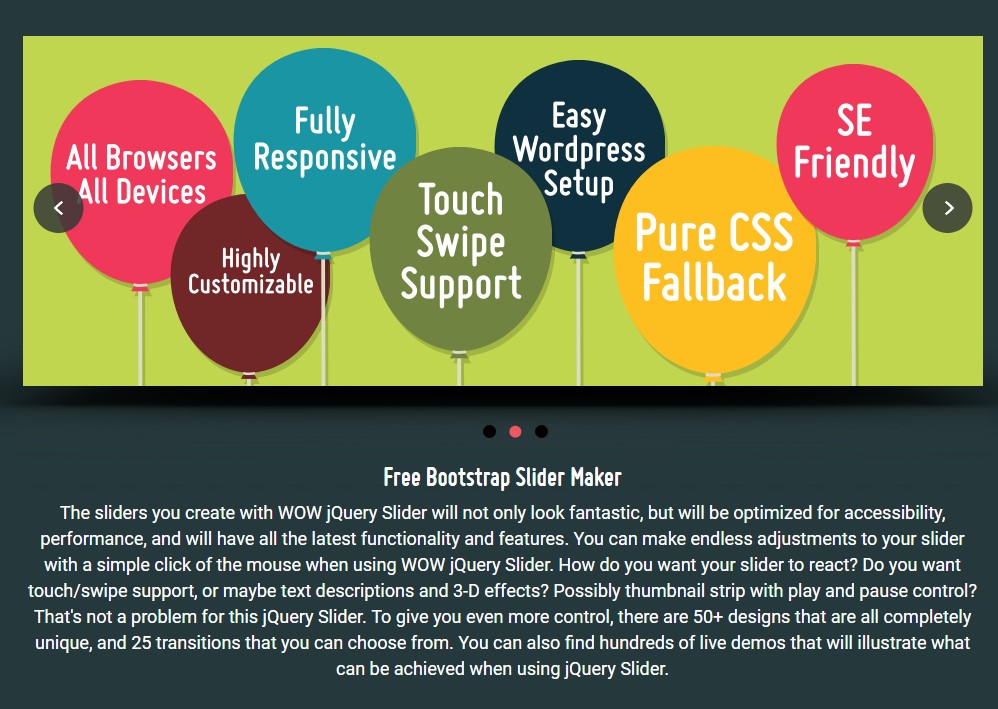
Useful jQuery Slider Compilation of 2021
Brilliant Wordpress Slideshow Samples
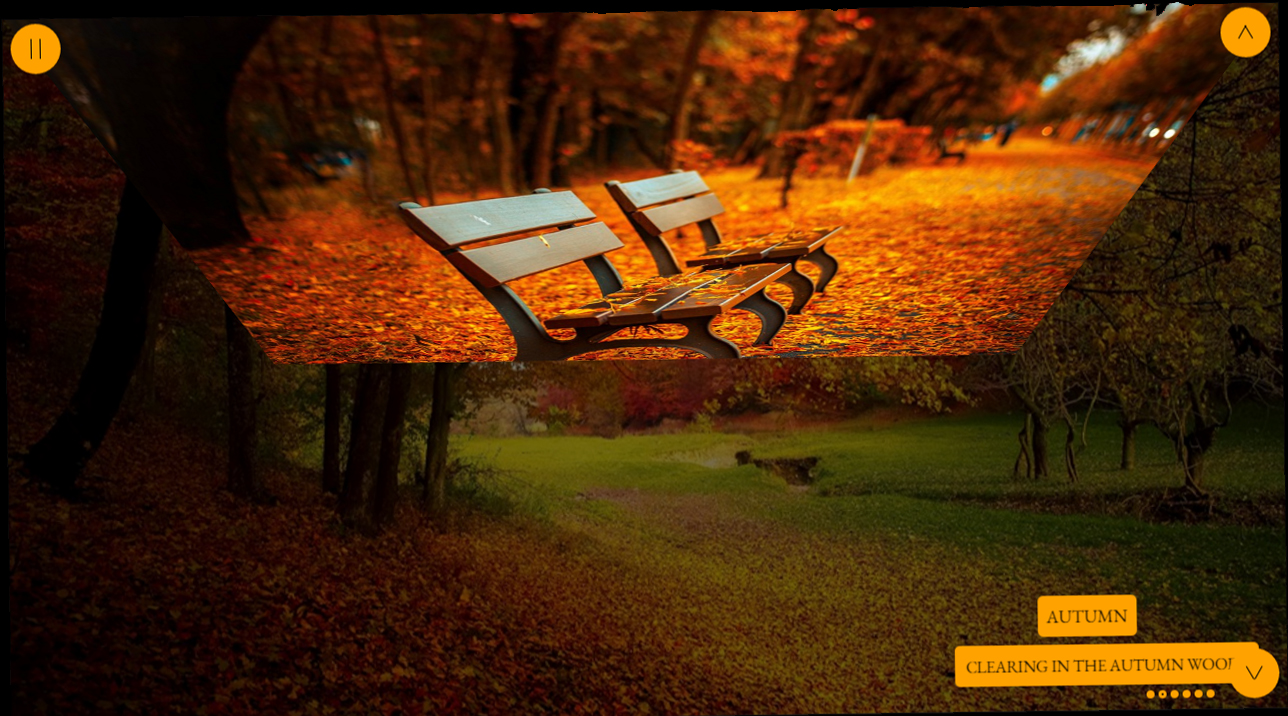
This slide show template is actually clean, modern and also straightforward-- ideal for a site with a minimalist theme, or even one that would like to reveal off a modern concept values.
The slideshow photos are actually huge, that makes this theme ideal for image-focused internet sites, such as digital photography profiles or even shopping sites.
Each slide show picture 'decreases' in to location vertically, along with a little bit of bounce by the end makings the activity feel very all natural and natural. The time each picture remains on display screen is actually brief, however this can, obviously, be readjusted in cssSlider. The quick intervals imply that viewers can see all the photos available fairly promptly. A 'pause' button in the top-left edge enables the visitor and quit the slide show coming from participating in and concentrate on a photo that records their attention.
Grafito Gallery Plug-in - jQuery Image Slider
This gallery possesses a modern elegance and an unusual different colors plan. The end result is actually extremely unique and captivating!
There is actually no structure effect and the slides, enabling the imagines and use up the optimum quantity from area. Having said that, the photos carry out possess a 'rounded section' impact, makings all of them resemble present day photos off automobiles.
The font utilized is actually Averia Sans Libre, a distinct typeface that was created from the average from a lot of various other typefaces. This possesses an enjoyable and somewhat hand-drawn try to it, which matches the wacky modern-day sense from the picture properly.
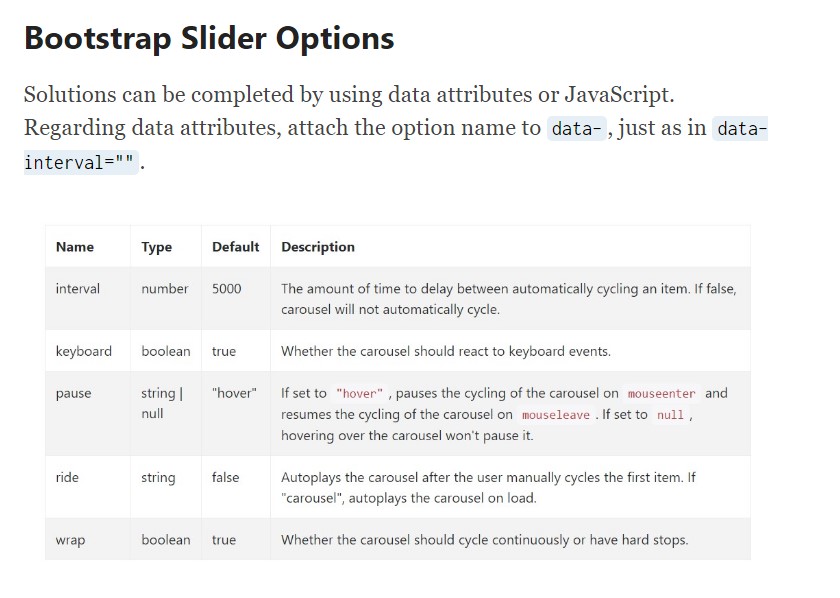
Gentle Simple Slider - jQuery Image Slider
An image slide carousel is a suitable extra for practically any sort of website and may deliver that a refined as well as qualified look. Even one of the most simple website design will show up dazzling with combining a visuals slide show.
The photos present the historical architecture, thus this slide show may be used for any sort of sort of presentation to display old properties.
The slider feels modern-day and pleasurable to execute. The application from bullets creates this very clear the means the navigating device works, so this slide carousel is easy and grasp as well as administer.
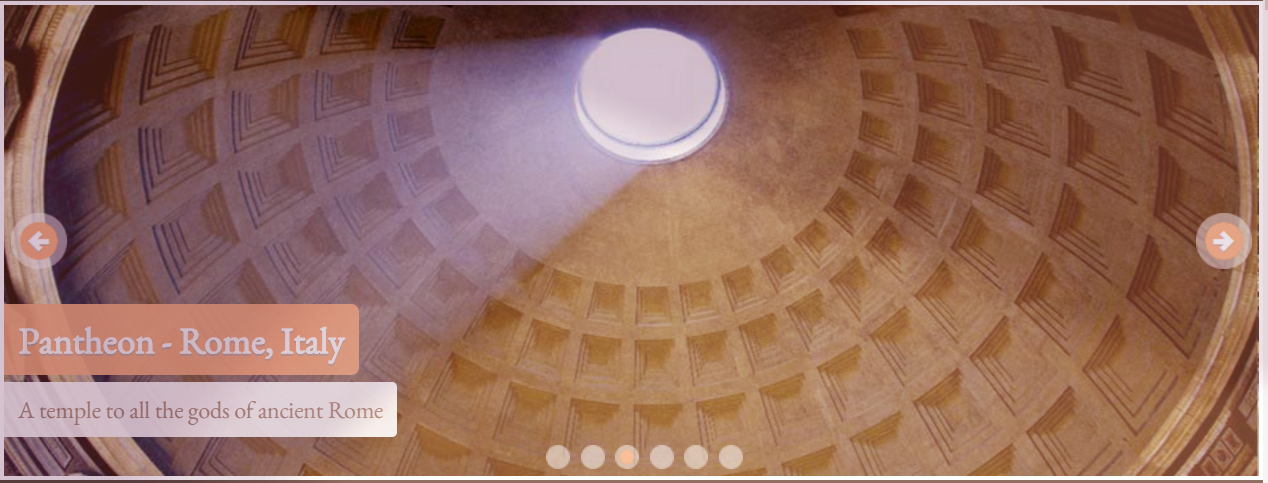
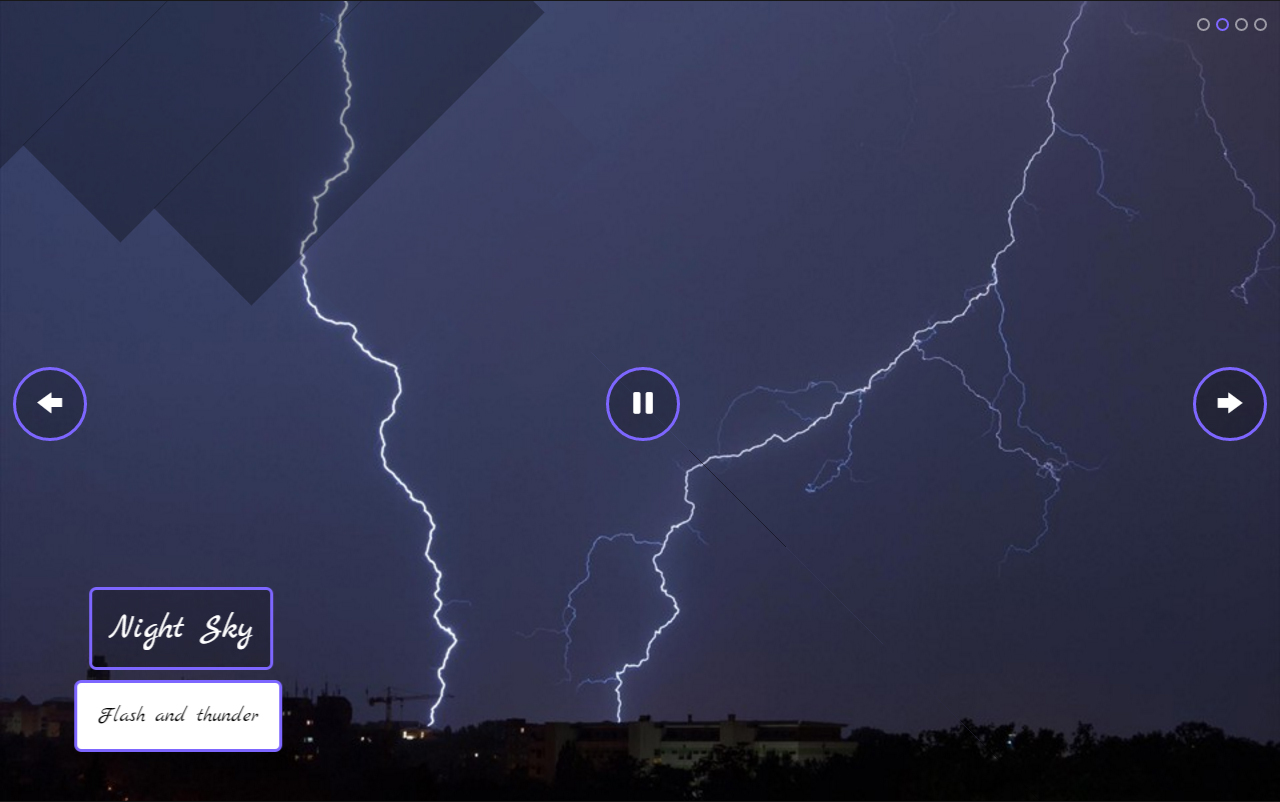
Retina-friendly Chess Slideshow - Responsive Image Slideshow
This slider has a basic, well-maintained as well as extremely present day concept that utilizes monochrome.
Floating over the slider lets 2 navigating arrowheads seem, one on each edge. The arrowhead is composed of a white arrowhead head along with a black semi-transparent cycle described with a slim white boundary. Floating over the arrowhead makes the arrowhead stand up out even more with its own less transparency. Hitting on an arrow cycles you via the images. As a result of this web sites tidy and present day style, this slider would certainly operate properly on modern technology websites, software providers and web sites regarding modern style. It will additionally be an excellent selection for science-fiction authors and also any sort of internet site about deep space or potential thinking.
Turquoise Picture Slider - JavaScript Image Carousel
The blue-green template will definitely amaze your website visitors along with its authentic elements. The arrows appear cycles along with arrow indications inside that have shadows dropping aside. The explanation typeface has an appealing shadow too. That's what produces this slideshow spatial and interact the site visitors' attention. Because photos in the slideshow have different sizes, the shift effect lets all of them fluently become each various other.
If you float over the thumbnails, you'll see a cycle with a loophole in this on the gray semi-transparent background.
This slide show will be suited in websites for bistros, culinary activities and also various other to inveigle target market.
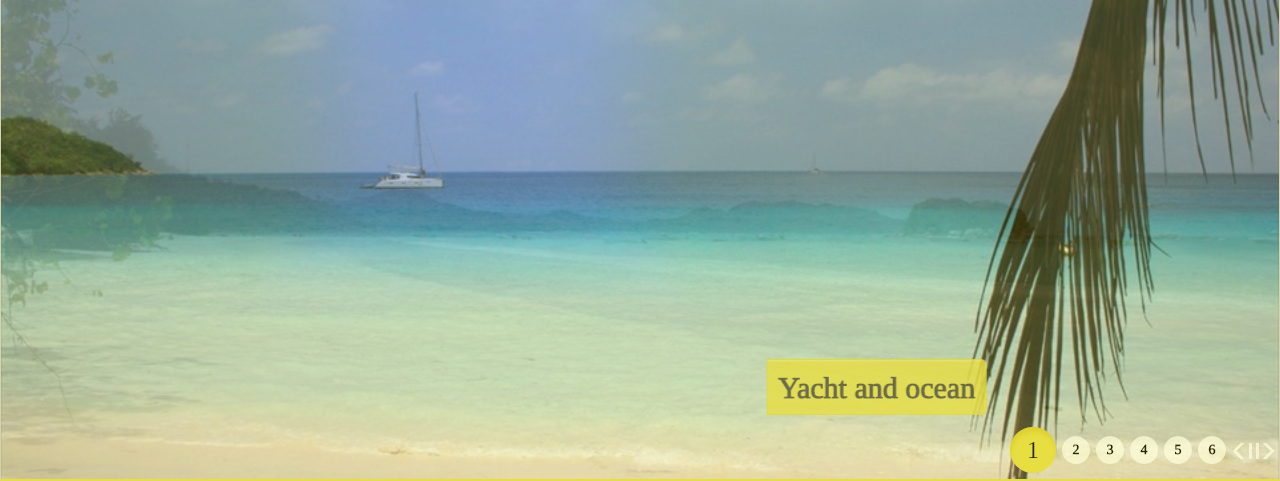
Parallax Image Gallery - Wordpress Image Slideshow
The current responsive picture bootstrap gallery may make everybody nicely starving. Taking a look at this slider, users are going to cool down as a result of and this green-colored design. On left and also the right fit slide sides 2 arrow switches are actually presented. They include a square colored in dark-green having a double arrow inside. The switch shows a small examine image while hovering the mouse. The text message summary lies in the bottom-left slide edge. The typeface 'Indie Flower' is actually written in an environment-friendly rectangular shape. You may effectively head to any type of slide by clicking thumbnails.
Zippy Photo Gallery - Bootstrap Image Slideshow
Zippy layout is not just like the others. The arrows are actually situated in the appropriate leading and also lower edges, both in one side. The arrow button is made off an orange circle and also a thin black arrow. The explanation is actually likewise impressive. That is built along with a Garamond font. The description has no background so the composing looks contemporary.
On the lower component of the slider one may locate trendy bullets - orange dots. The Turn effect has a sturdy effect on visitors acquiring their focus.
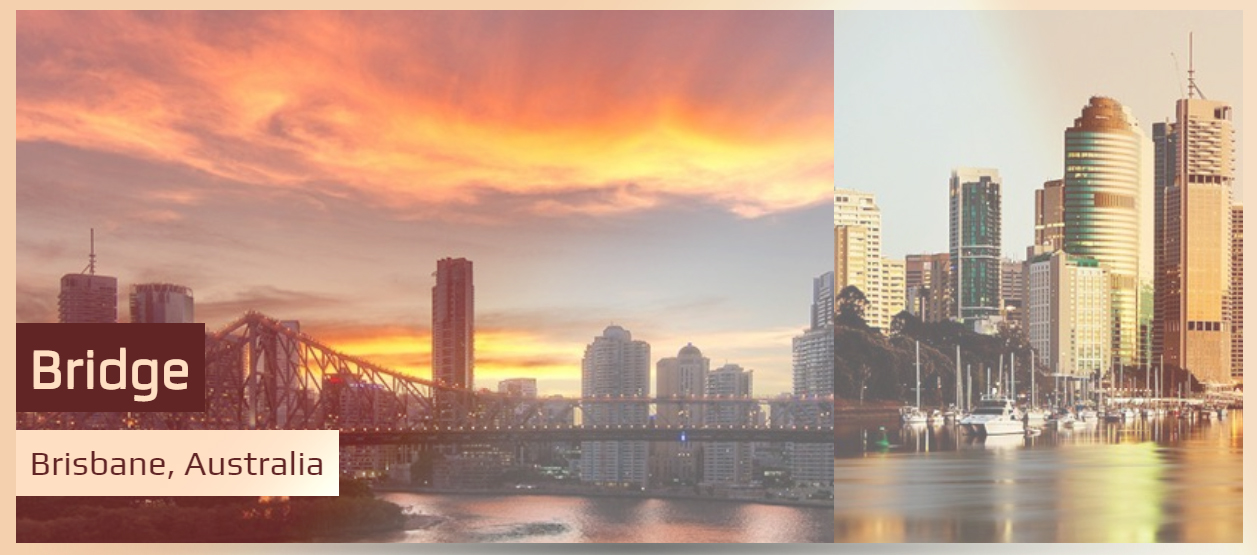
Cursive Image Slider - HTML5 Carousel
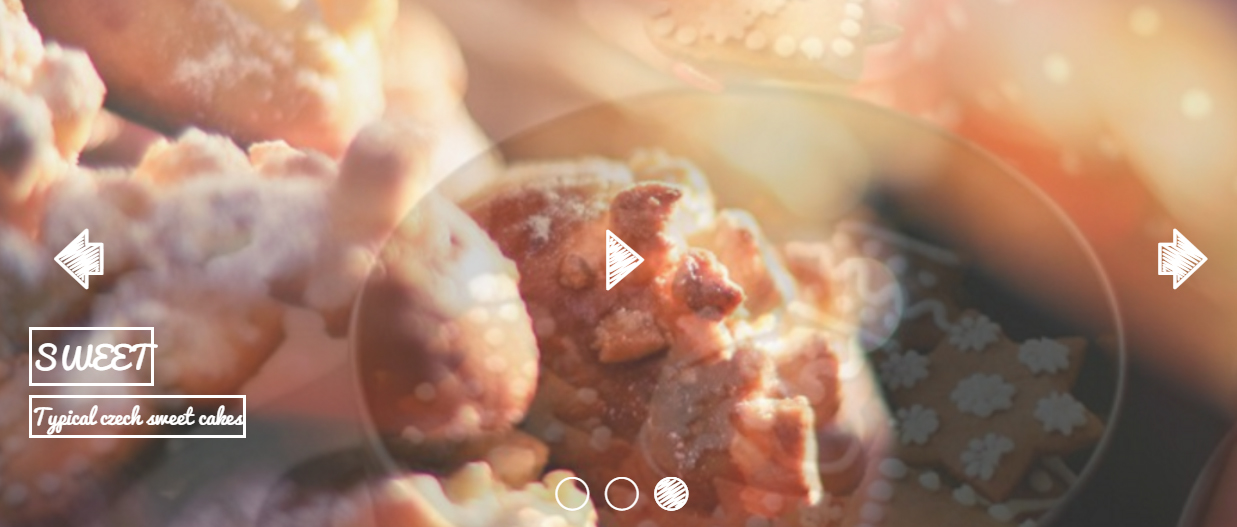
This css-only slide carousel theme is actually exciting as well as playful whilst retaining a modern-day simpleness. This is actually immediately and tons, completely receptive, and does not need javascript or even JQuery and work.
The design utilizes cursive fonts and a 'questionable' style cosmetic that aids the slideshow appearance handmade. Nonetheless, simply a singular colour is actually made use of, making this design perfect for websites targeted at imaginative grown-ups, such as cooking blogging sites, scrap-booking web sites and also other 'Mommy blog writers'.
Due to the fact that the slideshow utilizes merely css to make the interface and also change effects the slider is actually extremely fast and load and also will certainly work with any tool with a contemporary web browser. Use this lovely slider and exhibit your recipes, hand-crafted arts-and-crafts, or cunning items.
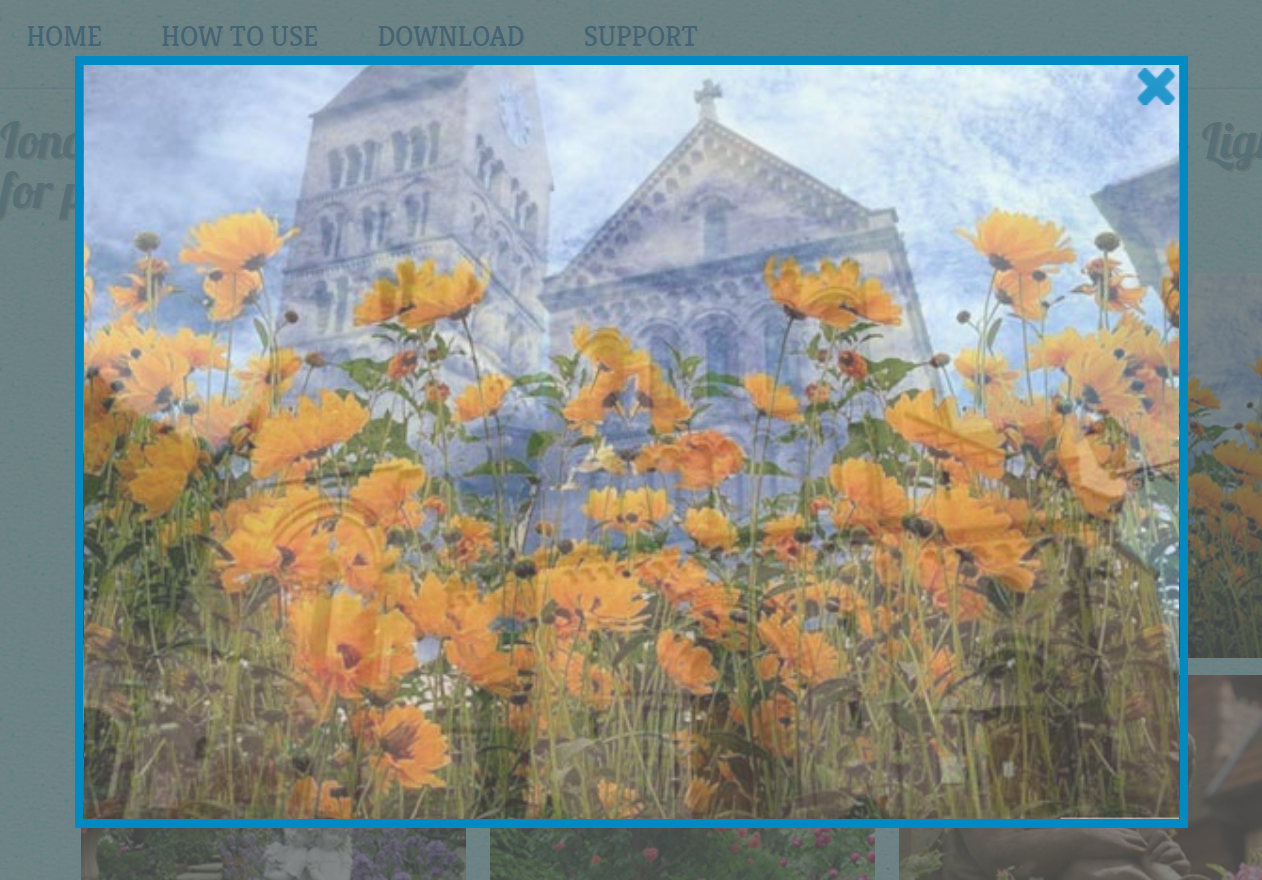
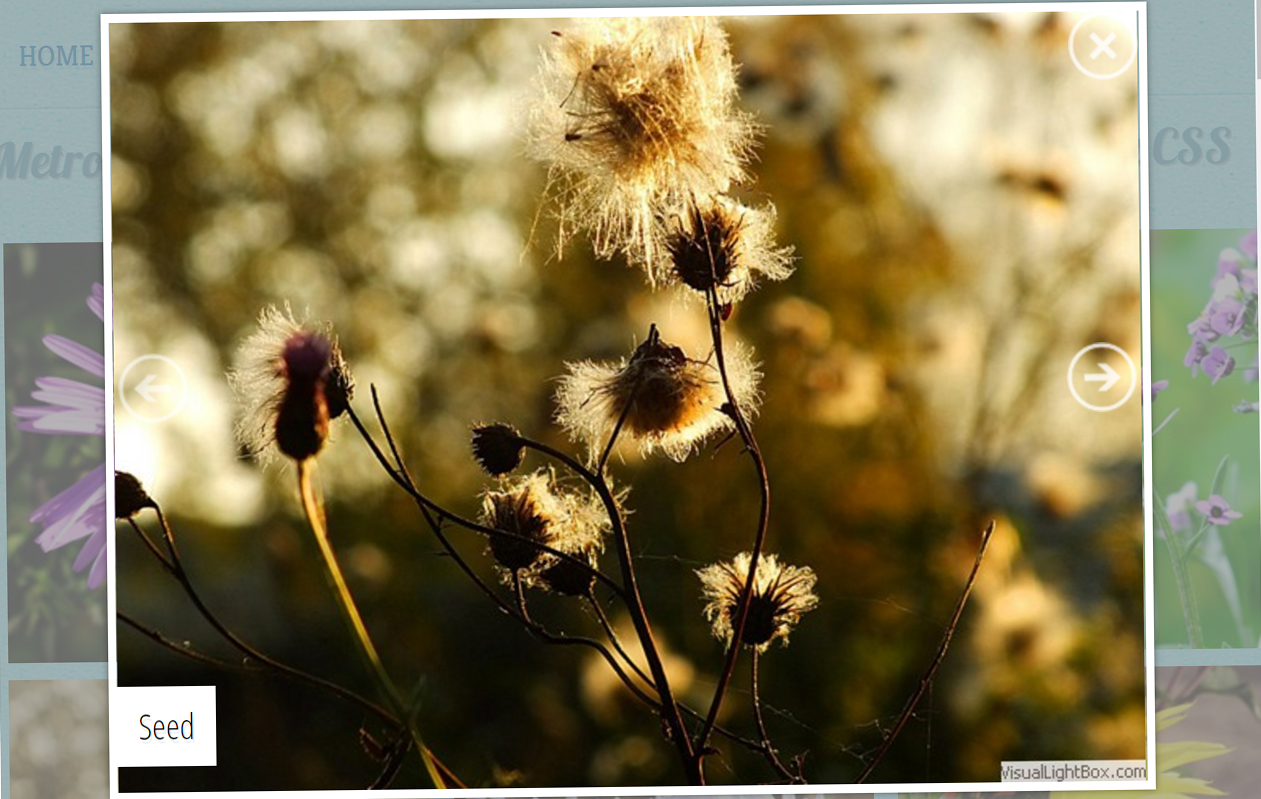
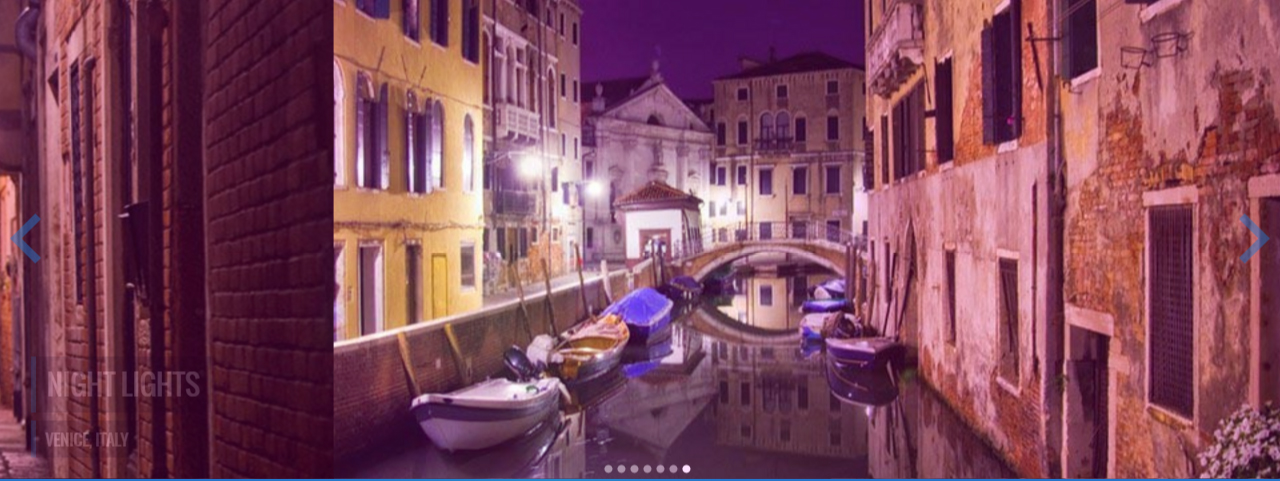
Ionosphere Style Gallery - HTML5 Image Carousel
Everyone would certainly be actually amazed position this grasp and vivid slideshow where our team can easily observe french flowers and also vintage residences. Extraing this slider will definitely ensure that customers will not be actually capable to maintain their eyes off from your site.
The enjoyable lightbox has actually rounded advantages giving your internet site one of the most enchanting look. Floating over the appeared graphics let blue navigational arrows appear to opt for as well as backwards by means of the slider.
At the photo bottom you'll observe the slide description with black background that shows up from under. The entire concept perfectly suits the concept from this discussion, so that may be actually administered and create your website appear even more lovely.
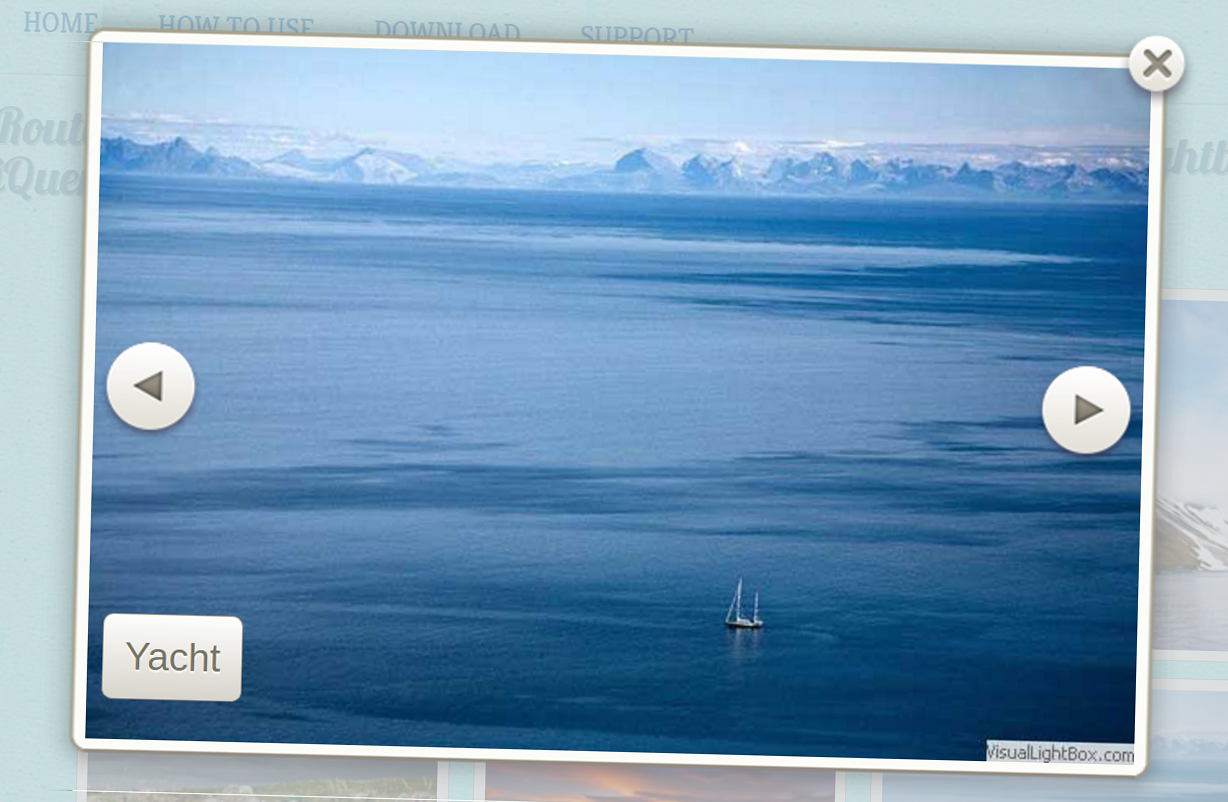
Route Content Slideshow - Angular Image Slideshow
This Route Slider incorporates exceptional mother nature garden graphics. This is going to perfectly match the idea off a tour agency, eco-friendly preservation association and also other firms. Floating over the thumbnails off the natty lightbox dims perfectly formulated images a little to create all of them stick out. At the right and also left sides our company can easily find navigation arrowheads appearing like exquisite grey cycles with triangulars within them. They vanish with a discolor result and appear once again while switching between slider graphics. Alongside all of them brief summaries behave the same exciting customers along with its establishment.
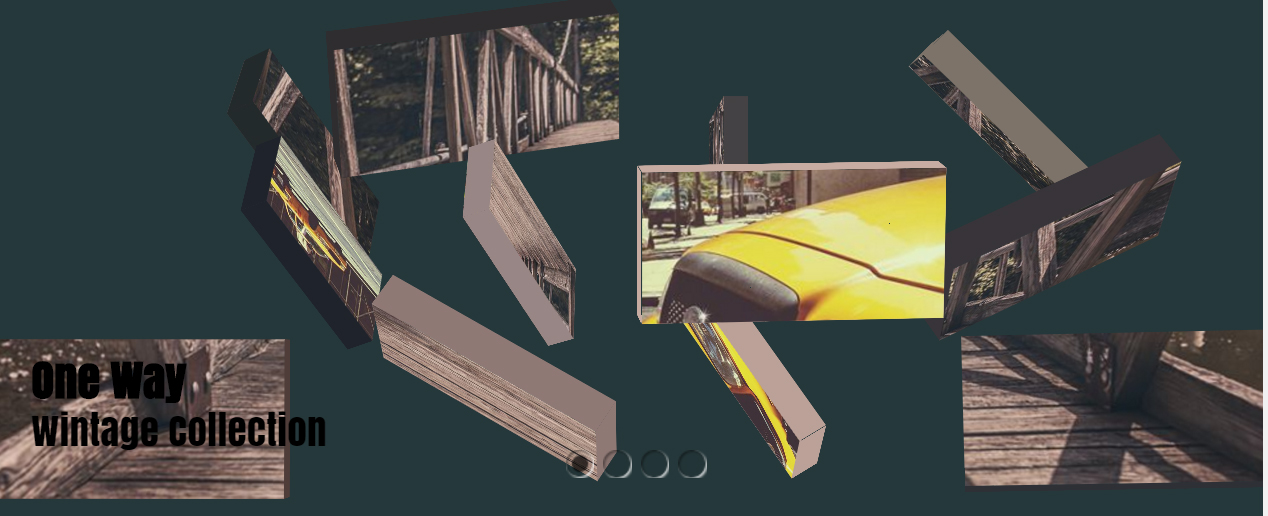
Metro Image Gallery - JavaScript Slideshow
The best slide show for a floral store and biologic neighborhoods is this Metro graphic gallery. If you aim your computer mouse arrow on a lightbox thumbnail, you'll find an explanation container show up coming from underneath. If you select that, the picture will certainly start. Here you discover encircled arrowheads and also explanation in white and grey different colors enabling users and change photos in an effortless way. The picture frame resizes properly baseding on the image size.
This marvelous slideshow is actually totally mobile-friendly, so it may be watched on gadgets like tablets or phones along with desktops without any kind of troubles.
Mobile-friendly Bubbles Slider - Angular Image Slideshow
This slider is actually quite beneficial and also uncomplicated. That plays continually, as well as since that hits the side this scans backwards, shows up for the 1st photo, and also automatically replays the complete correct out. Consumers can find out which image they want to look at by simply clicking on the thumbnail image gallery situated directly under the slide show whenever. Also, hovering within the succinct displays the appeal header. The photographes are actually sizable as well as possess the capacity to reveal information that can or else escapes the human eye. As a result of this pictures should be actually hi-res and also premium quality.
Kenburns Photo Gallery - HTML Image Slider
The non-jQuery picture gallery is created utilizing solely CSS and this provides a terrific way and feature your photographes and also to permit guests to your internet site observe the best of exactly what you have and supply. It has a beautiful transition result, with a slow and also constant frying pan toward the center from the images, therefore your viewers will have an odds and find every detail that you wish all of them and. In between its own visual look as well as its own total supplement off controls for the customer, this jQuery-free gallery will be a proven hit along with any individual who finds your website.
Along with its unwinded pace and versatile look, this demonstration is actually the excellent CSS picture porch for a musician's web site, an internet clothing shop or even a web site dedicated and take a trip.
Dodgy Image Gallery - Responsive Image Slider
A present day frameless style, this slider always keeps command keys to the sides to ensure the customer's concentration gets on the pictures. Basic, vibrant styling makes this slider suitable for present-day sites.
For navigating, the jquery photo gallery possesses large arrowhead controls at each edge. Through floating over these arrowheads, the individual could see a thumbnail preview off the upcoming or even previous slide. The intended slide is advanced through clicking on the appropriate arrow. The double arrow concept on the navigating handles sacks and the modern-day appeal of the slider.
The general style of this particular slider is actually perfect for modern-day websites that value intuitive design and straightforward shows. Let your pictures promote themselves.
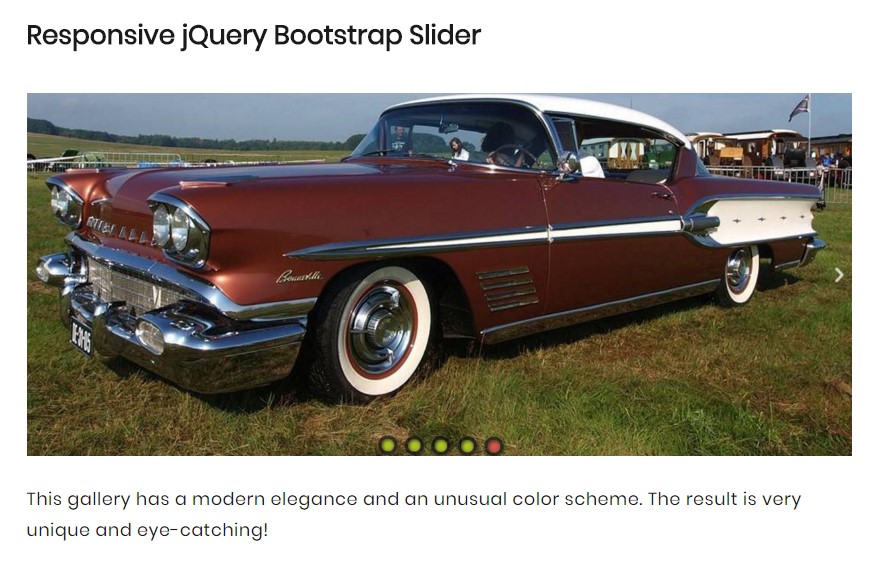
Boundary Content Slider - HTML Image Slideshow
This slightly unusual slider theme is actually quite present day as well as appealing. This is an even more 'straight' shape than most site sliders, which enables is and help pictures that typically aren't garden. Maybe an excellent addition for a collection internet site, or even and exhibit portraits of individuals and creatures.
The slider uses a strong burgundy color pattern, balanced out with white. That's an uncommon and striking colour that advises deluxe and also class.
Each picture in the slider aims and out, gradually fading simultaneously and expose the next graphic.
Brick Content Slider - Wordpress Image Slideshow
The transition impact is just what makes this slide carousel absolutely outstanding. Each slides bets as much as three secs before another image substitutes this.
This example offers the slide show during the course of a wide great panoramic display screen that makes sure and impress everybody that finds it. This instance features hardly any mess as you potentially could to assure the imagines are actually presented without obstacle generally components going away when not being actually used. The basic animation effect is actually Brick, which moves photos in with the right. Again, the transition is actually certainly not hard but sleek. The total outcome is actually a slideshow that has actually been present day as well as elegant however easy.
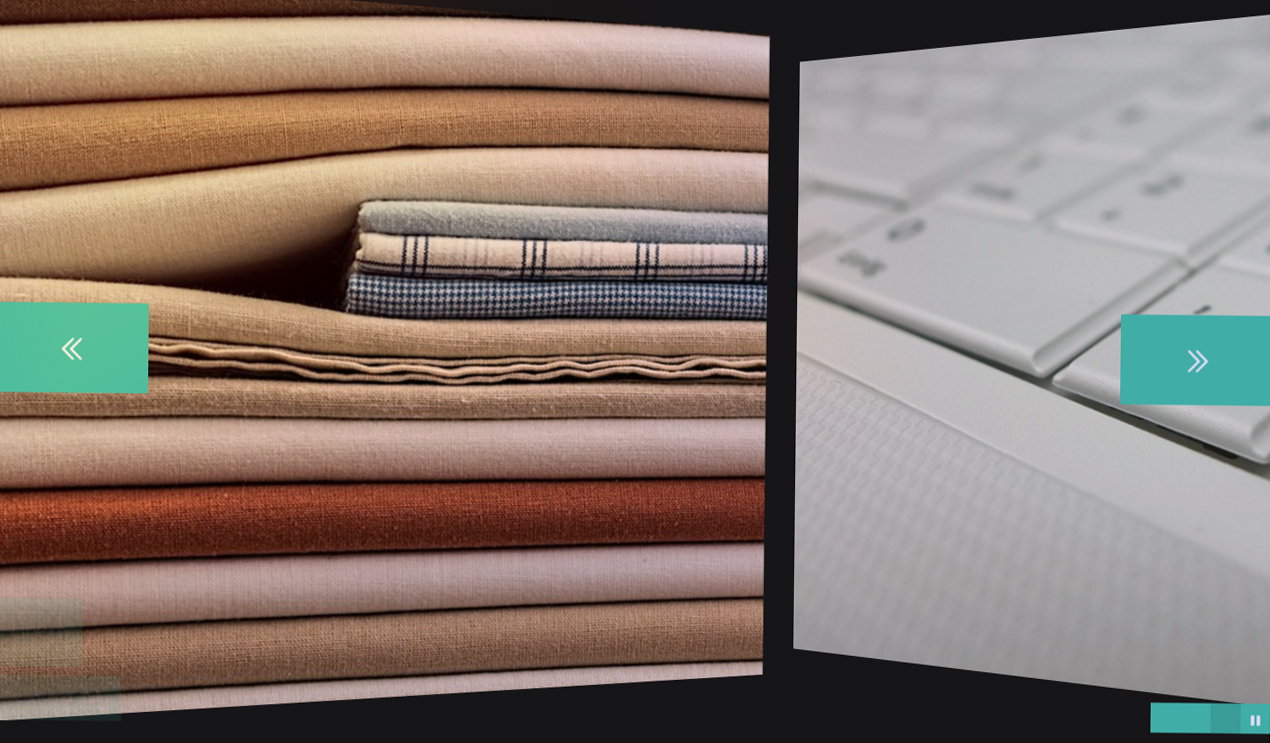
Mobile-optimized Showy Carousel - HTML5 Carousel
The computer animation impact is what makes this slide carousel definitely charming. Each slides bets about three few seconds before an additional graphic replaces that. In the celebration the picture is actually beginning to change, the upcoming picture's darkness shows up in the left, as well as externally the border. As soon as imagine has substituted the here and now one, customers might see the darkness in the leaving photo on the surface right in the structure. This result truly emphasizes the appeal and also brings in the user's passion, which is actually the explanation this are going to look pleasant for photography or travel internet site, generally since brings in individuals.
The utilization off bullets are going to create that crystal clear what form of navigation unit works, which means this slide program is very easy and know and use.
Dominion Slideshow - Angular Image Carousel
Within this porch each thumbnail possesses a light frame with explanation and plus keys appearing splendid on any gadget. The theme of the slider can appear like a Summer Breakfast. Opening up the primary picture presents a darken structure instead which greatest distinguishes along with the initial one. And stress the image in the center there is actually the grey semi-transparent background. The darker arrowheads appear as soon as you float over the picture. This slide show will fit on the food selection web page for a snack bar or even restaurant to show readily available puddings.
Showy Slideshow - jQuery Carousel
A stealthily and luring simple concept with attractive soft results, these are the highlights of this demonstration slide show generated utilizing the awesome Wowslider. The images rotate effortlessly in as well as out producing a striking as well as appealing result.
Each photo from the terrific Oxford University is shown for a pleasant length. As well as in instance you desire and go with or back a bit, you can find an arrow each on right and also left slideshow ends.
Every arrow instantly highlights when you relocate the cursor over this and goes away efficiently. The concept is basic green on a see-through white colored history. The angled edges offer a feeling of originality and the arrowheads.
Fade Slideshow - CSS3 Slider
This is actually a rested, cute and spirited slider style along with a somewhat feminine appeal and also feel. This will be actually excellent for internet sites with an arts-and-crafts emphasis, for bloggers, or even for fantasy as well as chick-lit authors.
The design utilizes a purple and white colored color design, pivoted corners, and also clarity and create a smooth, somewhat casual appearance. Naturally, every thing may be changed and personalized in cssSlider to ensure that the leading slider blends seamlessly with your internet site.
This slider is actually an outstanding option for any person that desires a relaxed slider design that still has powerful capability and a trusted platform.
Ionosphere Slider - Mobile Image Carousel
This slider demo uses the widely known 'stack' impact for slide changes. Within this result, each brand new slide just wipes in off the appropriate side to the left. No fancy standing out as well as distracting magic secrets, a straightforward wipe. This technique, the customer really isn't distracted and concentrates straight on the imagine ahead.
The slider demonstration has sharp, angular rectangle-shaped containers for text message, placed in the reduced left side edge. Each package is a translucent dark along with white nontransparent writing.
The bullet factors are placed in the reduced center in the design of plain gray cycles. Basic blue arrowheads for navigating exist in right and left side.
Epsilon Slider - jQuery Image Slideshow
The slide show possesses really low features and maintain its own simplicity and orderly look. It has a really lean white colored framework that will operate wonderful as a header slide show for sleek and modern-day websites that would like to present a neat and also specialist appeal to its viewers, like wedding event digital photography internet sites, or even a workshop item digital photography web site.
Above the slide show, there are little containers that feature little sneak peeks of the photos that remain in the slideshow. This makes for quick switching from the slides. Each box off preview is actually highlighted with a purple border. The sneak peeks are somewhat dulled to ensure that each examine on mouseover can fill in darkness contrast and the others.
Mobile Sunny Slider - CSS3 Slideshow
This Sunny Fade slider template delivers a soft as well as very cool shift off slide and slide, allowing your internet site users to enjoy a relaxing slider of all your finest graphics. With a built-in preview panel as well as an audio function that they can manage, both the eyes and ears off your guests will certainly be actually accommodated while they browse through your pictures at their personal speed. As consistently, you'll have the greatest slideshow innovation at your company, permitting glitch-free and also nonstop screens that make certain to keep in the minds from your consumers for times to follow. WOW Slider's templates work every bit as properly whether your audience is utilizing this on a desktop computer or even smart phone, so this will definitely certainly never restrict your ability to grab the creative imagination of site visitors to your website, regardless of how they are actually accessing this.
Slim Slider - jQuery Image Slider
If you prefer a sophisticated slider design along with an antique class after that this is actually the one for you.
The style makes use of a smooth and discolored brownish, similar to sun-bleached natural leather, and also white colored. By making using of merely two different colors, the design manages and remain easy and stylish but added twists in the typography and also UI factors stop this coming from really feeling as well stark as well as well-maintained.
This layout is an optimal option for several sites. That would function especially effectively for antiquities dealerships, any person selling classic items, and clothing developers that direct an antique sophistication and also complexity. That would also function well for historic love writers.
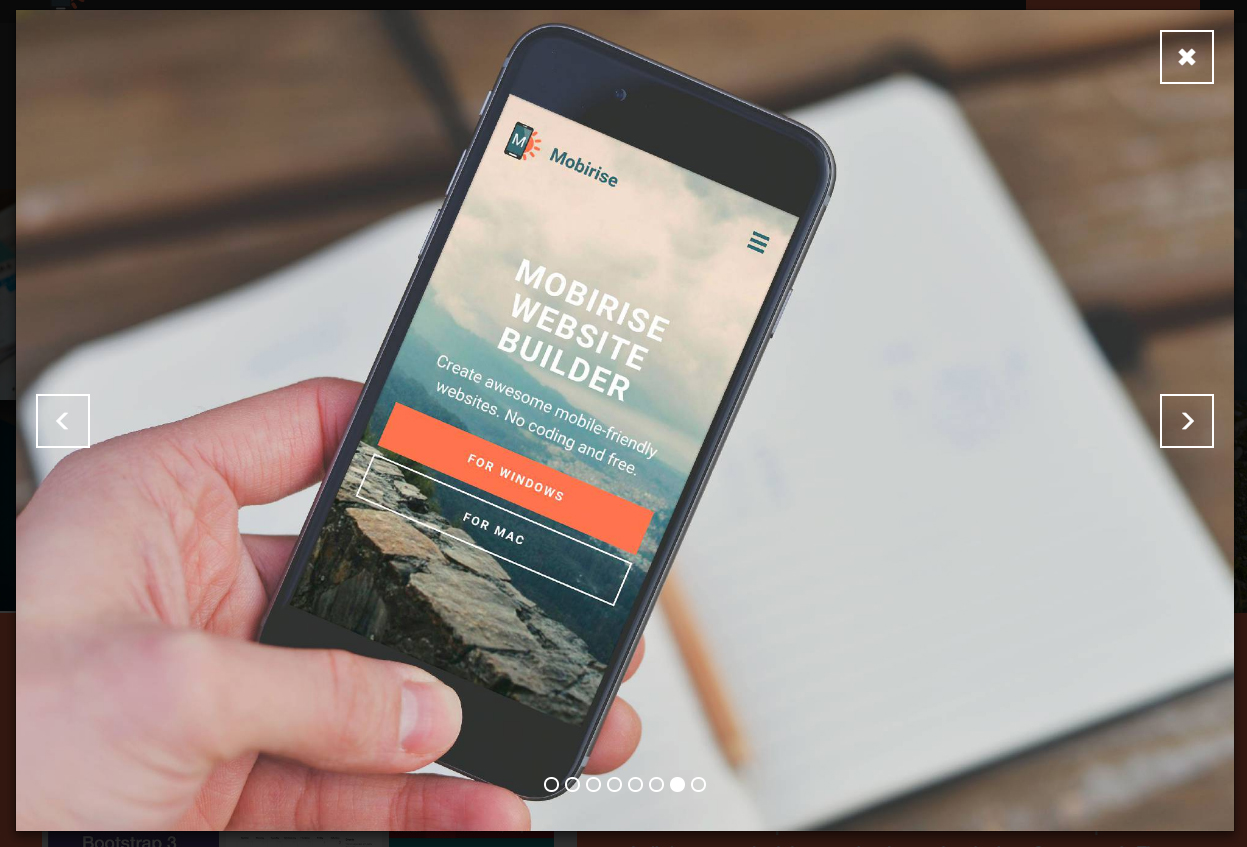
Non-Javascript Material Slider - HTML5 Image Carousel
This demo exhibits your photos in a breathtaking slideshow that is everything about discussion! Arrows and headlines are actually cleaned off sideways and corners and stay clear of jumbling the display while consistently being quickly available for very easy control and get access to. You can easily progress and in reverse by clicking on the aforementioned arrows at the left and best hand of the display screen which are encased in straightforward blue circles that match the graphic title's square background and the ones at the base from the demonstration that promptly enable you to avoid and whichever picture you may prefer and view at any sort of instant. You can easily likewise scroll by means of all of them by clicking as well as grabbing the computer mouse over the pictures if you want.
Bootstrap Gallery - Wordpress Slider
Bootstrap provides a thumbnail part that is actually created to display connected pictures in a grid along with thumbnails. Selecting the thumbnails of this particular terrific picture raises a full screen slider home window with brand-new phone photos. This slider is actually responsive what implies that resizes to match the monitor that is being presented on.
Web site guest may get to any image making use of white bullets at the slideshow bottom. The very easy however soft change impact offers a suitable method off revealing the site content.
Adding a css photo gallery and your web site does certainly not have to be actually difficult or even taxing. It's definitely the greatest method to perk up your website.
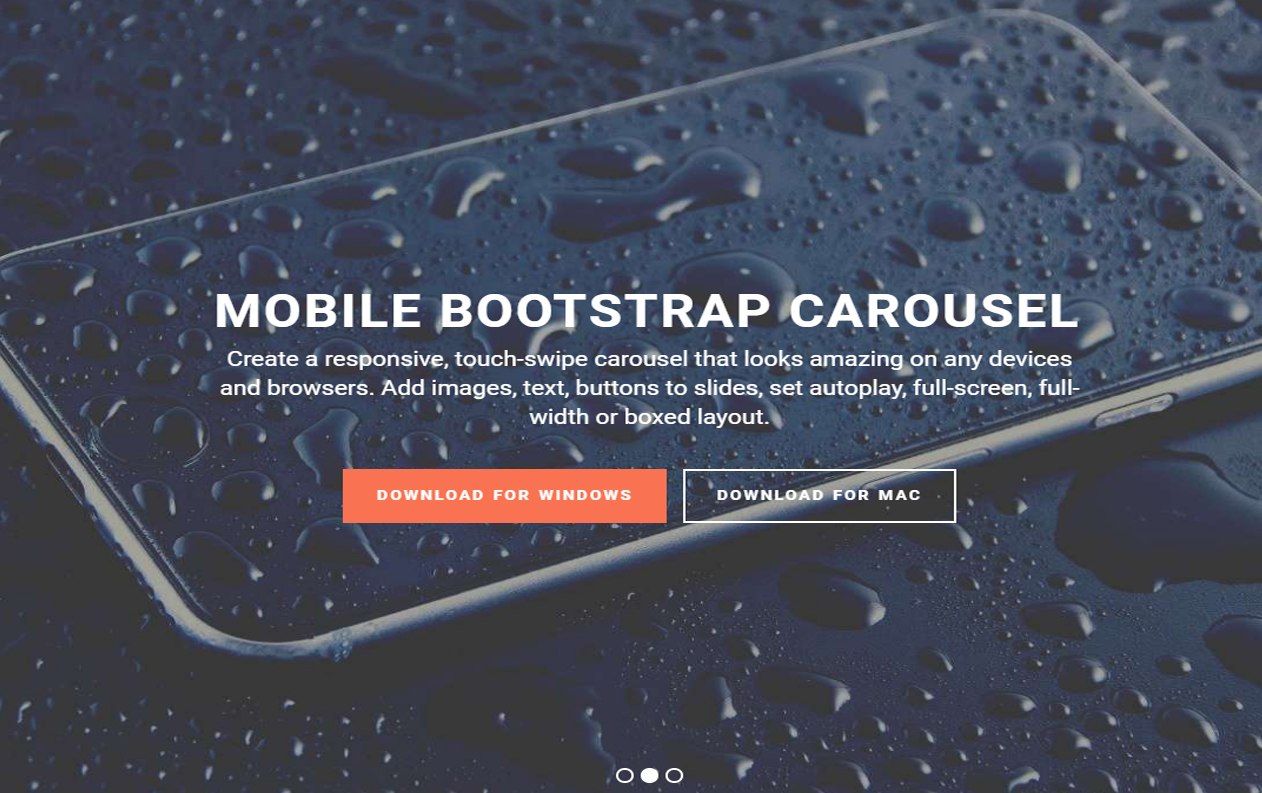
Bootstrap Carousel - Free Carousel
To embed a spectacular picture carousel that's really contemporary of its own internet nature, you may use this slide show based upon Bootstrap-- the most highly effective and trustworthy structure. This will match the monitor of any kind of device providing a refined appeal and experience pleasant your internet site attendees and creating them remain on your page.
The Slider is actually complete screen sized providing an ambient emotion excellent for offering goods as well as services. The square white colored arrows are positioned on the right as well as left graphic sides. The white present day bullets allow user conveniently navigate via the entire slider.
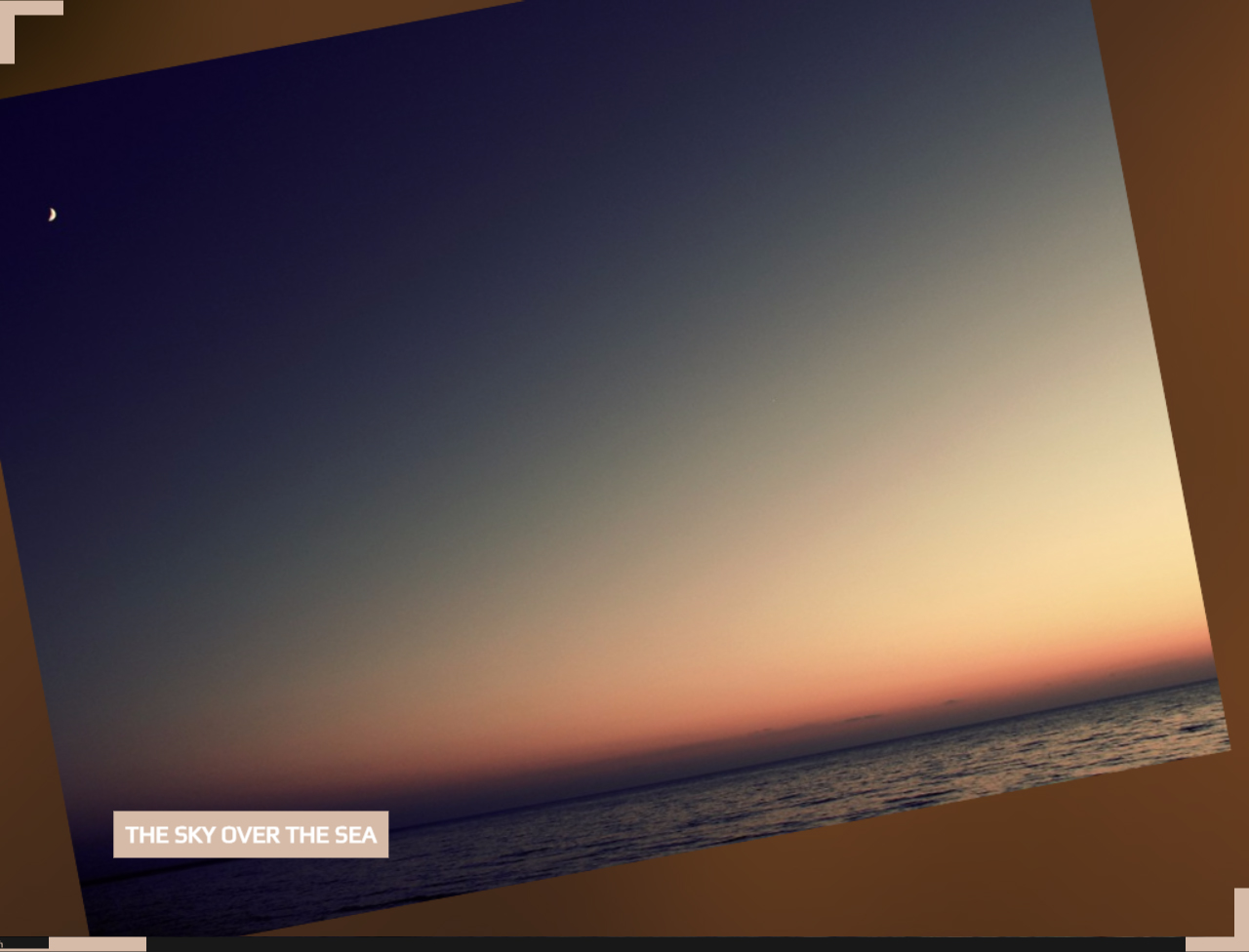
Responsive Angular Slider - CSS3 Slideshow
This Demo Slideshow will interest fairly every person with its own user-centricity as well as receptive layout. That reveals a multicolored night nature relaxing any individual who looks at its sundown photos. Customer may move on for or backwards clicking the bottom-right or even top-left arrows like angles along with on examine switches near the bottom. For that reason this slider design template is actually gotten in touch with Angular. There you'll find little images for bypassing slides and also heading to the slide individual intend to look at. This Collage result with its own throwing images right into the background and also selecting up these from no place will delight your internet site audience offering memorable user-experience.
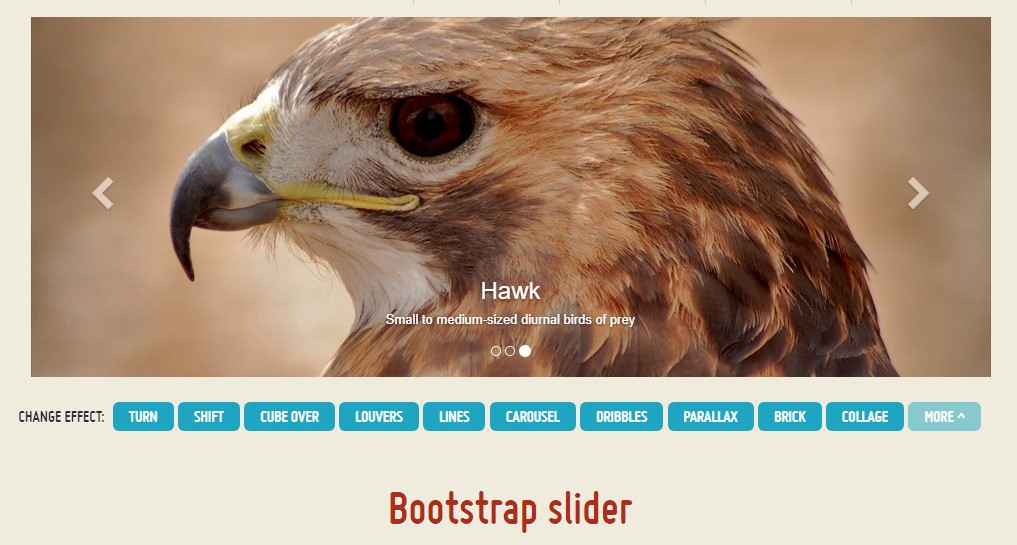
Carousel Slider - Bootstrap Slider
A lot of slider styles appear incredibly identical, as well as that is actually difficult and find one that stands apart and also is actually unforgettable. This theme off cssSlider stays clear of that trouble through being actually extremely special in every component, whilst still appearing professional and modern.
This slider would certainly be best for websites that desire to be actually remarkable yet still seem expert as well as reliable. Financial sites will gain from its own tidy as well as authoritative appeal. In general this slider concept is grown-up, reliable as well as memorable-- helping any kind of internet site that possesses an adult target market and goes over serious subject matters.
Like all cssSlider designs, the theme is totally receptive, fast-loading as well as reputable. There are actually no photos used in the interface, which aids guarantee the slider always functions perfectly.
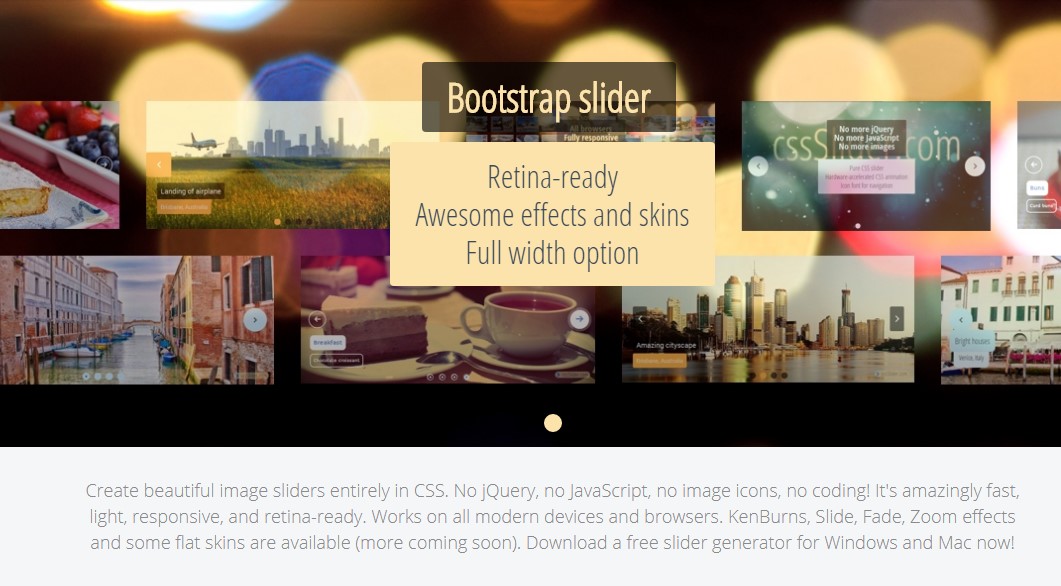
Utter Image Gallery - Responsive Image Carousel
The Push Stack slide show template provides a sharp discussion for your images, along with an impressive switch coming from one slide and the upcoming as well as loads of convenient controls for visitors. Site visitors to your internet site are going to be actually transfixed by the smooth change coming from image to graphic and also they'll certainly enjoy the ability to cease on photos that grab their focus, as well as examine the remainder of the slides as well as head to straight and any kind of one of them with nothing at all additional compared to a hit off the mouse.
You can easily count on the exact same piece de resistance coming from this Utter design template that you will from all WOWSlider slideshows. They are all created to operate properly on any kind of tool and they've been consistently assessed and guarantee that they are actually without problems, giving web developers along with a terrific option from tested winners for their websites.
CSS Bootstrap 4 Slider with Autoplay
Bootstrap 4 Slider Slide
HTML Bootstrap Image Slider with Swipe
jQuery Bootstrap Slider Slideshow
HTML Bootstrap Image Slider with Autoplay
CSS Bootstrap Slider with Swipe
Responsive Bootstrap Slider Example
Bootstrap Image Slider Example