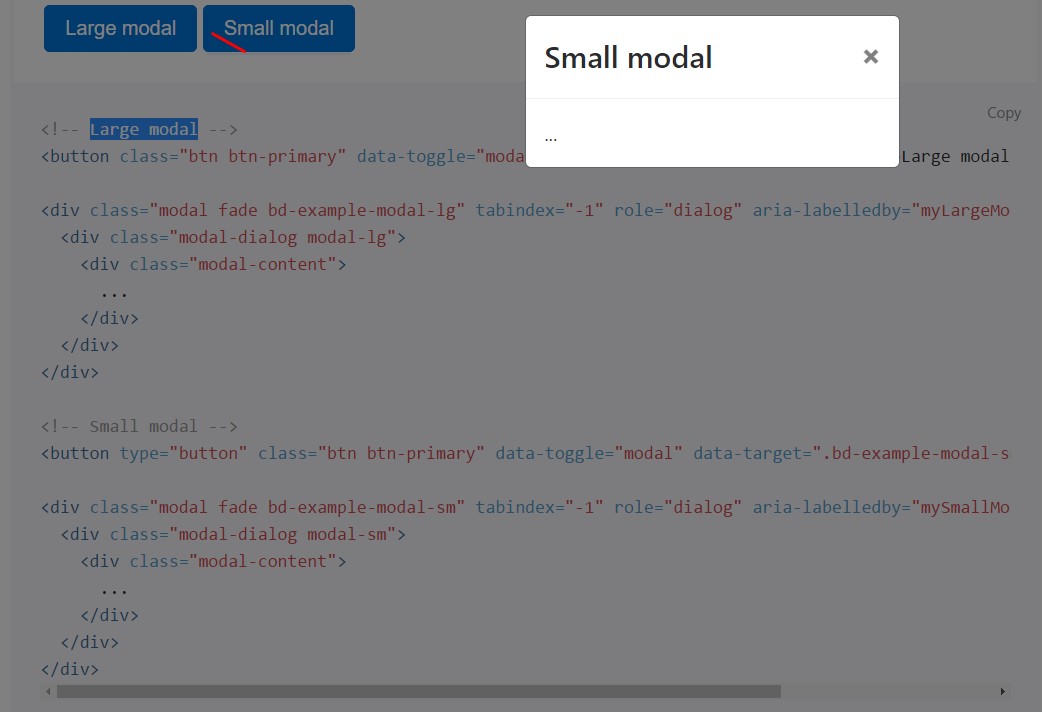
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Turn on a modal with no developing JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal with a one line of JavaScript:
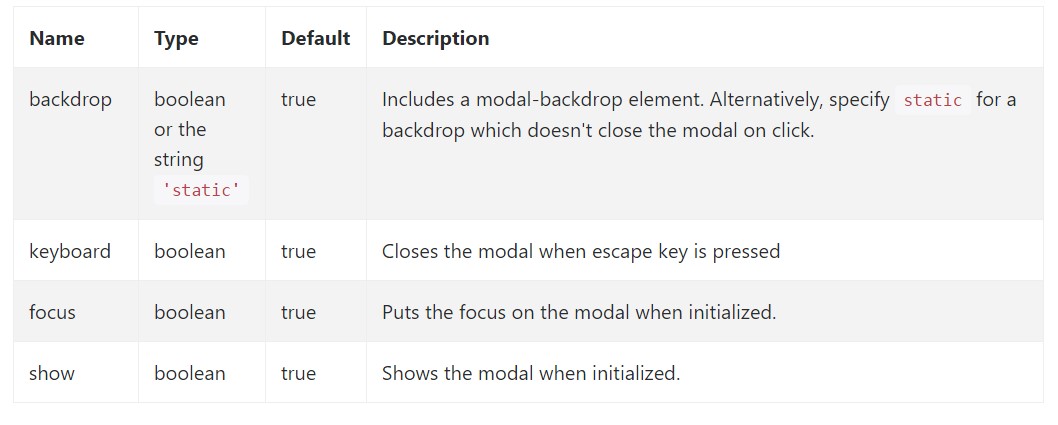
$('#myModal'). modal( options).Options
Opportunities can possibly be successfully pass through data attributes or JavaScript. For information attributes, add the option name to data-, as in data-backdrop="".
Inspect also the image below:

.modal(options)
Activates your content as a modal. Approves an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the caller before the modal has actually been revealed (i.e. before the shown.bs.modal function takes place).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the user right before the modal has truly been covered up (i.e. before the hidden.bs.modal event occurs).
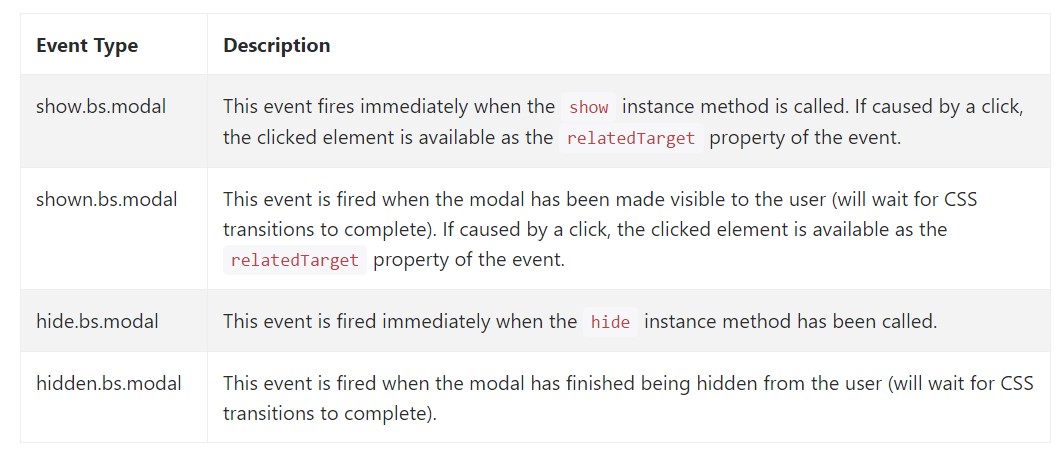
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for netting in to modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered how the modal is constructed but exactly what would actually be inside it?
The response is-- practically any thing-- coming from a extensive terms and conditions plain paragraph with a number of titles to the most complex system which using the adaptive design solutions of the Bootstrap framework could in fact be a web page within the webpage-- it is practically achievable and the choice of incorporating it falls to you.
Do have in thoughts however if ever at a specific point the content being poured into the modal becomes far way too much maybe the more effective method would be applying the entire thing into a different web page for you to receive basically more desirable looks along with application of the entire screen width attainable-- modals a pointed to for smaller sized blocks of content prompting for the viewer's treatment .
Take a look at a couple of online video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal