Bootstrap Tooltip Class
Overview
Sometimes, specially on the desktop it is a good idea to have a refined callout together with a couple of pointers arising when the visitor puts the computer mouse arrow over an element. In this manner we are sure the most appropriate information has been given at the proper moment and hopefully increased the user practical experience and ease while applying our webpages. This kind of behaviour is handled with tooltip element which in turn has a awesome and consistent to the whole framework format look in the latest Bootstrap 4 edition and it's definitely very easy to incorporate and set up them-- let us discover just how this gets carried out .
Details to notice when employing the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the 3rd party library Tether for placing . You need to feature tether.min.js before bootstrap.js needed for tooltips to work !
- Tooltips are opt-in for performance reasons, in this way you need to activate them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never shown.
- Define container: 'body' to stay away from rendering complications in much more complex
components ( such as input groups, button groups, etc).
- Activating tooltips on concealed elements will not work.
- Tooltips for .disabled or else disabled features have to be caused on a wrapper element.
- When caused from hyperlinks which span various lines, tooltips will be concentered.Use white-space: nowrap; on your <a>-s to keep away from this behavior.
Learnt all of that? Awesome, let us see how they work with several good examples.
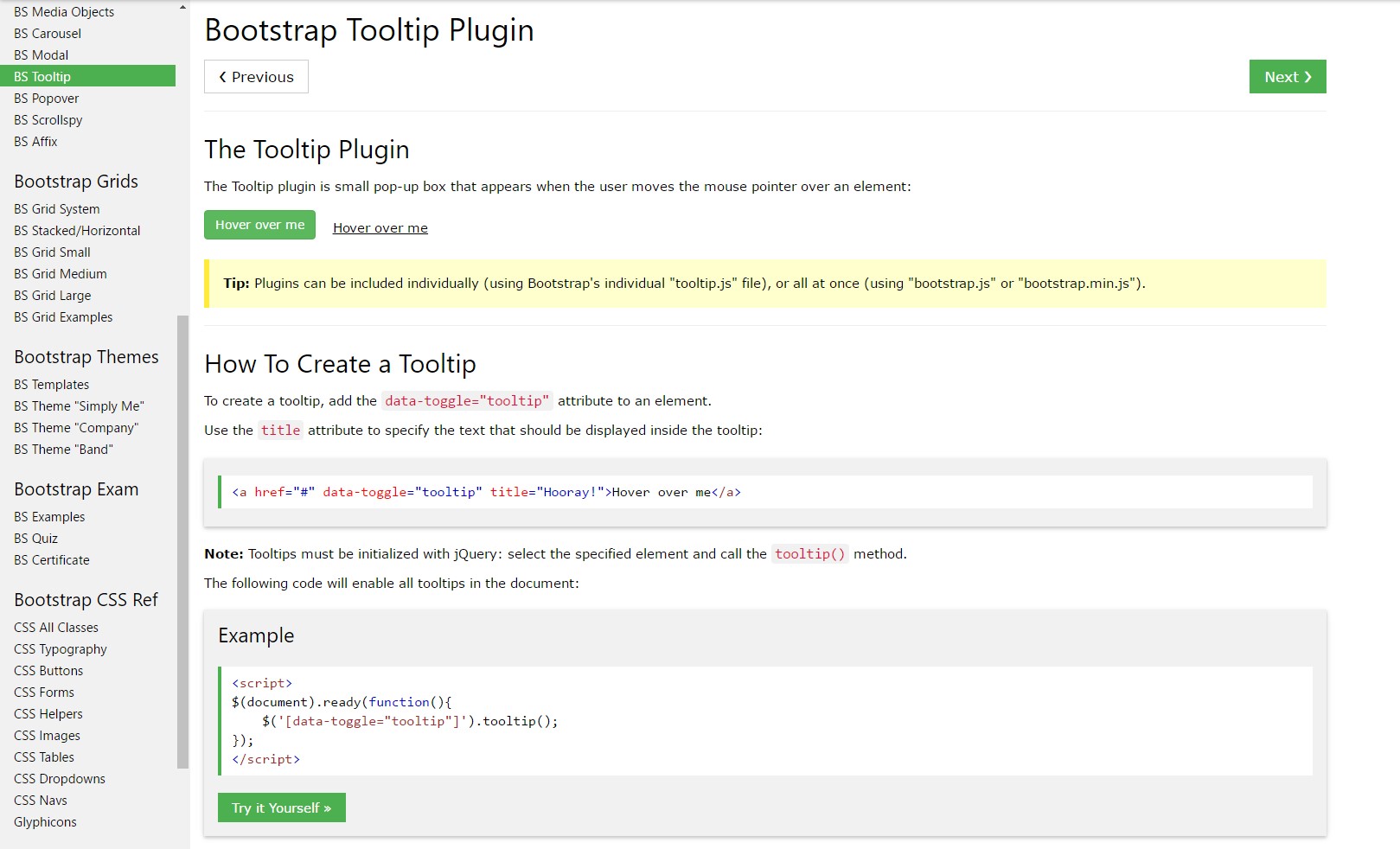
Steps to work with the Bootstrap Tooltips:
First of all in order to get use the tooltips functions we ought to allow it due to the fact that in Bootstrap these features are not allowed by default and require an initialization. To execute this include a simple <script> feature somewhere at the end of the <body> tag ensuring it has been maded after the the call to JQuery library considering that it employs it for the tooltip initialization. The <script> component must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will activate the tooltips functionality.
Things that the tooltips in fact handle is obtaining what is actually in an component's title = ”” attribute and demonstrating it inside a stylises pop-up feature. Tooltips can possibly be used for several components but are typically very most appropriate for <a> and <button> elements considering that these particular are actually applied for the visitor's conversation with the page and are a lot more likely to be requiring some information about what they really perform if hovered with the mouse-- right prior to the eventual clicking them.
As soon as you have turned on the tooltips functionality in order to specify a tooltip to an element you must bring in two vital and a single one alternative attributes to it. A "tool-tipped" elements really should feature title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are quite sufficient for the tooltip to work out arising over the intended element. Assuming that nonetheless you intend to specify the positioning of the hint text regarding the component it concerns-- you can in addition do that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values just as very self-explanatory. The data-placement default value is top and if this attribute is actually omitted the tooltips show up over the specified element.
The tooltips appearance as well as behaviour has stayed literally the exact same in each the Bootstrap 3 and 4 versions because these truly do work really well-- pretty much nothing much more to be required from them.
Some examples
One approach to initialize all tooltips on a web page would undoubtedly be to pick them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
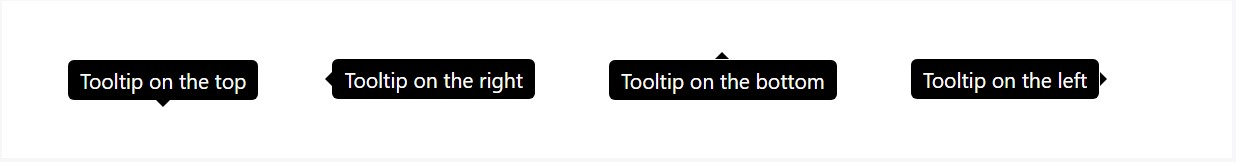
)Stationary Demo
Four alternatives are obtainable: top, right, bottom, and left straightened.

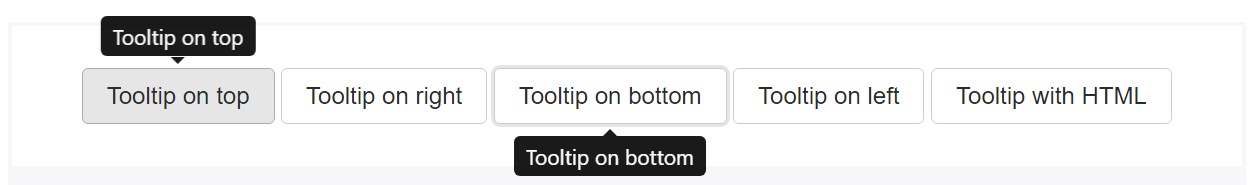
Interactive
Hover above the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger element.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a data attribute and title on the HTML feature you desire to have a tooltip. The created markup of a tooltip is rather easy, although it does call for a setting (by default, set to top with plugin).
Driving tooltips operate for key board and assistive technology users.
You must simply add in tooltips to HTML elements that are interactive and ordinarily keyboard-focusable (such as hyperlinks or form controls). Despite the fact that arbitrary HTML elements ( just like <span>-s) can possibly be created focusable simply by providing the tabindex="0" attribute, this will certainly bring in most likely annoying and complex tab stops on non-interactive elements for computer keyboard users. Additionally, the majority of assistive technologies currently do not actually reveal the tooltip in this particular situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
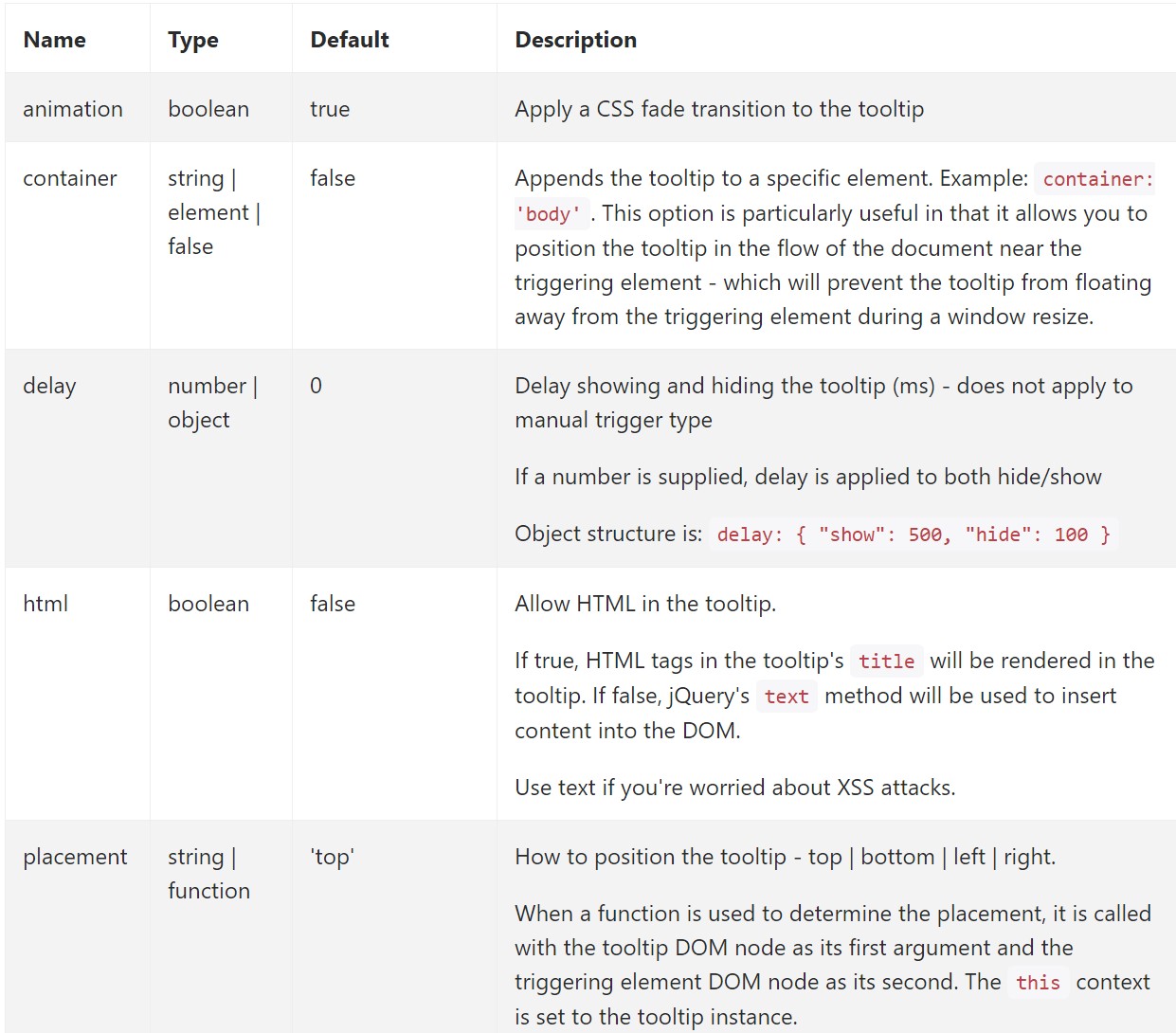
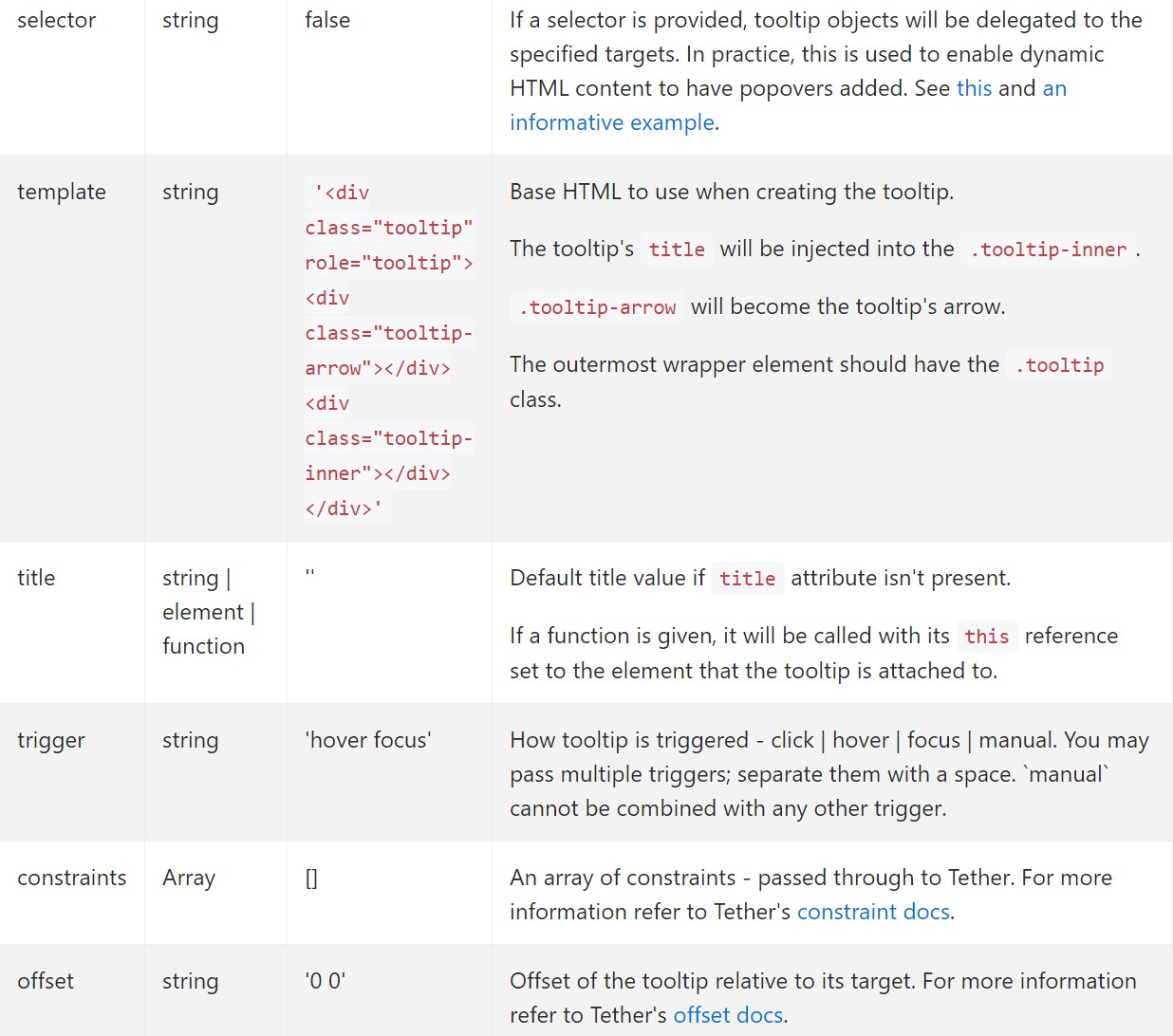
Opportunities can be passed by using data attributes or else JavaScript. For data attributes, append the option name to data-, as within data-animation="".


Data attributes for special tooltips
Opportunities for individual tooltips are able to additionally be specified with using data attributes, just as revealed aforementioned.
Practices
$().tooltip(options)
Connects a tooltip handler to an element collection.
.tooltip('show')
Uncovers an element's tooltip. Goes back to the caller before the tooltip has in fact been demonstrated (i.e. just before the shown.bs.tooltip activity occurs). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never shown.
$('#element').tooltip('show').tooltip('hide')
Disguises an element's tooltip. Comes back to the customer right before the tooltip has in fact been stashed (i.e. prior to the hidden.bs.tooltip activity occurs). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Goes back to the caller just before the tooltip has actually been presented or disguised (i.e. right before the shown.bs.tooltip or else hidden.bs.tooltip occasion takes place). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and wipes out an element's tooltip. Tooltips that use delegation (which are created employing the selector option) can not be separately destroyed on descendant trigger features.
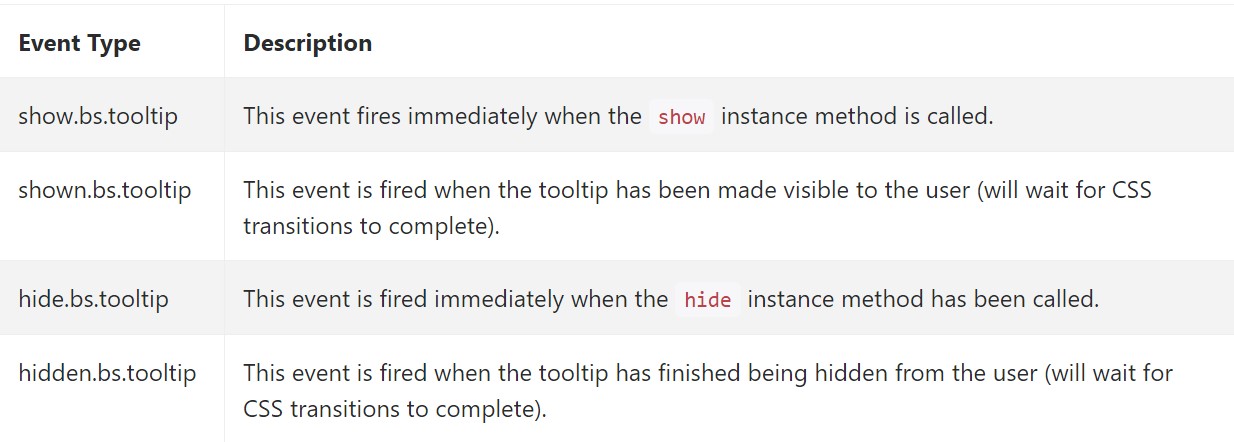
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think about right here is the quantity of info that appears to be set inside the # attribute and ultimately-- the arrangement of the tooltip depending on the position of the main feature on a display. The tooltips ought to be precisely this-- quick relevant guidelines-- inserting way too much info might just even confuse the site visitor rather than really help getting around.
Also if the primary component is extremely near to an edge of the viewport positioning the tooltip beside this very edge might lead to the pop-up content to flow out of the viewport and the information within it to eventually become practically worthless. So when it concerns tooltips the balance in operation them is necessary.
Take a look at a few online video guide regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative information

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh