Exceptional Useful HTML5 Carousel Templates
In order to make a web site appear astonishingly active and ultra cutting-edge, web creators could count on various methods like a picture or video slider. But it's a demanding task to the majority of people to make one on their own. This is the reason why numerous coders choose a pre-defined HTML5 carousel template in order to enhance and refine their websites. That post is right here for you in order to help you get out of hassles when it comes to creating your own web page with a responsive HTML5 carousel.
Here you can find the most attractive Bootstrap slider templates presented to you on a silver platter and expecting you to simply embed them on your website with no troubles.
Mobile Bootstrap Carousel Autoplay Template
An uncomplicated and excellent HTML5 carousel that features thumbnails, bullets, forth and back arrows, a stop button and titles. The template is made in Bootstrap 4 which keeps it completely mobile-ready. Actually, the Bootstrap slider creation is restricted solely by your creativity.
jQuery Bootstrap Slider Example
That is actually a cozy and sleek Bootstrap slider with cool switch effects. You can nicely browse through it using arrows and bullets and furthermore this supports the touch-swipe functionality as soon as your website reader looks at this on their smartphones. As to mobiles, it resizes to suit the screen of any type of device. Furthermore the most significant thing - this HTML5 carousel template is provided for free!
Javascript Bootstrap Carousel Multiple Items Design
This is another no-coding slider which can be chosen as an HTML5 carousel with multiple items. You can add as many photos in there as you want. This carousel template makes it possible for you to set a horizontal picture and an affiliates carousels on your webpage. Construct this slider in a user-friendly Bootstrap builder: change illustrations, show/hide arrows and bullets, create buttons and captions.
Javascript Bootstrap Full Width Slider Demo
In the case that you should build your net presenсe fast and draw as much attention of web searchers as possible, you can consider this total screen Bootstrap vertical slider. The fact is you can manage the extensive look of your carousel with just some user-friendly parameters. Furthermore, the slideshow seems really brand-new and enticing.
HTML Bootstrap Carousel Slider Responsive Design
Use this specific bright Bootstrap carousel slider. Responsive, splendid and elegant. This carousel is very easy to manage: adjust Bootstrap vertical slider height efficiently, write your text directly in your slider and release this to make an impact on your web-site viewers. In addition to it, this one is the most ideal fit intended for digital photographers and creators.
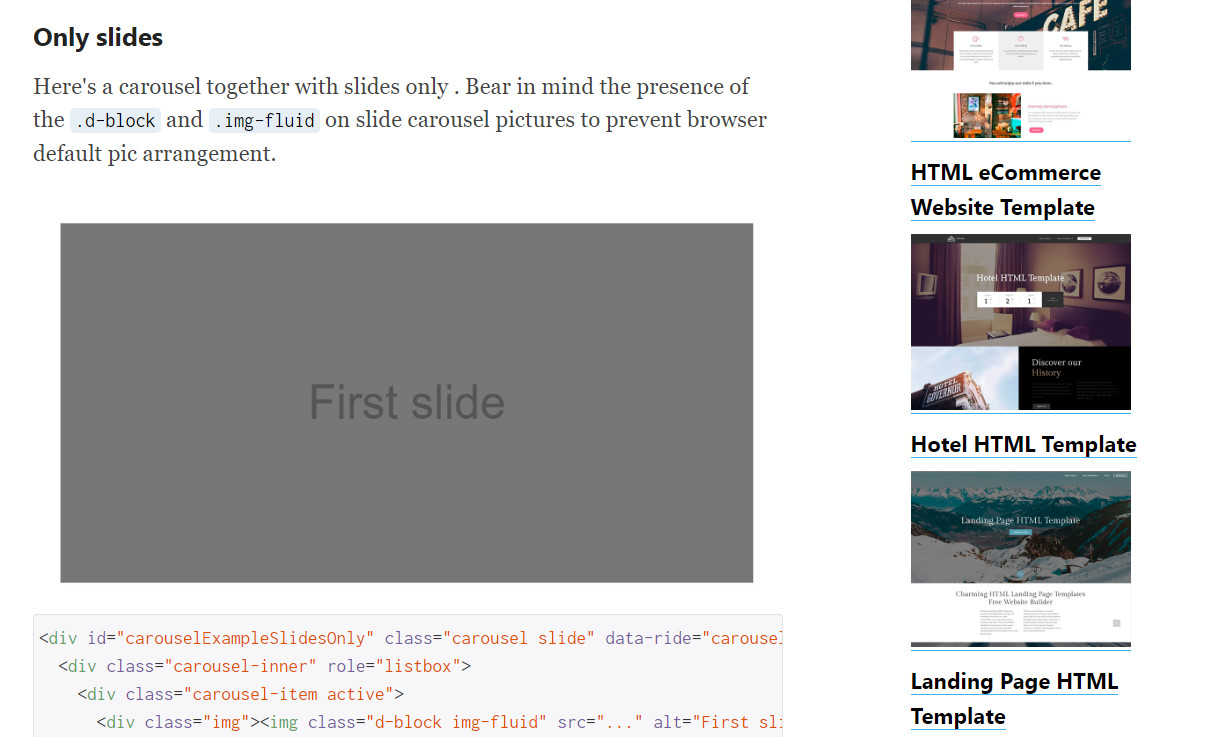
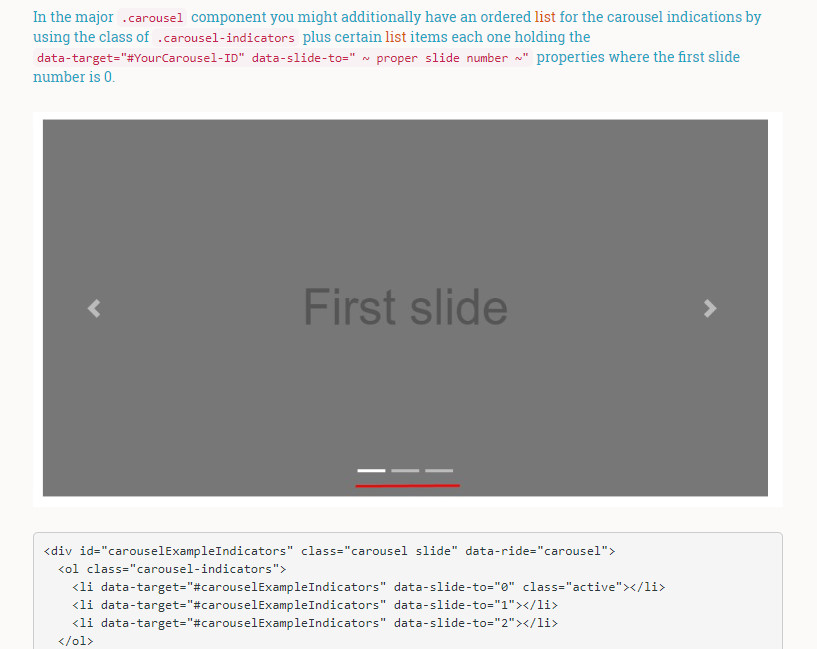
CSS Bootstrap Image Slider Template
When it's important not only to discover a well-performing fine-looking Bootstrap image slider, but also to figure out how to take on it conveniently, this particular page is totally an absolute must for you. It presents a modern-day slider along with certain guidelines and tutorials on how to use slider in Bootstrap in your page.
Javascript Bootstrap Carousel Fade Demo
In case you prefer to gain a Bootstrap carousel fade effect concerning your slider, simply check out this one right here. That makes it possible for you to place unlimited pictures in there and you never have to program anything. By having this modern and extremely creative HTML5 carousel you will thrill every person who arrives at your page.
Mobile-friendly Bootstrap Carousel Autoplay Example
This particular slider with an image slider in Bootstrap autoplay function is implied to make your website clients remain on your web page for much longer. The full width slider enchants with classy images and smooth transitions granting your site an excellent feel and look. User friendly and mobile-ready - it is all you really need.
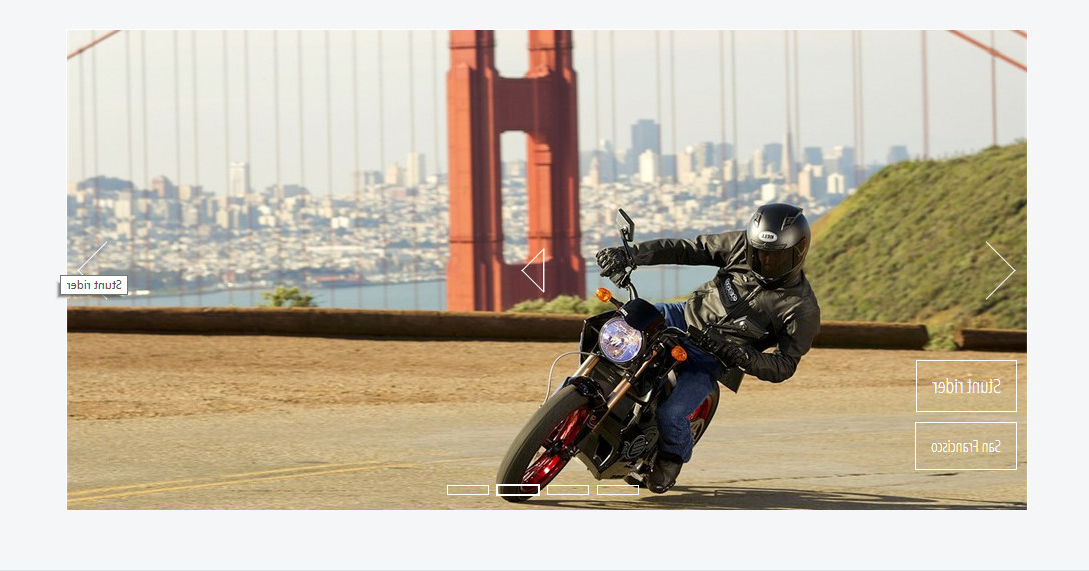
Mobile Bootstrap Carousel Slider with Thumbnails Design
The template shows us best ways of how a Bootstrap carousel slider with thumbnails or tags is going to move on your web site. This kind of HTML5 carousel would make it more convenient for end users to surf through your image slideshow and also find something they are seeking efficiently.
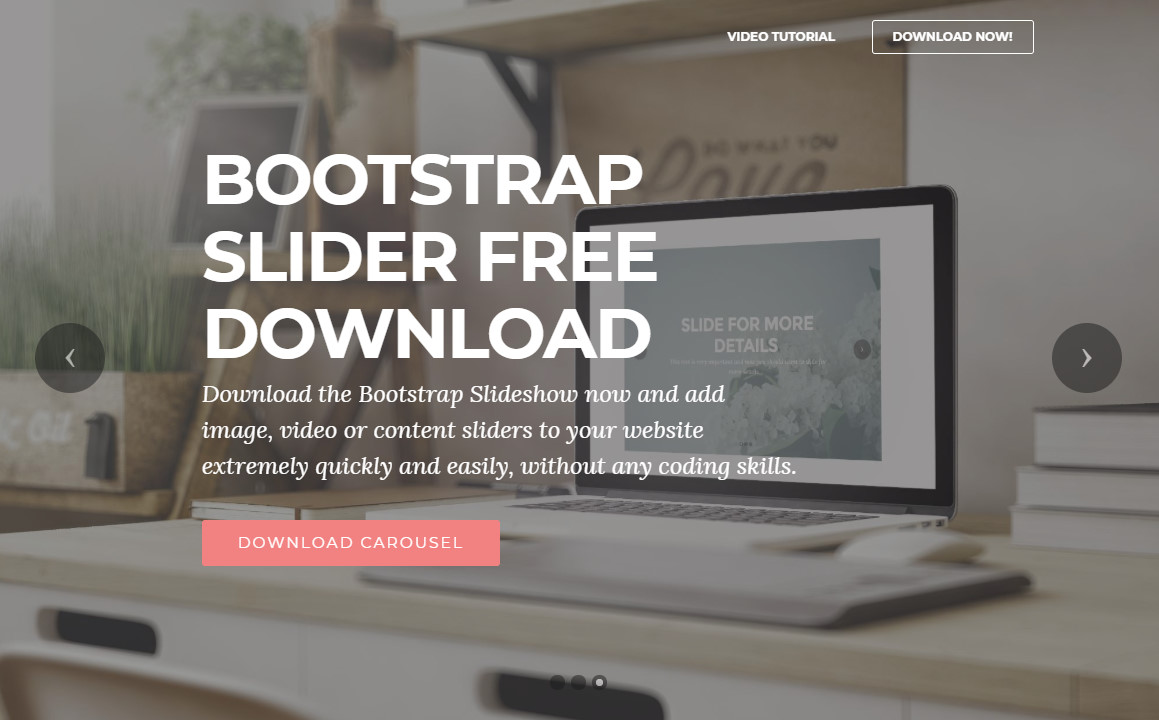
Mobile-friendly Bootstrap Full Screen Slider Design
This slideshow could very well get positioned to the top of your website as a major header. The full screen slider is quite appropriate when showing several big background pics to individuals, setting even more promotions at the top of the webpage. In addition, slider shifts make your online site look attractive, thus that's an effective approach to advertise as well as market your services or products.
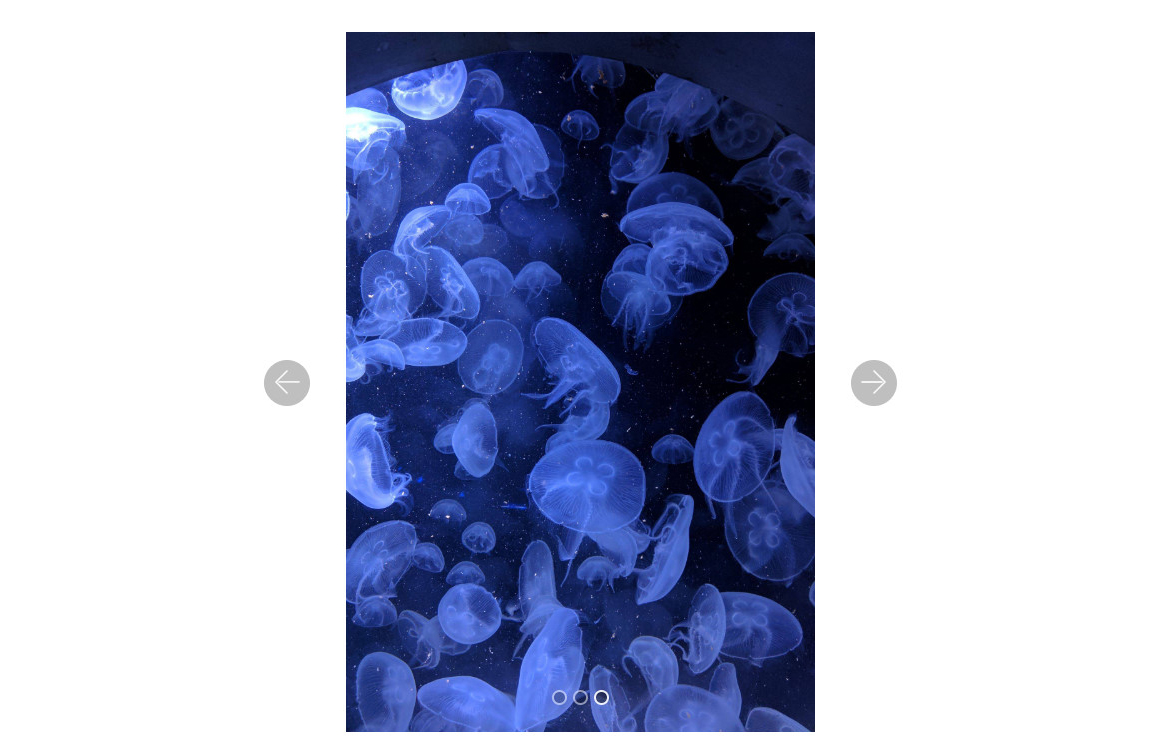
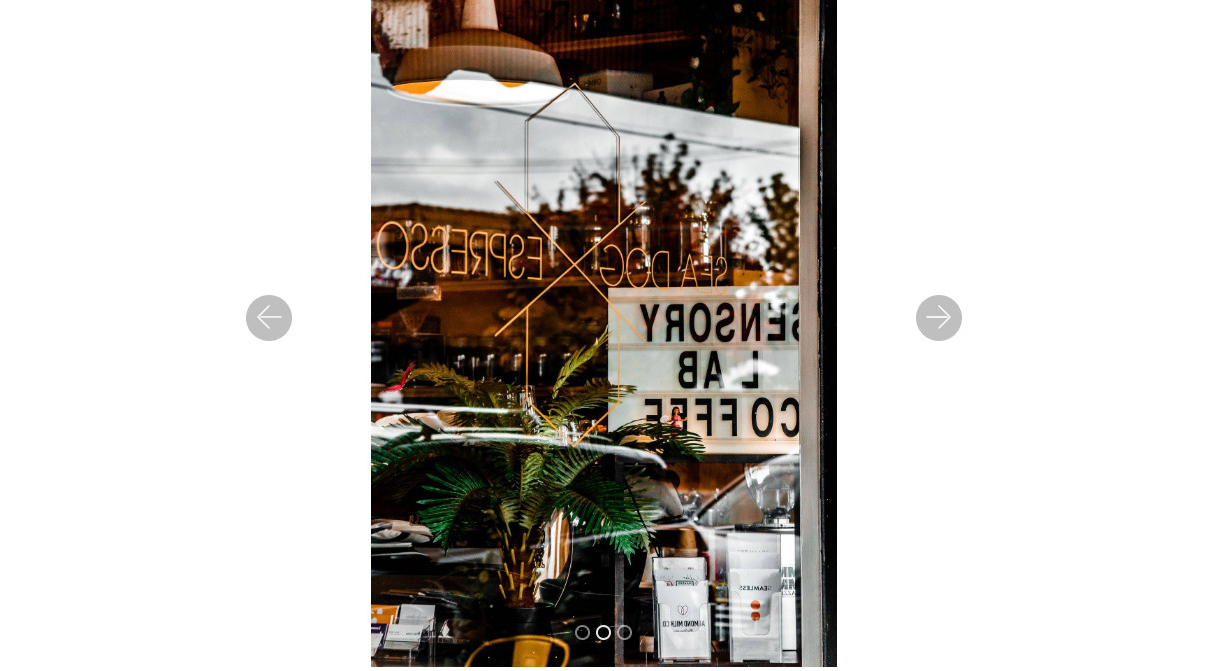
HTML5 Vertical Slider Bootstrap Design
Vertical slide shows are probably the most ideal solution when presenting or illustrating your pictures, photographes and many other creations on the mobile phones. Take advantage of it to show a few smartphone screenshots, vertical illustrations and phone-made pics. The important quality of this carousel is actually that you can produce it for yourself without any programming experience.
Responsive Bootstrap Image Center Example
This is a small slider that might be placed right in the center of the web page. There is absolutely no necessity to make this kind of slideshow from scratch: image slider in Bootstrap helps you develop your slider only through changing photos, typing your descriptions and also adding buttons. You get a stable control in reference to precisely how your carousel looks which ever device you have.
Javascript Video Slider Bootstrap Demo
We all know image carousels , however what about video slideshows? This specific design template showcases the best way to utilize a video carousel on your home page quickly. An appropriately developed Bootstrap video carousel will definitely have a mega ideal influence on your webpage guests, grow your conversion as people won't want to go away any longer.
Javascript Bootstrap Responsive Slider Demo
A captivating and also user friendly carousel that is an essential thing when producing a web site for mobile surfers. This Bootstrap responsive slider features a touch-swipe function assuming that your consumers are going to watch this with the help of smartphones what is significant in today's times. Although the slider uses Javascript, it is loading as swiftly as possible.
HTML5 Bootstrap Slider Template
That HTML5 carousel theme can easily impress people by the wide array of switch effects turning your web page's visit into a journey. The carousel is based on a simple-to-use HTML builder that lets you generate a responsive accessible slider with no programming all alone. Utilize some easy tutorials on the Bootstrap vertical slider page to be able to create a carousel in a matter of minutes.
CSS Bootstrap Carousel Generator Example
It is definitely a HTML5 carousel generator that empowers you to set up any type of Bootstrap carousel in seconds. Select from numbers of transition effects, slider styles, bullets and arrows models and more. It is very easy to get a style you want your slider to have utilizing this convenient and free tool.
Javascript Bootstrap Image Slider Example
Using this carousel you can let your page seem not only more attractive and desirable, but also much more dynamic and lively. It's not going to be challenging for you to follow a bit-by-bit manual and start an impressive and tasteful image slider in Bootstrap effortlessly. This template is absolutely responsive and mobile-friendly and thus this delivers a fantastic mobile user-experience.
jQuery Bootstrap Carousel Responsive Design
In order to set up that carousel, you don't ever have to seek the services of a website designer or even any other web professionals. This slider comes with an user-friendly slideshow editor built especially for beginners and people who are short of coding expertise. All you need to prepare are premium quality pictures and little words for captions and your slider is about to get put on line.
jQuery Bootstrap Carousel Slider Example Demo
This slider can be picked by both coders and web novices as a traditional Bootstrap slider. This empowers you conveniently to put illustrations and titles and add a straightforward yet effective transition. You are able to put it everywhere on your website, despite which reason you have: in the article, in your online shop webpage, in your business landing page and much more.
Free Bootstrap Carousel Example
So as to influence and impress your webpage users, you definitely have to have this HTML5 carousel example. It is absolutely easy to set up and work with. Include additional pictures, swap out images, include details to pictures and videos, go for a proper design - this all with no coding anyway. When you use that on your web page, you will definitely see that that enhancement is worth it.